Bootstrap Columns Working
Introduction
In the past couple years and undoubtedly the next ones to come the whole world of world wide web spreading more and more extensively throughout each kind of devices so these days pretty much fifty percent of the views of the sites out there are performed not on desktop computer and notebook screens but directly from numerous mobile devices along with every kinds of small-sized display measurements. In this way assuming that a page will not show correctly-- signifying to resize and promptly get its own best shape on the device employed its probably will get searched away to get substituted by a mobile phone friendly page featuring quite similar product or service.
In addition-- the indexing engines like Google operate the so called mobile-friendly test and reveal far down your pages throughout the search results. This lowering is even deeper if the search is committed by a mobile phone-- the online search engines look upon this particular issue fairly seriously. So not possessing a mobile phone friendly web page almost implies not possessing a webpage at all.
Effective ways to use the Bootstrap Columns Stack:
But what actually a web page happening to be responsive suggests-- basically-- fitting all width of the screen which becomes presented on demonstrating the components with clear and helpful way at any size. To handle this the Bootstrap framework employs so called columns and breakpoints . In a several words the breakpoints are predefined screen widths at which a change comes about and the Bootstrap Columns Content become transposed to eventually match more desirable. The previous edition employed 4 breakpoints and the absolute most modern Bootstrap 4 framework launches one more so they get actually five. Here they are together with the highest value they stretch to. The correct boundary number in itself belongs to the next screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other tips
The horizontal zone in Bootstrap 4 system gets shared into 12 items equivalent in size-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto style columns
Implement breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for every breakpoint you really need and each Bootstrap Columns Form is going to be the equal width.
Identical size
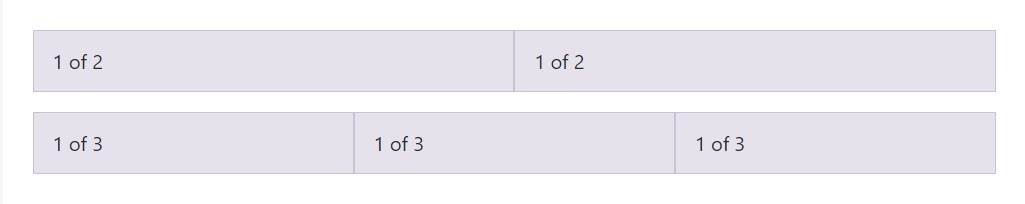
For instance, below are two grid layouts that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
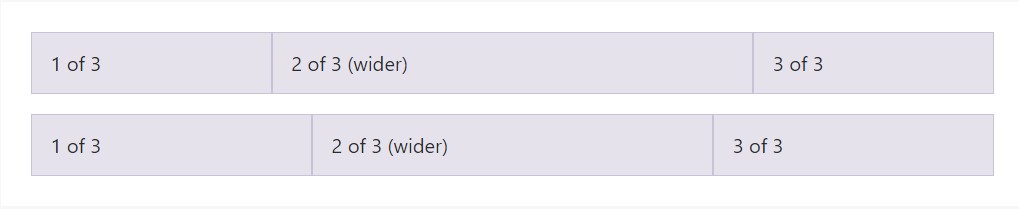
Auto-layout for flexbox grid columns as well signifies you can surely establish the width of one column and the others will immediately resize about it. You may use predefined grid classes ( just as revealed here), grid mixins, or inline widths. Note that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
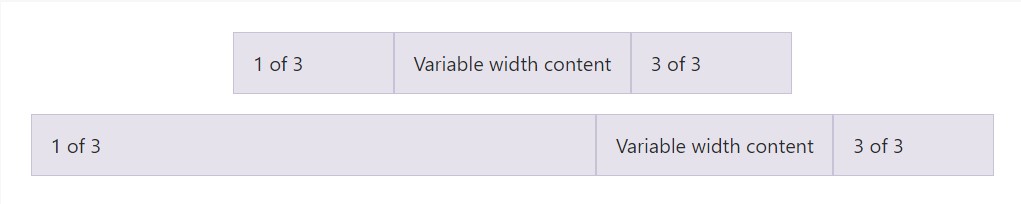
</div>Variable width web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
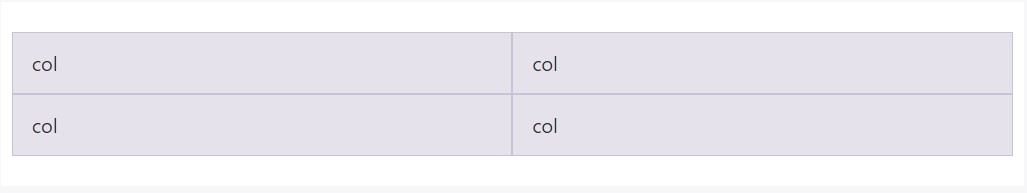
</div>Identical width multi-row
Generate equal-width columns that go across multiple rows simply by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another new thing
Another new thing upon the most current Alpha 6 build of Bootstrap 4 is on the occasion that you put in simply a few
.col-~ some number here ~Conclusions
Well presently you know how the column elements form the structure and responsive behaviour of the Bootstrap system and everything that is certainly left for you is creating something truly awesome using them.
Inspect some youtube video tutorials regarding Bootstrap columns
Linked topics:
Bootstrap columns official records

Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns