Bootstrap Jumbotron Header
Overview
From time to time we require feature a statement deafening and certain from the very beginning of the webpage-- just like a promotion info, upcoming celebration notification or anything. To develop this particular announcement understandable and deafening it is actually likewise probably a smart idea setting them even above the navbar just as kind of a standard title and description.
Providing these kinds of elements in an appealing and most important-- responsive manner has been discovered in Bootstrap 4. What the latest edition of the most well-known responsive framework in its own new fourth edition must face the necessity of stating something along with no doubt fight in front of the web page is the Bootstrap Jumbotron Design element. It gets designated with huge text message and several heavy paddings to attain pleasing and spotless visual appeal. (see page)
The best way to utilize the Bootstrap Jumbotron Form:
To involve such component in your webpages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly designed your Jumbotron element-- still empty yet. By default it becomes designated by having kind of rounded corners for friendlier appearance and a pale grey background colour - currently all you ought to do is covering certain content just like an attractive
<h1><p>Situations
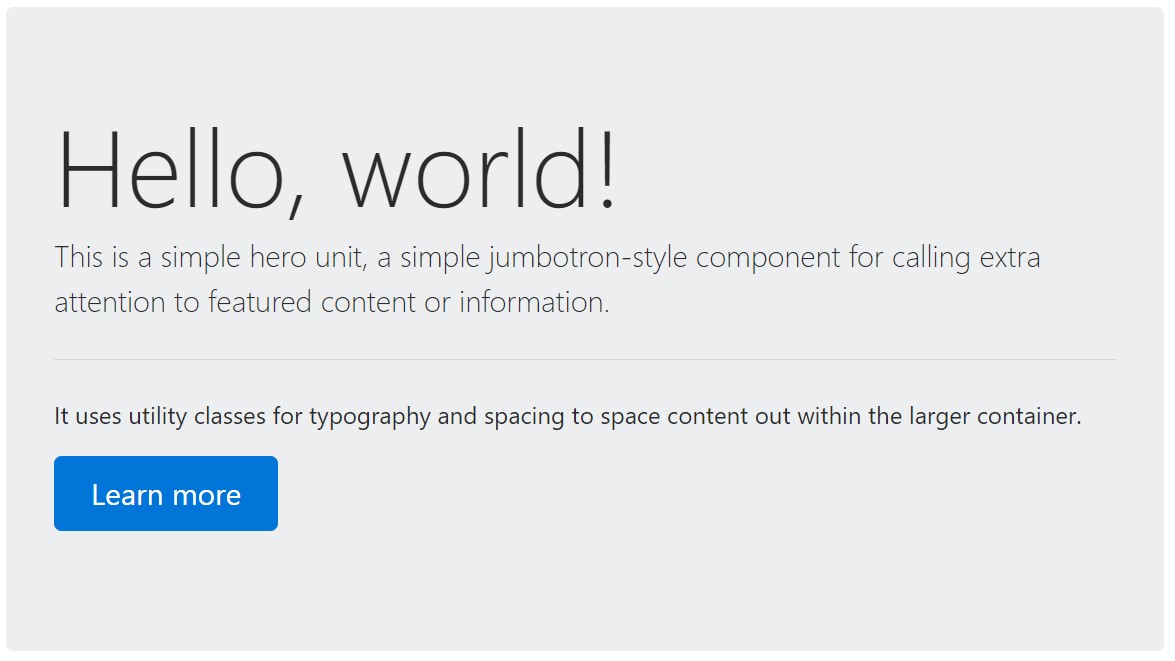
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
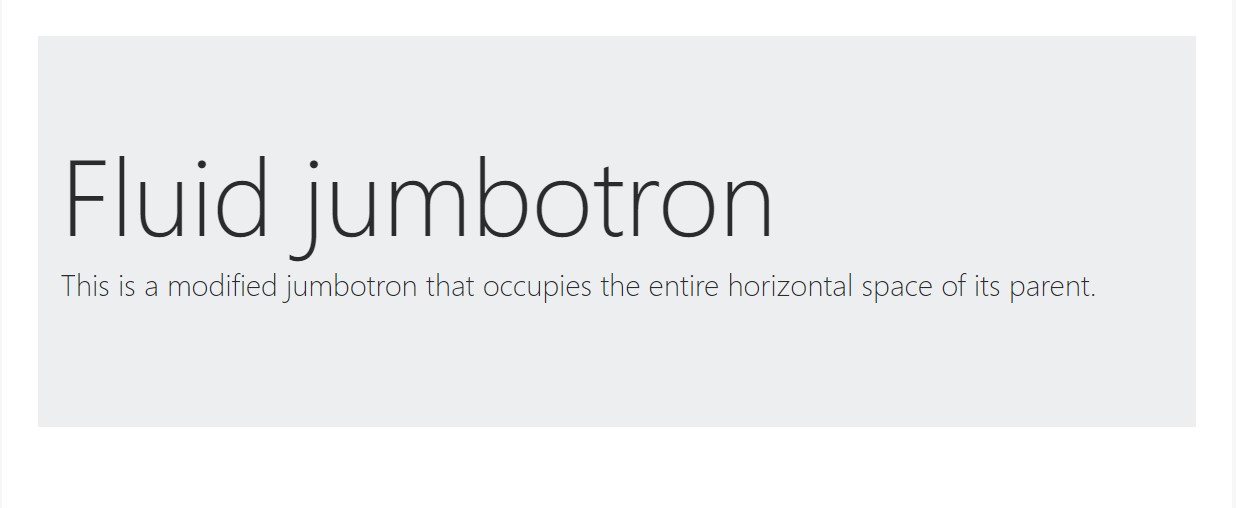
</div>To make the jumbotron full width, and without any rounded corners , add the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to consider
This is the most convenient solution sending your site visitor a certain and loud notification making use of Bootstrap 4's Jumbotron element. It must be thoroughly employed again taking into consideration each of the possible widths the web page might appear on and particularly-- the smallest ones. Here is why-- like we discussed above basically certain
<h1><p>This mixed with the a little bit bigger paddings and a few more lined of text content might trigger the components completing a smart phone's whole entire display screen height and eve stretch below it which in turn might just eventually confuse or even frustrate the visitor-- specially in a rush one. So once again we get back to the unwritten requirement - the Jumbotron messages need to be short and clear so they capture the site visitors instead of pushing them out by being too shouting and aggressive.
Conclusions
And so right now you understand precisely how to generate a Jumbotron with Bootstrap 4 plus all the feasible ways it can easily have an effect on your audience -- currently the only thing that's left for you is thoroughly considering its own content.
Inspect a few online video guide regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal documentation

Bootstrap Jumbotron guide

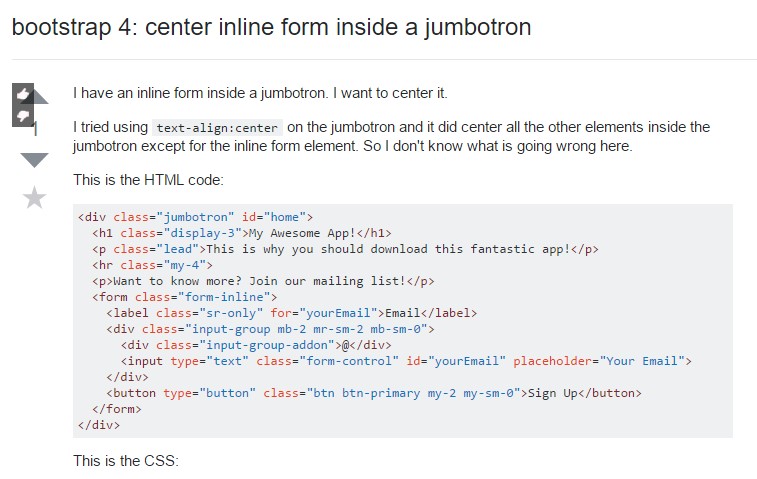
Bootstrap 4: center inline form within a jumbotron