Bootstrap Modal Popup Set
Intro
Oftentimes, when ever we develop our webpages there is this kind of web content we do not want to occur on them until it is definitely really required by the guests and as soon as such moment occurs they should be able to just take a uncomplicated and natural activity and obtain the wanted data in a matter of minutes-- quick, easy and on any sort of screen dimension. When this is the scenario the HTML5 has just the right component-- the modal. ( read here)
Necessary things to take into account:
Before beginning having Bootstrap's modal element, be sure to read through the following since Bootstrap menu options have recently switched.
- Modals are created with HTML, CSS, and JavaScript. They are really positioned over anything else inside the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap simply just holds a single modal window at a time. Nested modals usually are not assisted while we believe them to be bad user experiences.
- Modals application
position:fixeda.modal- One once again , due to
position: fixed- Finally, the
autofocusKeep viewing for demos and application suggestions.
- Due to how HTML5 defines its own semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Set. To achieve the very same effect, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
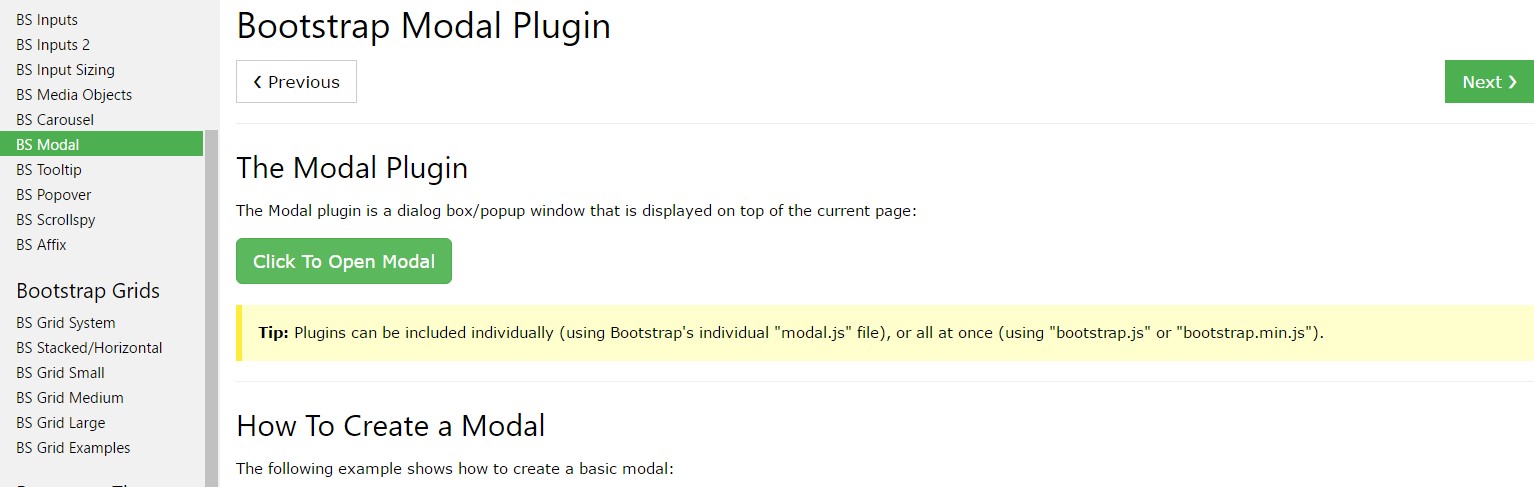
)The best way to work with the Bootstrap Modal Popup Design:
Modals are fully maintained in the current 4th version of one of the most well-known responsive framework-- Bootstrap and has the ability to additionally be styled to exhibit in a variety of sizes according to developer's needs and sight but we'll come to this in just a minute. First let us check out ways to make one-- step by step.
To begin we desire a container to conveniently wrap our disguised web content-- to make one build a
<div>.modal.fadeYou desire to include certain attributes too-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the concrete modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after adjusting the header it is certainly time for generating a wrapper for the modal material -- it should happen alongside the header feature and have the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been established it is certainly moment for establishing the element or elements which we are going to work with to fire it up or else to puts it simply-- produce the modal appear ahead of the users when they make the decision that they need the info possessed inside it. This usually gets completed having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Activates your content as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the caller right before the modal has in fact been displayed or disguised (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the user before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the caller before the modal has actually been hidden (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
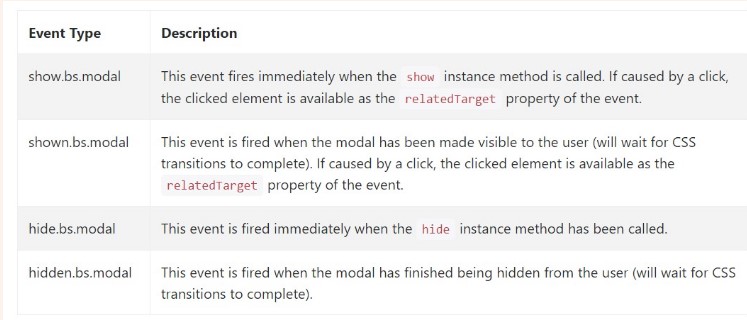
Bootstrap's modal class reveals a few events for entraping in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that's all the important points you must take care about whenever designing your pop-up modal component with the most recent 4th edition of the Bootstrap responsive framework-- now go find an item to conceal inside it.
Review a couple of video tutorials regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: formal records

Bootstrap Modal Popup: training information

Yet another practical article regarding Bootstrap Modal Popup