Bootstrap Row Grid
Introduction
What do responsive frameworks complete-- they supply us with a helpful and working grid environment to put out the content, ensuring if we determine it right and so it will work and present correctly on any type of device despite the dimensions of its display. And like in the construction each framework featuring the absolute most popular one in its latest version-- the Bootstrap 4 framework-- include just a couple of primary features that made and combined correctly can help you build almost any sort of beautiful visual appeal to suit your style and view.
In Bootstrap, in general, the grid setup gets designed by three basic components which you have quite possibly actually seen around looking into the code of certain webpages-- these are simply the
.container.container-fluid.row.col-If you're rather new to this entire thing and in some cases may question which was the proper method these three must be positioned inside your markup right here is really a simple method-- everything you have to keep in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And considering that you'll quickly get used to noticing the columns serving as the inner element it is actually not vary probable you would certainly mistake what the first and the last C stands for. ( helpful hints)
Handful of words about the grid system in Bootstrap 4:
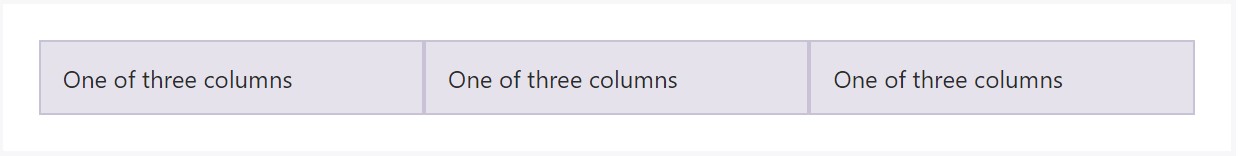
Bootstrap's grid system employs a number of rows, containers, and columns to style as well as line up web content. It's set up using flexbox and is fully responsive. Listed below is an example and an in-depth check out ways the grid comes together.
The aforementioned situation builds three equal-width columns on small-sized, medium, big, and extra big gadgets employing our predefined grid classes. Those columns are centered in the web page along with the parent
.containerHere is likely the ways it does work:
- Containers deliver a solution to center your website's materials. Utilize
.container.container-fluid- Rows are horizontal sets of columns which provide your columns are certainly aligned appropriately. We work with the negative margin method regarding
.row- Material should be set inside of columns, also simply just columns can be immediate children of Bootstrap Row Class.
- Due to flexbox, grid columns without a determined width is going to instantly layout with same widths. As an example, four instances of
.col-sm- Column classes reveal the amount of columns you need to use out of the potential 12 per row. { Therefore, on the occasion that you would like three equal-width columns, you can employ
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, medium, big, and extra large.
- Grid tiers are based upon minimum widths, implying they apply to that tier plus all those above it (e.g.,
.col-sm-4- You can employ predefined grid classes as well as Sass mixins for additional semantic markup.
Bear in mind the limitations along with problems around flexbox, such as the lack of ability to work with several HTML features such as flex containers.
Though the Containers provide us fixed in max width or else expanding from edge to edge horizontal area on display screen with small convenient paddings around and the columns deliver the means to delivering the display screen space horizontally-- once again with certain paddings across the concrete material providing it a space to breathe we are simply planning to target our focus to the Bootstrap Row component and all the amazing techniques we can easily apply it for designating, coordinating and delivering its contents applying the bright brand new to alpha 6 flexbox utilities that are really several classes to add in to the
.row-sm--md-Ways to use the Bootstrap Row Panel:
Flexbox utilities may possibly be utilized for setting up the ordination of the features maded inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is just how the grid tiers infixes get applied-- for instance to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright location that in Bootstrap 4 flexbox utilities has been addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerAnother selections are adjusting the things by their baselines being fixed the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about thus far assist separate grid tiers infixes-- place them right prior to the last word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually just how this important however at very first look not so customizable element-- the
.rowExamine a couple of video clip training about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: approved information

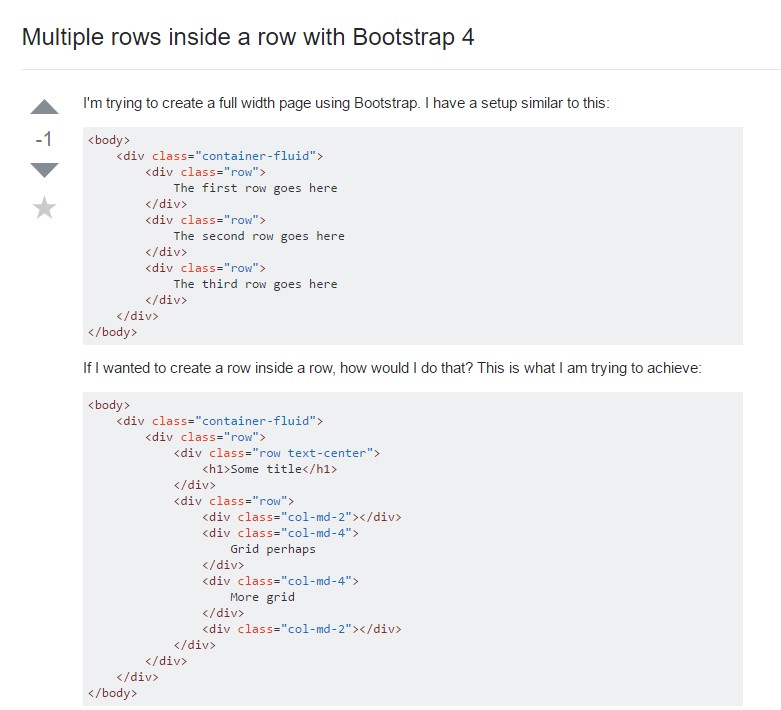
Multiple rows inside a row with Bootstrap 4

Yet another issue: .row
causes horizontal overflow
.row