Bootstrap Layout Jquery
Intro
In the previous handful of years the mobile gadgets came to be such critical aspect of our daily lives that almost all of us can't certainly visualize how we had the ability to get around without them and this is being claimed not simply for contacting some people by speaking as if you remember was definitely the initial purpose of the mobile phone but in fact getting in touch with the entire world by featuring it right in your arms. That's why it additionally ended up being extremely significant for the most common habitants of the World wide web-- the website page must present just as fantastic on the compact mobile screens as on the standard desktop computers that meanwhile got even larger creating the scale difference also greater. It is presumed someplace at the beginning of all this the responsive systems come to appear delivering a handy approach and a selection of brilliant tools for getting web pages behave no matter the device seeing them.
However what's probably essential and lays in the foundations of so called responsive web design is the method in itself-- it's totally different from the one we used to have for the fixed width webpages from the last decade which in turn is much comparable to the one in the world of print. In print we do have a canvas-- we set it up once in the beginning of the project to transform it up probably a few times since the work goes however at the bottom line we end up utilizing a media of size A and also art work with size B positioned on it at the pointed out X, Y coordinates and that's it-- as soon as the project is performed and the dimensions have been aligned it all ends.
In responsive website design however there is no such aspect as canvas size-- the possible viewport dimensions are as basically infinite so putting up a fixed value for an offset or a size can be great on one screen however pretty annoying on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own most current fourth version provide is certain smart ways the web-site pages are being actually generated so they automatically resize and reorder their specific elements adapting to the space the viewing display screen provides them and not moving far from its own size-- by doing this the website visitor has the ability to scroll only up/down and gets the material in a practical scale for browsing without needing to pinch zoom in or out in order to view this section or another. Why don't we observe precisely how this normally works out. (read this)
Tips on how to work with the Bootstrap Layout Form:
Bootstrap involves a variety of elements and alternatives for arranging your project, consisting of wrapping containers, a impressive flexbox grid system, a versatile media material, and also responsive utility classes.
Bootstrap 4 framework employs the CRc structure to handle the page's content. Assuming that you're simply beginning this the abbreviation keeps it easier to bear in mind since you will most likely in some cases think at first what element includes what. This come for Container-- Row-- Columns and that is the system Bootstrap framework uses with regard to making the pages responsive. Each responsive website page consists of containers maintaining typically a single row along with the needed quantity of columns inside it-- all of them together creating a meaningful content block on page-- like an article's heading or body , listing of product's components and so forth.
Let's take a look at a single content block-- like some components of anything being really listed out on a webpage. First we need covering the whole feature into a
.container.container-fluidAfter that inside of our
.container.rowThese are used for handling the alignment of the content components we set in. Given that newest alpha 6 version of the Bootstrap 4 framework employs a designating approach called flexbox along with the row element now all variety of placements ordination, distribution and sizing of the web content may be accomplished with simply putting in a basic class but this is a complete new story-- for now do understand this is actually the element it is actually done with.
At last-- within the row we need to set certain
.col-Basic designs
Containers are actually one of the most fundamental design element in Bootstrap and are called for if working with default grid system. Select a responsive, fixed-width container ( indicating its own
max-width100%While containers can possibly be nested, a large number of Bootstrap Layouts layouts do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Apply
.container-fluid
<div class="container-fluid">
...
</div>Explore certain responsive breakpoints
Considering that Bootstrap is developed to be really mobile first, we apply a handful of media queries to design sensible breakpoints for styles and interfaces . Such breakpoints are primarily founded on minimum viewport widths and enable us to size up components just as the viewport changes .
Bootstrap generally employs the following media query ranges-- as well as breakpoints-- in Sass files for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS inside Sass, all of Bootstrap media queries are actually obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while utilize media queries which proceed in the various other course (the offered display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are likewise accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a single part of display screen sizes employing the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps extend multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap components utilize
z-indexWe don't suggest modification of these types of values; you alter one, you likely require to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops which allow click-dismissing-- typically reside on a low
z-indexz-indexExtra tip
With the Bootstrap 4 framework you are able to install to five separate column appeals inning accordance with the predefined in the framework breakpoints however normally two to three are pretty enough for getting ideal visual aspect on all displays. ( more helpful hints)
Final thoughts
And so currently hopefully you do possess a basic suggestion just what responsive web design and frameworks are and how the absolute most popular of them the Bootstrap 4 framework works with the web page information in order to make it display best in any screen-- that's just a fast peek however It's considerd the understanding just how the things work is the strongest foundation one should step on just before looking into the details.
Check out several on-line video guide regarding Bootstrap layout:
Linked topics:
Bootstrap layout main information

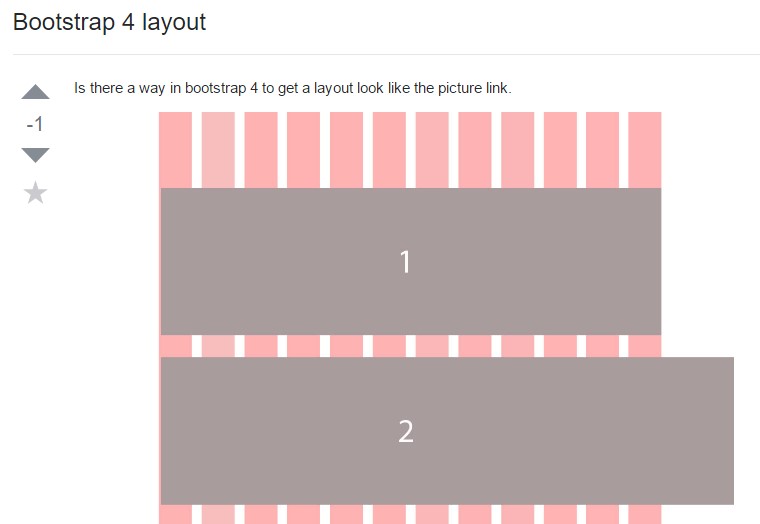
A solution inside Bootstrap 4 to set a desired style

Layout examples located in Bootstrap 4