Bootstrap Login forms Dropdown
Intro
In certain cases we desire to defend our precious content in order to give access to only several people to it or dynamically individualize a part of our sites according to the particular viewer that has been observing it. However how could we actually know each particular website visitor's identity since there are so many of them-- we need to get an reliable and easy solution learning about who is who.
This is exactly where the site visitor accessibility management arrives initially engaging with the website visitor with the so familiar login form feature. Inside of the current 4th edition of probably the most well-known mobile friendly web site page production framework-- the Bootstrap 4 we have a plenty of features for developing this type of forms so what we are actually intending to do here is having a look at a detailed example how can a simple login form be created using the handy tools the current version arrives with. ( check this out)
Steps to utilize the Bootstrap Login forms Popup:
For beginners we need to have a
<form>Inside of it several
.form-groupNormally it's more helpful to employ site visitor's email as opposed to making them figure out a username to confirm to you due to the fact that generally anybody realises his e-mail and you can always ask your visitors eventually to specifically deliver you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we need a
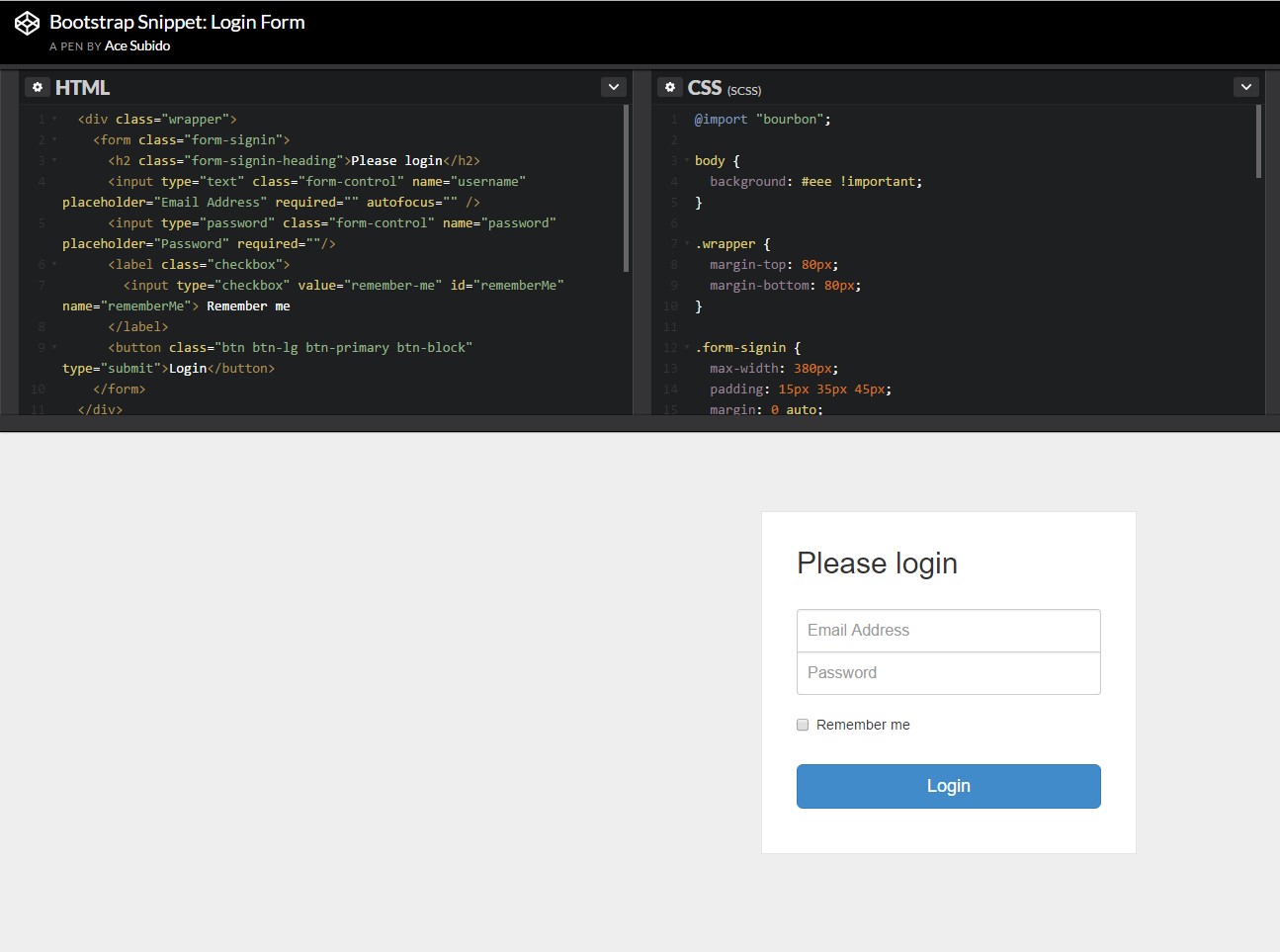
<button>type="submit"An example of login form
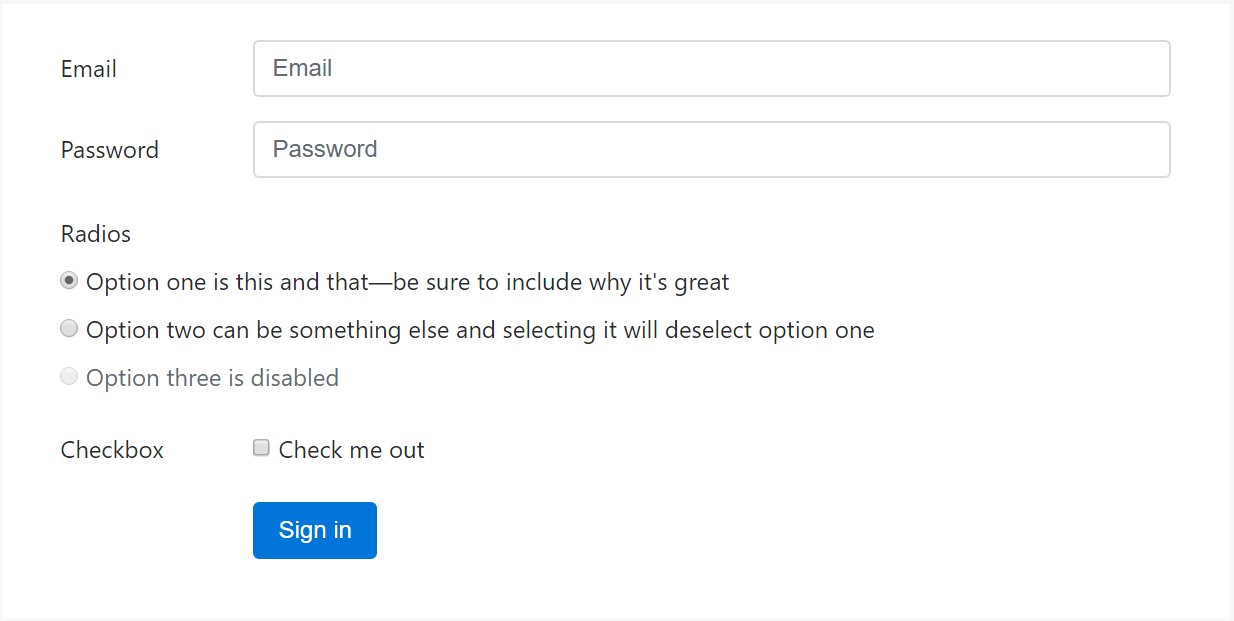
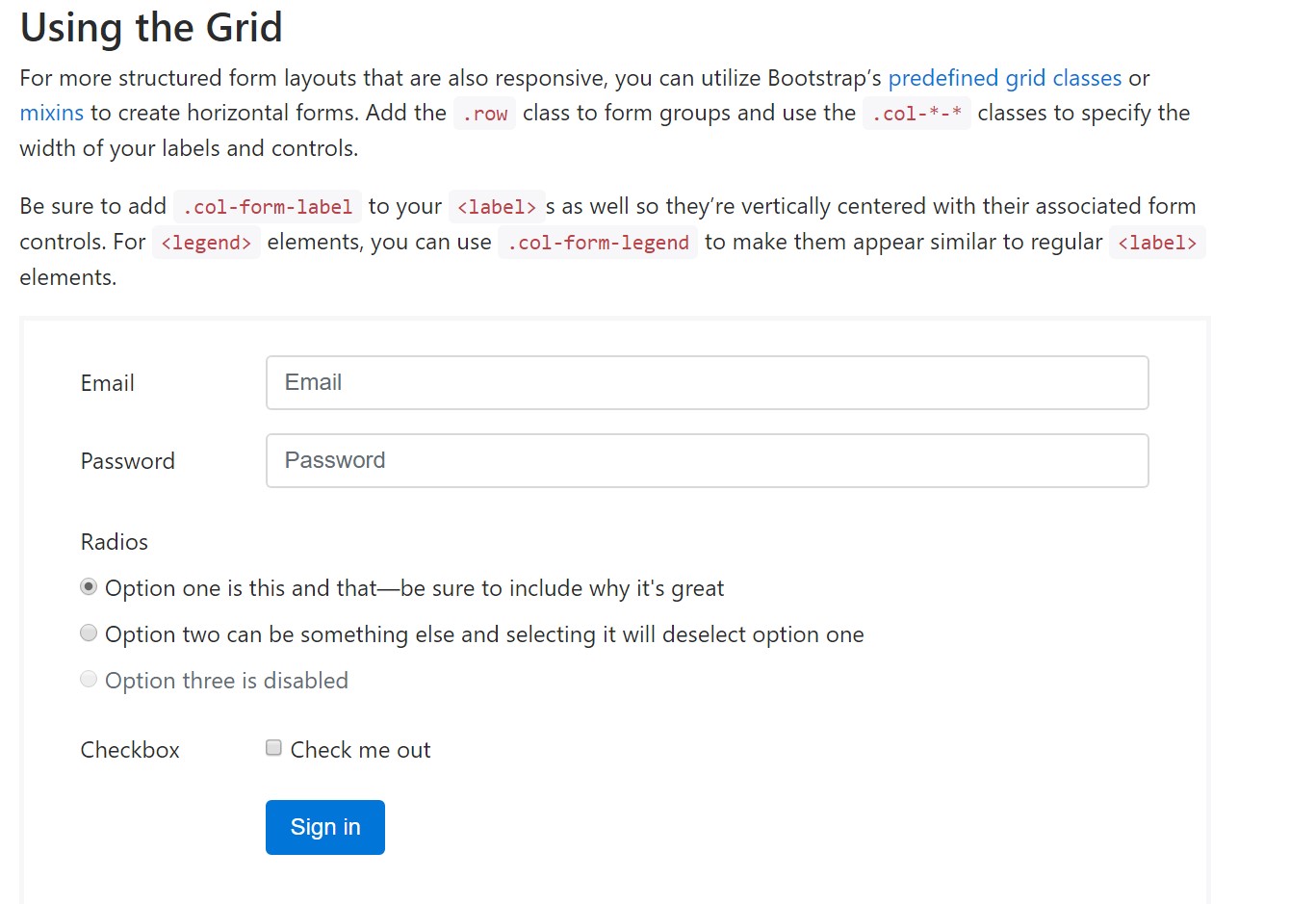
For even more designed form layouts that are as well responsive, you can certainly employ Bootstrap's predefined grid classes as well as mixins to produce horizontal forms. Bring in the
. row.col-*-*Make sure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the main elements you'll want to design a basic Bootstrap Login forms Design with the Bootstrap 4 system. If you want some more complicated looks you are really free to get a complete advantage of the framework's grid system setting up the elements pretty much any way you would certainly feel they must take place.
Inspect a couple of online video tutorials regarding Bootstrap Login forms Code:
Linked topics:
Bootstrap Login Form approved documents

Article:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form