Bootstrap Checkbox Label
Introduction
In certain cases the most basic items might just get very necessary-- especially the moment you come to need them. For example precisely how do your visitors interact with the pages you build stating a basic Boolean action-- just yes or no concerning a number of the issues you need to request, just how they do accept the terms and conditions or maybe line up a few of the feasible options they might possess. We in most cases get past this without paying much of an consideration to the element accountable for these kinds of actions however the Bootstrap Checkbox Position is certainly a pretty important feature-- one our forms cannot in fact complete without.
Inside the current fourth version of the Bootstrap system we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe ways to utilize the Bootstrap checkbox:
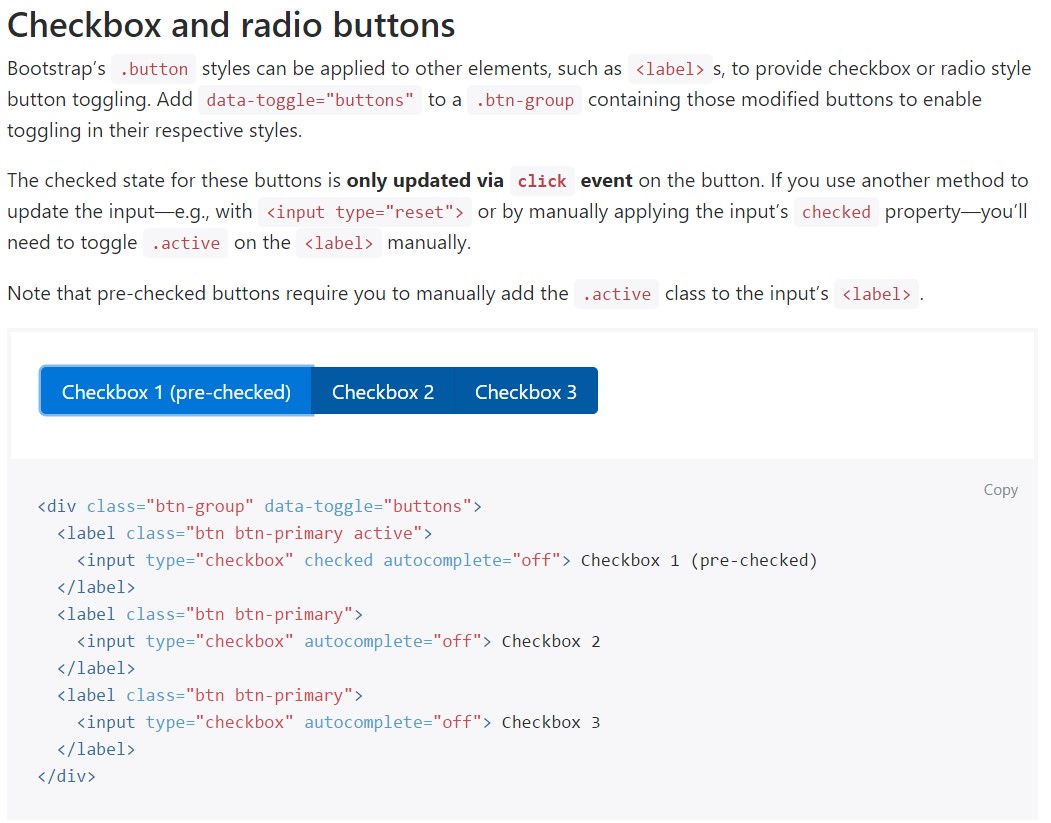
Bootstrap's
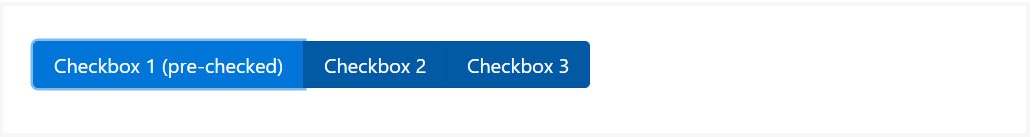
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we require the checkboxes to come in our forms without the site visitor truly being able to have any action selecting them-- that is actually where exactly the disabled option comes in.
Just to disable appropriately a checkbox in Bootstrap 4 applying the common HTML attribute
disabledIn case that you find appealing the tip and actually want to carry this out you need to appoint the
.disabled.form-checkOne other scenario
Anytime you are employing checkboxes, wrap them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>As well utilize two
<span>.custom-control-indicator.custom-control-description
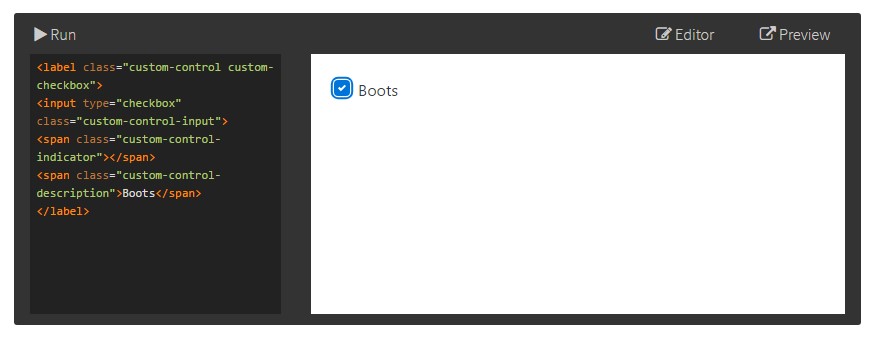
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Input forms
Default radios and checkboxes are raised upon with the help of
.form-checkDisabled checkboxes and radios are provided, but to deliver a
not-allowed<label>.disabled.form-checkA brand new element for the Bootstrap version 4 system is the arrival of the so called custom made form components. These are the similar components we are used to in functionality yet designated far more appealing and with the Bootstrap approach. By using them you can surely put in some excitement as well as style to your material by simply simply delegating a few extra classes to the commands you provide in your forms.
To apply customized checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's essentially all you need to handle in order to place a checkbox element inside of your Bootstrap 4 powered web site and bring in a number of customized flavor to it including it a tasteful appeals. Now all you need to do is repeat the exercise till you have actually examined all the checkboxes needed are currently on the webpage.
Look at some video clip short training about Bootstrap checkbox
Connected topics:
Bootstrap checkbox main records

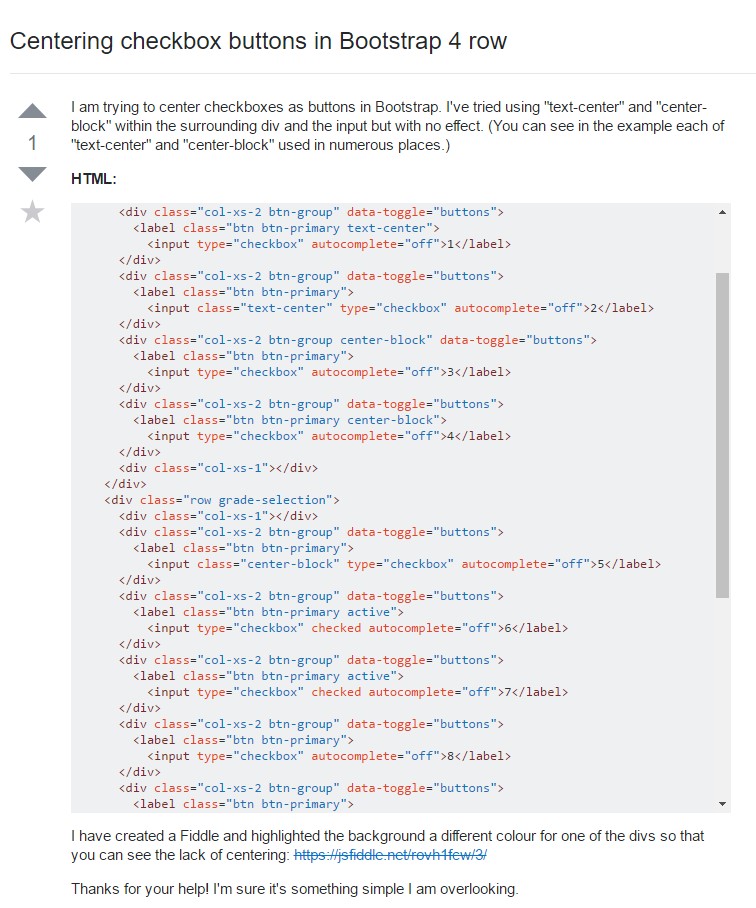
Centering checkbox buttons in Bootstrap 4 row

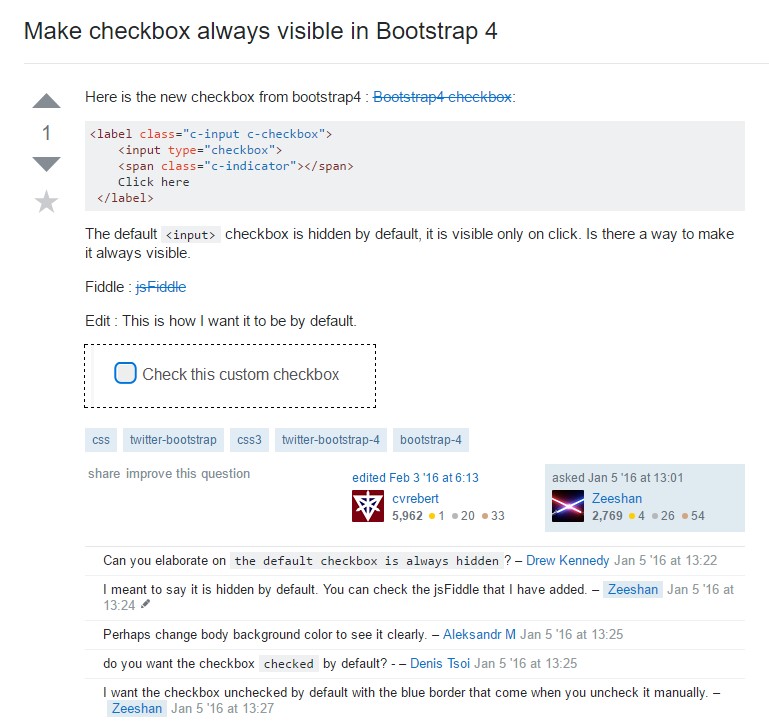
Make checkbox always visible in Bootstrap 4