Bootstrap Menu Builder
Overview
Even the simplest, not touching on the much more challenging pages do desire some kind of an index for the visitors to quickly get around and locate what they are seeking in the early number of seconds avter their arrival over the page. We must normally think a visitor might be rushing, surfing a number of pages quickly scrolling over them looking for a product or choose. In these kinds of cases the obvious and effectively stated navigating selection might make the contrast among a single latest customer and the webpage being simply clicked away. So the design and behavior of the web page navigation are critical definitely. In addition our web sites get more and more watched from mobile phone in this way not owning a web page and a navigating in special acting on scaled-down sreens basically comes up to not possessing a page at all or even a whole lot worse.
The good news is the brand-new 4th edition of the Bootstrap framework supplies us with a powerful device to deal with the situation-- the so called navbar element or else the selection bar we got used viewing on the tip of the majority of the webpages. It is definitely a quick but impressive tool for wrapping our brand's identity information, the web pages design as well as a search form or a couple of call to action buttons. Let us see just how this whole thing gets performed inside of Bootstrap 4.
The ways to apply the Bootstrap Menu Example:
Primarily we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily also utilize some of the contextual classes such as
.bg-primary.bg-warningAn additional bright new element introduced in the alpha 6 of Bootstrap 4 system is you must also assign the breakpoint at which the navbar must collapse to become revealed once the selection button gets clicked. To perform this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Next step
Next off we need to generate the so called Menu switch that will appear in the location of the collapsed Bootstrap Menu Mobile and the visitors are going to use to carry it back on. To work on this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted information
Navbars taken place with integrated support for a variety of sub-components. Select from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an example of all the sub-components involved in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
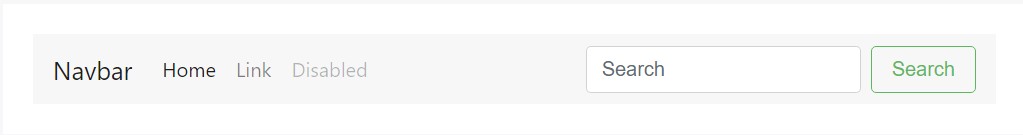
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
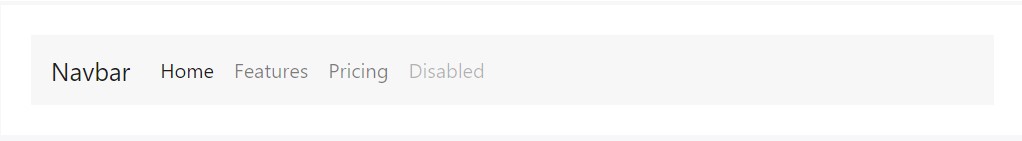
</nav>Nav
Navbar navigation urls based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate several form commands and elements within a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can include pieces of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another component
One other bright brand new function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to generate the container for our menu-- it will develop it in a bar having inline pieces over the specified breakpoint and collapse it in a mobile view below it. To perform this establish an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate part
Finally it's moment for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is certainly the construct a navigational Bootstrap Menu HTML in Bootstrap 4 need to hold -- it is really user-friendly and pretty useful -- promptly all that's left for you is planning the appropriate building and appealing subtitles for your material.
Check several online video short training regarding Bootstrap Menu
Connected topics:
Bootstrap menu main documents

Mobirise Bootstrap menu

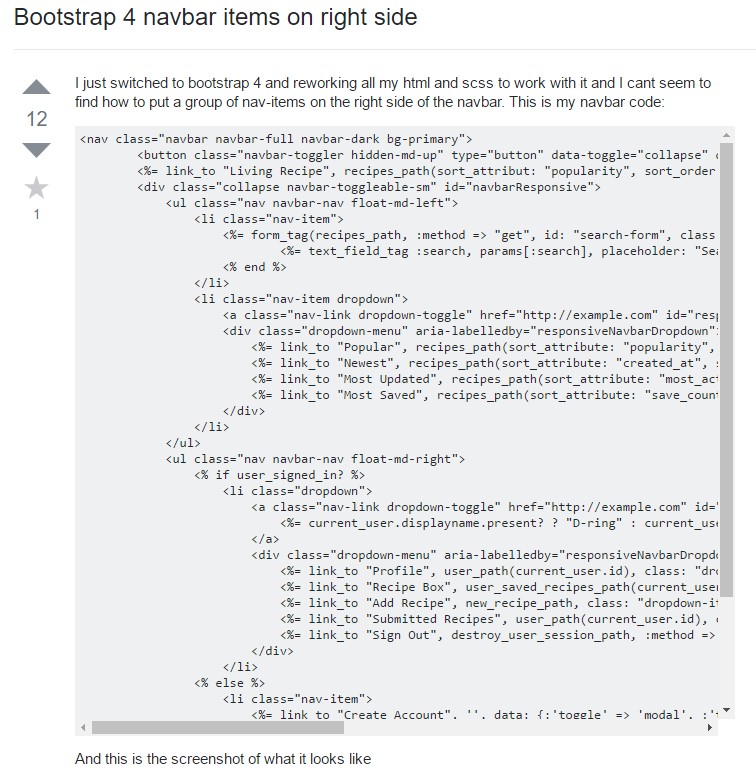
Bootstrap Menu on the right side