Bootstrap Offset Using
Intro
It is definitely excellent whenever the information of our webpages just fluently extends over the whole width available and conveniently shifts sizing plus order when the width of the display changes though occasionally we need to have letting the components some field around to breath without any added features around them considering that the balance is the secret of purchasing pleasant and light presentation easily delivering our material to the ones checking the webpage. This free area as well as the responsive activity of our web pages is truly an important feature of the concept of our webpages .
In the latest version of the best famous mobile friendly system-- Bootstrap 4 there is actually a specific set of methods applied to situating our elements clearly places we need to have them and modifying this arrangement and visual appeal according to the width of the display screen web page gets shown.
These are the so called Bootstrap Offset Property and
pushpull-sm--md-Exactly how to put into action the Bootstrap Offset Button:
The ordinary syntax of these is really simple-- you have the activity you require to be used-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire feature built results
.offset-md-3.offsetFor example
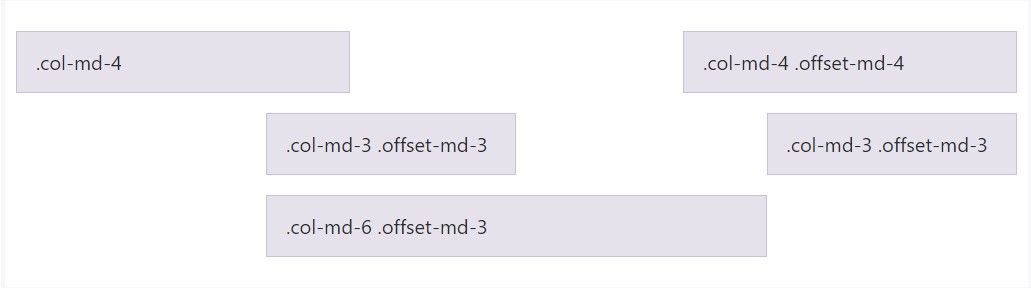
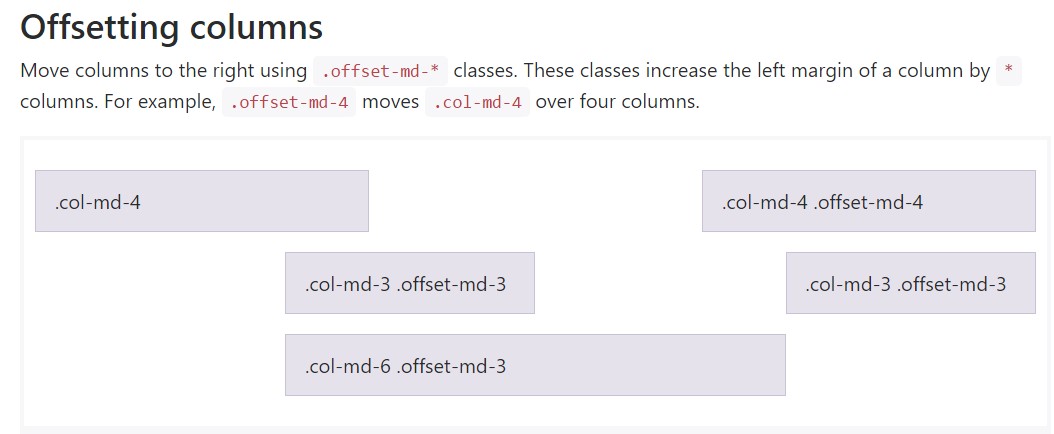
Shift columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant fact
Important thing to keep in mind here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure does the trick in instance when you ought to design a specific component. Assuming that you however for some kind of issue prefer to displace en element baseding upon the ones neighboring it you are able to use the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for installing content you have the ability to additionally employ these for reordering your web content applying classes like
.flex-first.flex-lastConclusions
So primarily that is definitely the manner ultimate critical elements of the Bootstrap 4's grid system-- the columns become appointed the wanted Bootstrap Offset Grid and ordered just like you require them no matter the way they arrive in code. However the reordering utilities are pretty impressive, what needs to be showcased primarily really should additionally be identified first-- this will definitely also make it a much easier for the people checking out your code to get around. Nevertheless certainly it all depends on the particular circumstances and the objectives you are actually planning to reach.
Examine a few on-line video short training regarding Bootstrap Offset:
Linked topics:
Bootstrap offset authoritative records

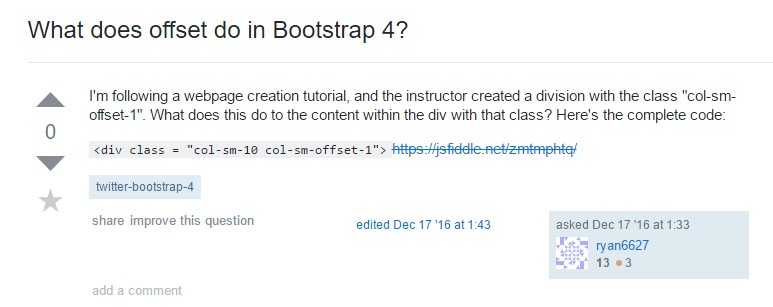
What does offset do in Bootstrap 4?

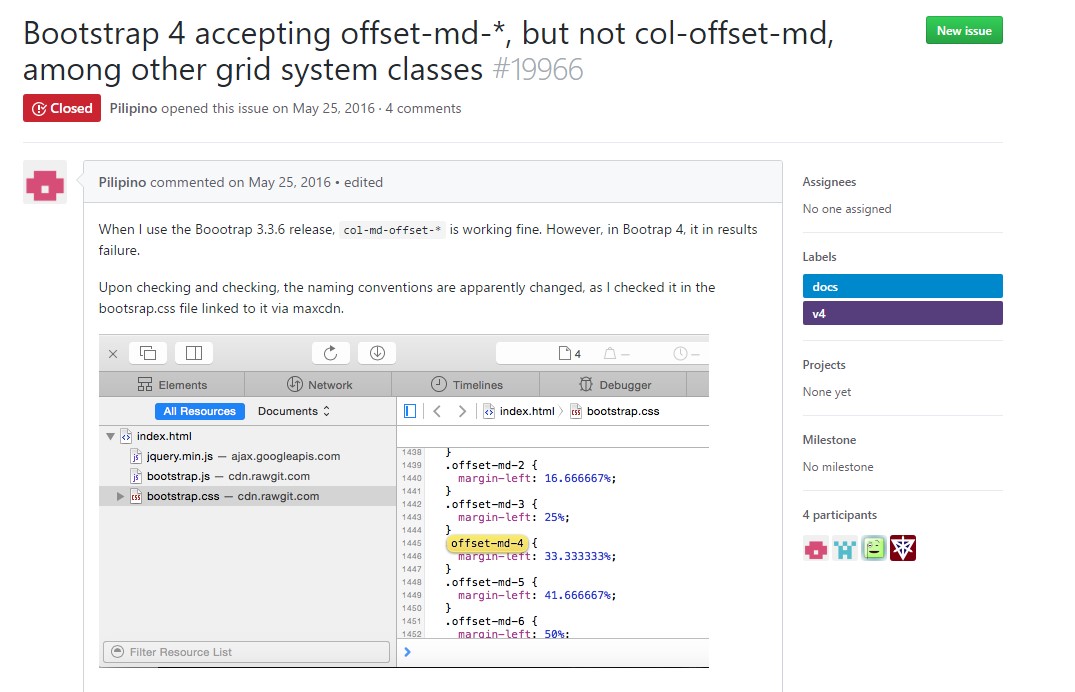
Bootstrap Offset:question on GitHub