Bootstrap Radio Form
Overview
In some cases the little things turn out to be certainly the very most essential due to the fact that the full picture is in fact a whole including several small features perfected and compiled in order to showcase and look as a well-oiled bright machine. These bold phrases might possibly look a little bit too much once it comes down to create commands but in the case that you just consider about it for a bit there is simply just a single component allowing the website visitor to get one among a couple available solutions. Therefore if you're possessing some forms through this type of options controls over your numerous web sites does this suggest they are going to all look similar? And most importantly-- would you go for that?
Happily for us the most recent version of one of the most favored mobile friendly framework - Bootstrap 4 arrives completely loaded having a brilliant brand-new treatment to the responsive behavior of the Bootstrap Radio Button regulations and just what is bright new for this edition-- the so called custom-made form controls-- a combination of predefined visual appeals you can just get and operate for you to put in the so desired these days selection in the graphical performances of more or less boring form parts. So let's look how the radio buttons are suggested to be described and designated in Bootstrap 4. (see page)
The way to apply the Bootstrap radio button:
If you want to design a radio switch we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the place to specify supposing that you want the radio control to primarily load like checked the moment the page gets loaded. Supposing that this is really what you're after-- as an alternative to
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Jquery representations
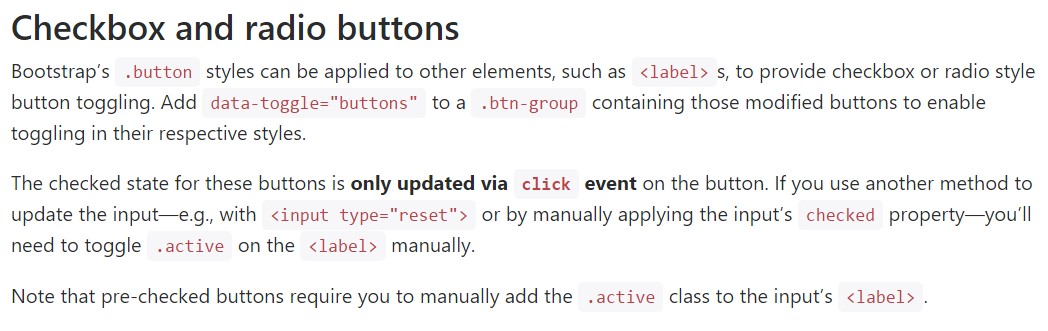
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note of that pre-checked buttons need you to manually put in the
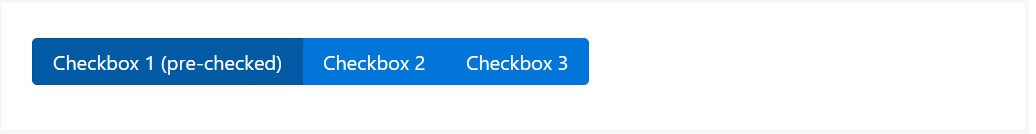
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
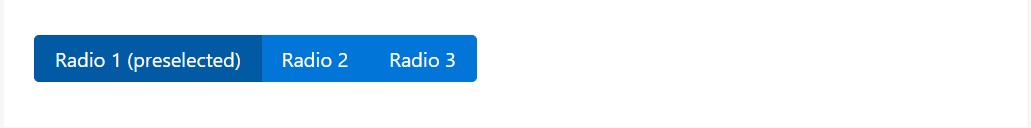
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
We can work with input elements of the radio style anytime we desire the user to choose only one of a set of possibilities. ( useful reference)
As there is over a single feature of this one form with the exact same value with the name attribute, only one have the ability to be picked.

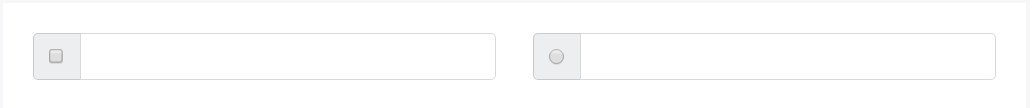
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the strategy the default radio tabs get defined and do a job along within Bootstrap 4-- right now all you require are several opportunities for the users to select from.
Examine a couple of on-line video information regarding Bootstrap Radio Button:
Connected topics:
Bootstrap buttons formal documentation

Bootstrap Radio button - training

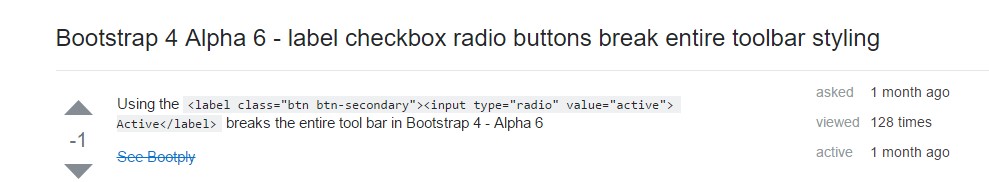
Checkbox radio buttons break entire toolbar styling