Bootstrap List Style
Introduction
List group is a helpful and extremely versatile element that is located in Bootstrap 4. The component is taken for featuring a series or 'list' content. The list group elements are able to be modified and extended to provide practically any type of content just within through several opportunities readily available for modification inside of the list in itself. These list groups can certainly additionally be applied for site navigation with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Template is a element that styles the unordered lists in a specific way considering that it paves the way for producing custom-made information inside structure lists without having to concerned about the demonstration issue ( ever since the language looks after that on its own). ( learn more)
Possibilities of Bootstrap List Class:
Displayed in this article are the elements which are attainable inside of the list group component in Bootstrap 4:
• Unordered list: The absolute most essential kind of list group which you may make in Bootstrap 4 is an unordered list that has a variety of items using the appropriate classes. You can certainly built upon it having the different solutions that are provided in the element.
• Active stuffs: You can easily pointed out the existing active option through just simply including the
.active.list-group-item• Disabled pieces: You are able to as well de-highlight a list element to make it come out as though it has been actually disabled. You simply will have to provide the
.disabled.list-group-item• Hyperlinks and Buttons: With the help of the buttons tag, you are able to easily generate an workable object within the Bootstrap List Style what means that you will certainly have the ability to provide hover, active, and disabled states to these objects via the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another cool capability that belongs to the list group component that makes it possible for you to design each and every list object having a definitive color and background. These are particularly effective for highlighting particular items or grouping all of them according to color-'s code.
• Badges: You are able to additionally bring in badges to a list item to demonstrate the unread counts, activity on the object, and make it easy for various other active functions with the use of additional utilities. ( additional reading)
Lets see a number of good examples
Standard model
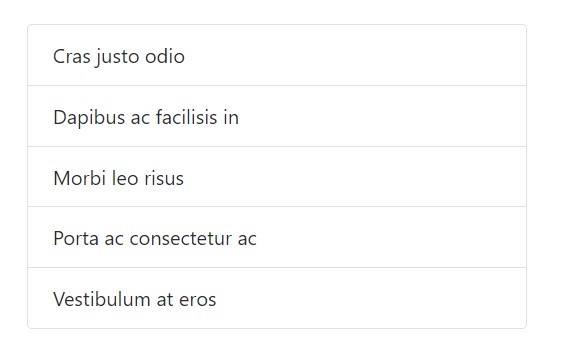
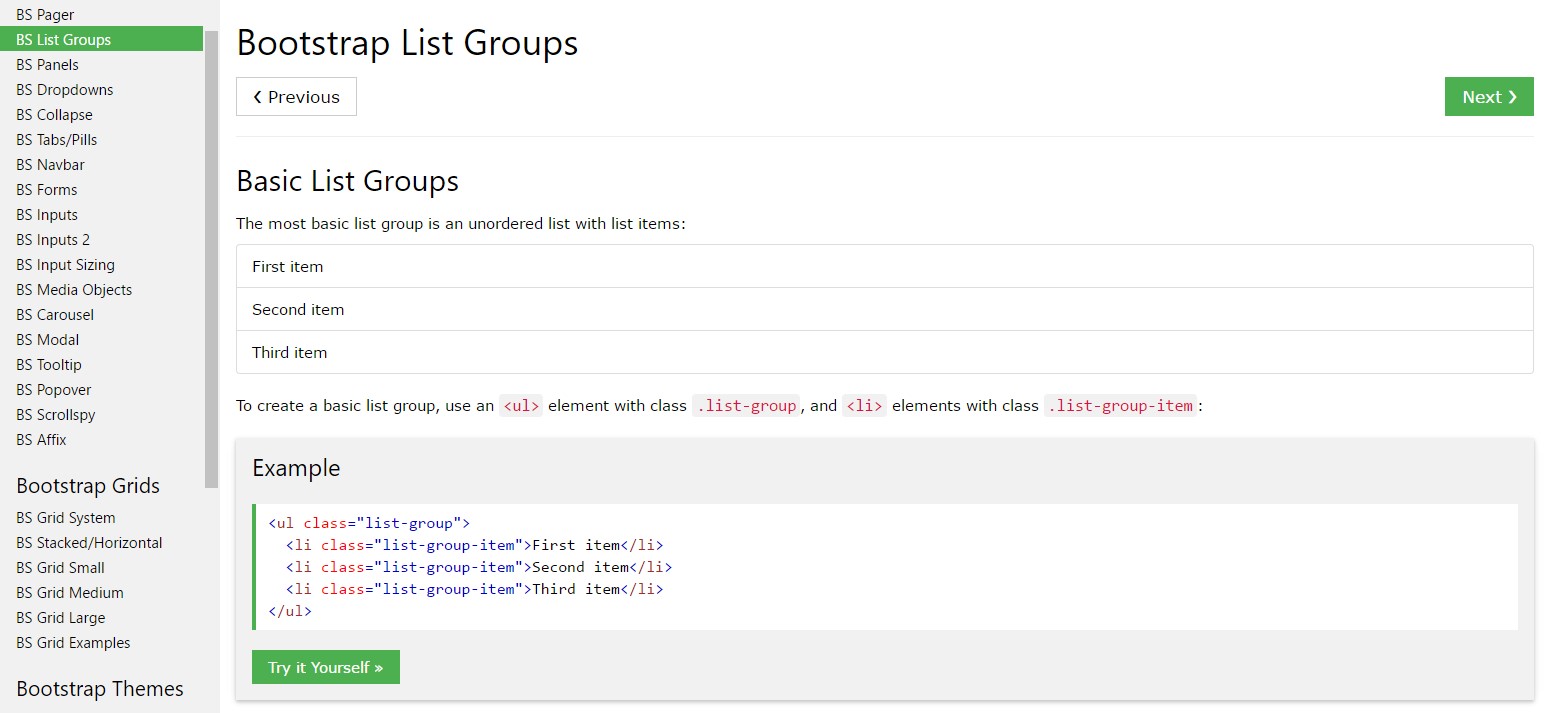
Probably the most essential list group is an unordered list with list elements and the suitable classes. Build upon it with the solutions that follow, alternatively through your specific CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
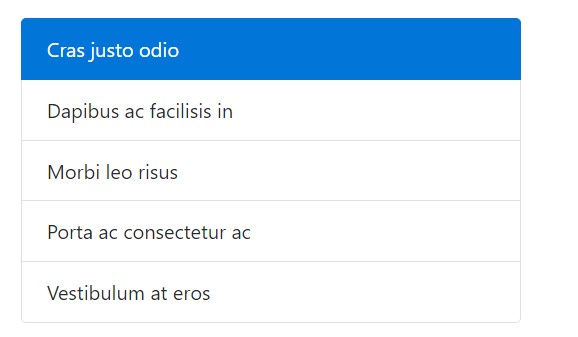
</ul>Active elements
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
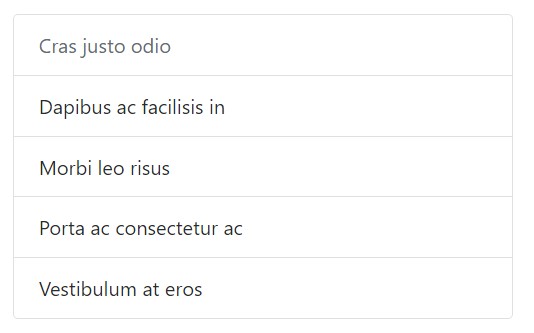
</ul>Disabled objects
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and tabs
Put to use
<a><button>.list-group-item-action<li><div>Don't forget to not use the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
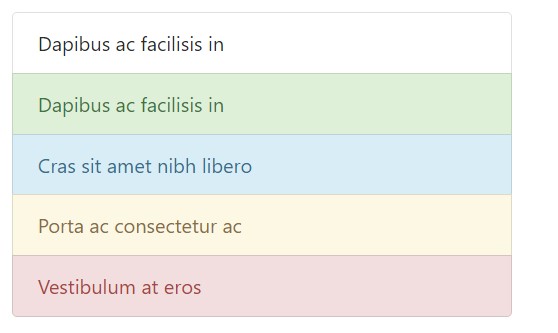
</div>Contextual classes
Use contextual classes to design list objects together with a stateful background and coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
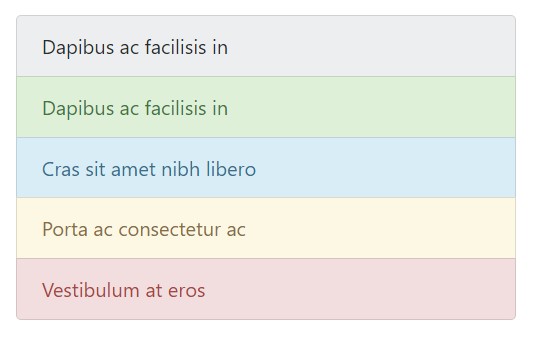
</ul>Contextual classes in addition operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive technologies.
Using coloration to include signifying only gives a visional expression, which in turn will certainly not be shared to users of assistive systems -- just like display screen readers. Ensure that data signified through the colour is either evident from the content itself (e.g. the noticeable content), or is incorporated via alternate methods, just like extra text covered up by having the
.sr-onlyHaving badges
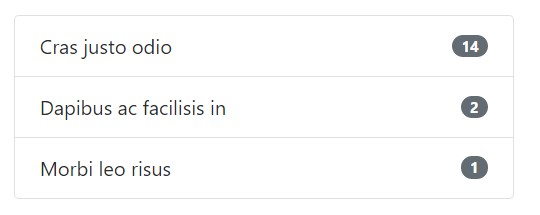
Add badges to any type of list group object to display unread counts, activity, and more with the help of some utilities. Note the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made content
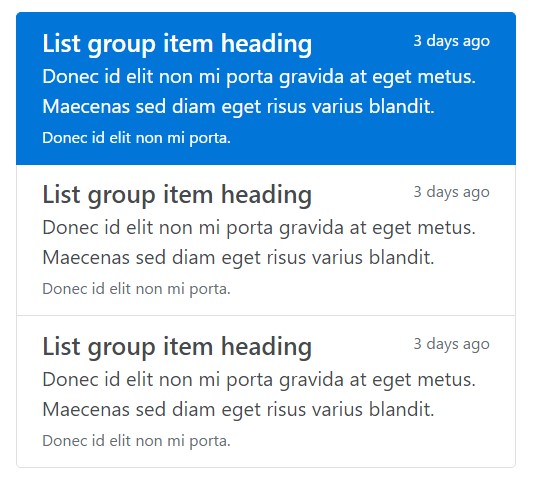
Bring in almost any sort of HTML inside, and even for connectioned list groups similar to the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful component in Bootstrap 4 that makes it possible for you to produce an unordered list extra coordinated, interactive, and responsive without any giving in on the look as well as layout of the list elements themselves.
Examine a number of youtube video information about Bootstrap list:
Connected topics:
Bootstrap list formal information

Bootstrap list information

Bootstrap list problem