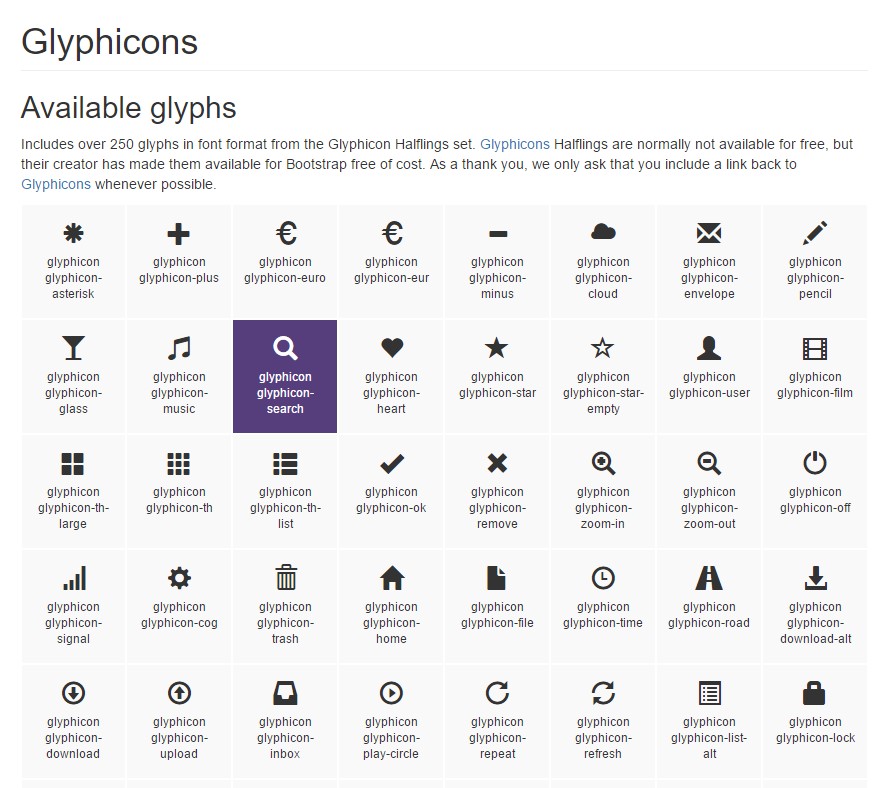
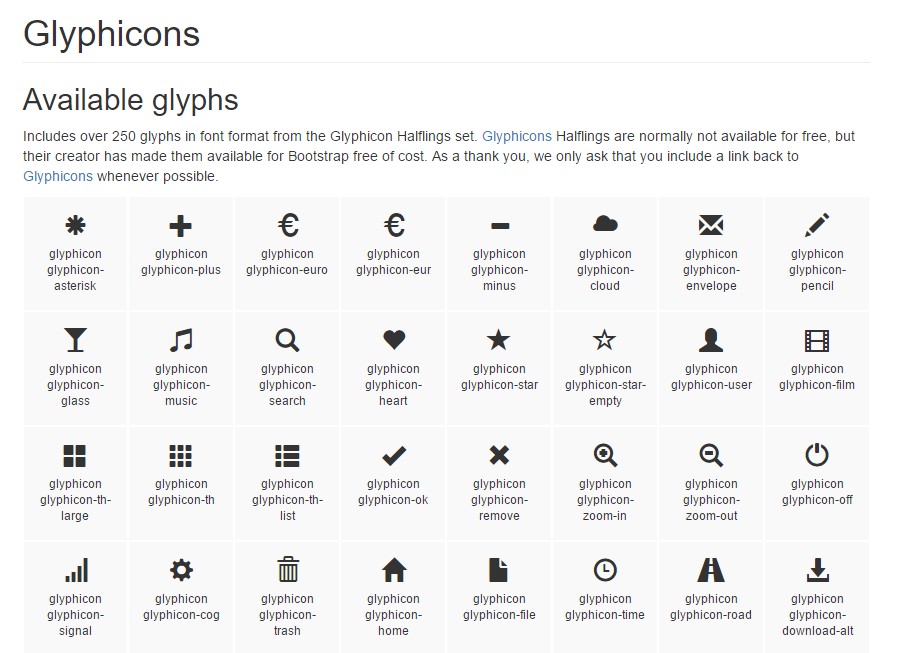
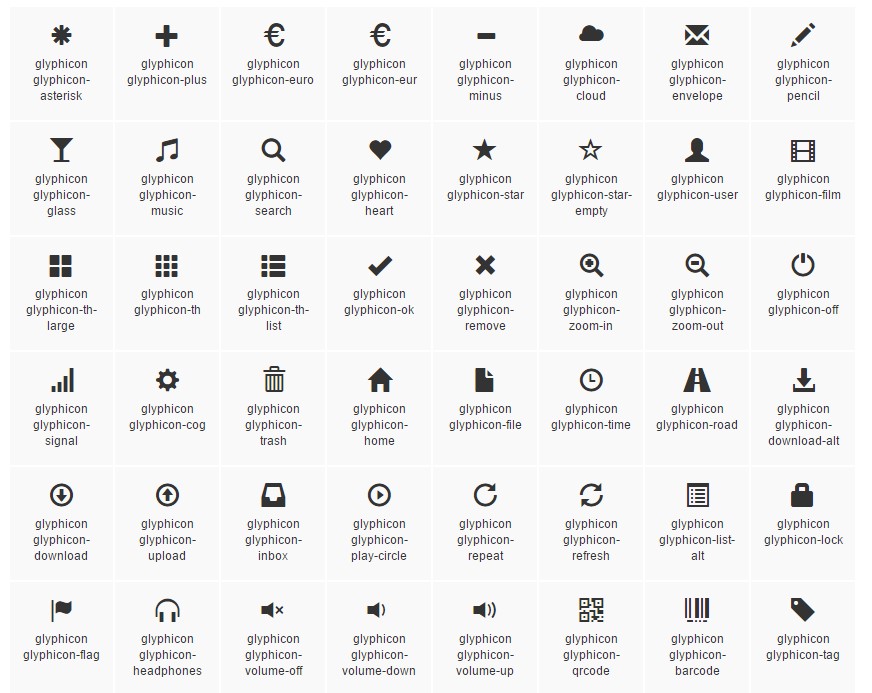
Bootstrap Glyphicons List
Introduction
In the recent few years the icons gained a big part of the websites we got used to both viewing and producing. By having the suggestive and simple direct meanings they pretty much immediately relay it came to be much less troublesome to specify a fix position, feature, support as well as clarify a specific element without any loading wasting tons of time looking for or forming proper illustrations and including them to the load the internet browser must bring every time the page gets displayed on site visitor's display screen. That is certainly reasons why in time the so favorite and conveniently included in the most well-known mobile friendly system Bootstrap Glyphicons Buttons got a permanent position in our system of thinking when also developing up the really next web page we will build.
More options
However the many things do move on and not actually return and alongside the most recent Bootstrap 4 the Glyphicons got left behind due to the fact that so far there are certainly various nice alternatives for them delivering a much more selection in styles and forms and the identical convenience of utilization. So why narrow down your creative imagination to simply just 250 signs as soon as you can easily have many thousands? In this degree the pioneer went back to enjoy the blooming of a huge varieties of free iconic fonts it has roused.
So in order to get use of a couple of good looking icons together with Bootstrap 4 all you desire is getting the assortment fitting best for you and feature it within your webpages either via its CDN web link alternatively by getting and holding it locally. The latest Bootstrap edition has being really thought completely work along with all of them.
The ways to put to use
For effectiveness reasons, all icons call for a base class and specific icon class. To use, apply the following code nearly any place. Make sure to leave a living space in between the icon together with text message for appropriate padding.
Do not hybridize including various elements
Icon classes can not really be straightly combined by using alternative elements. They should not actually be applied alongside some other classes on the exact same feature. In its place, include a embedded
<span><span>Only for utilization on blank elements
Icon classes can only be utilized on components that incorporate no message material and feature no child elements. ( get more information)
Substituting the icon font specific location
Bootstrap supposes icon font information are going to be positioned in the
./ fonts/- Update the
@icon-font-path@icon-font-name- Use the connected URLs opportunity delivered with Less compiler.
- Change the
url()Employ just about any solution best satisfies your particular development system.
Easily accessible icons
Innovative releases of assistive technologies will definitely reveal CSS created content, together with particular Unicode characters. To stay clear of unexpected and difficult end result in display readers ( especially once icons are used purely for design ), we hide all of them along with the
aria-hidden="true"In the case that you are actually utilizing an icon to convey definition ( besides simply just as a decorative feature), be sure that this specific definition is equally carried to assistive systems-- for instance, include additional web content, visually disguised using the
. sr-onlyIn the event that you're developing controls without other message ( for instance a
<button>aria-labelSome famous icons
Below is a list of the most favored free and valuable iconic font styles which may be simply taken as Glyphicons alternatives:
Font Awesome-- including even more than 675 icons and more are up to come. These additionally come in 5 extra to the default scale and also the web-site provides you with the alternatives of attaining your own adjustable embed hyperlink. The usage is very easy-- just add an
<i><span>Some other catalogue
Material Design Icons-- a selection having overly 900 icons employing the Google Fonts CDN. If you want to include it you'll need simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact catalogue
Typicons-- a little bit smaller sized catalogue with about 336 items which main page is equally the Cheet Sheet http://www.typicons.com/ the place you can easily obtain the specific icons classes from. The use is almost the very same-- a
<span>Final thoughts:
And so these are some of the choices to the Bootstrap Glyphicons Download out of the old Bootstrap 3 version that can be employed with Bootstrap 4. Applying them is easy, the documentation-- usually large and near the bottom line only these three alternatives use nearly 2k well-kept eye-catching iconic illustrations which compared with the 250 Glyphicons is nearly 10 times more. So now all that is really left for us is taking a peek at every one of them and taking up the most appropriate ones-- the good thing is the web lists do have a convenient search feature too.

Ways to put into action the Bootstrap Glyphicons Css:
Linked topics:
Bootstrap Icons approved information