Bootstrap Image Gallery
Intro
Select your images in to responsive form ( with the purpose that they certainly never get larger in size than their parent components) plus put in lightweight designs to all of them-- all by using classes.
Despite how powerful is the text message feature in our web pages no doubt we need to have some as effective images to back it up making the content actually glow. And given that we are actually inside of the smart phones generation we additionally need to have those illustrations acting accordingly for them to feature absolute best at any type of display screen scale because nobody likes pinching and panning around to become able to actually see what a Bootstrap Image Resize stands up to show.
The guys responsible for the Bootstrap framework are nicely aware of that and out of its beginning one of the most famous responsive framework has been delivering highly effective and easy resources for ideal visual appeal and responsive behavior of our image components. Listed below is precisely how it work out in recent edition. ( learn more here)
Differences and changes
Opposite its antecedent Bootstrap 3 the fourth version implements the class
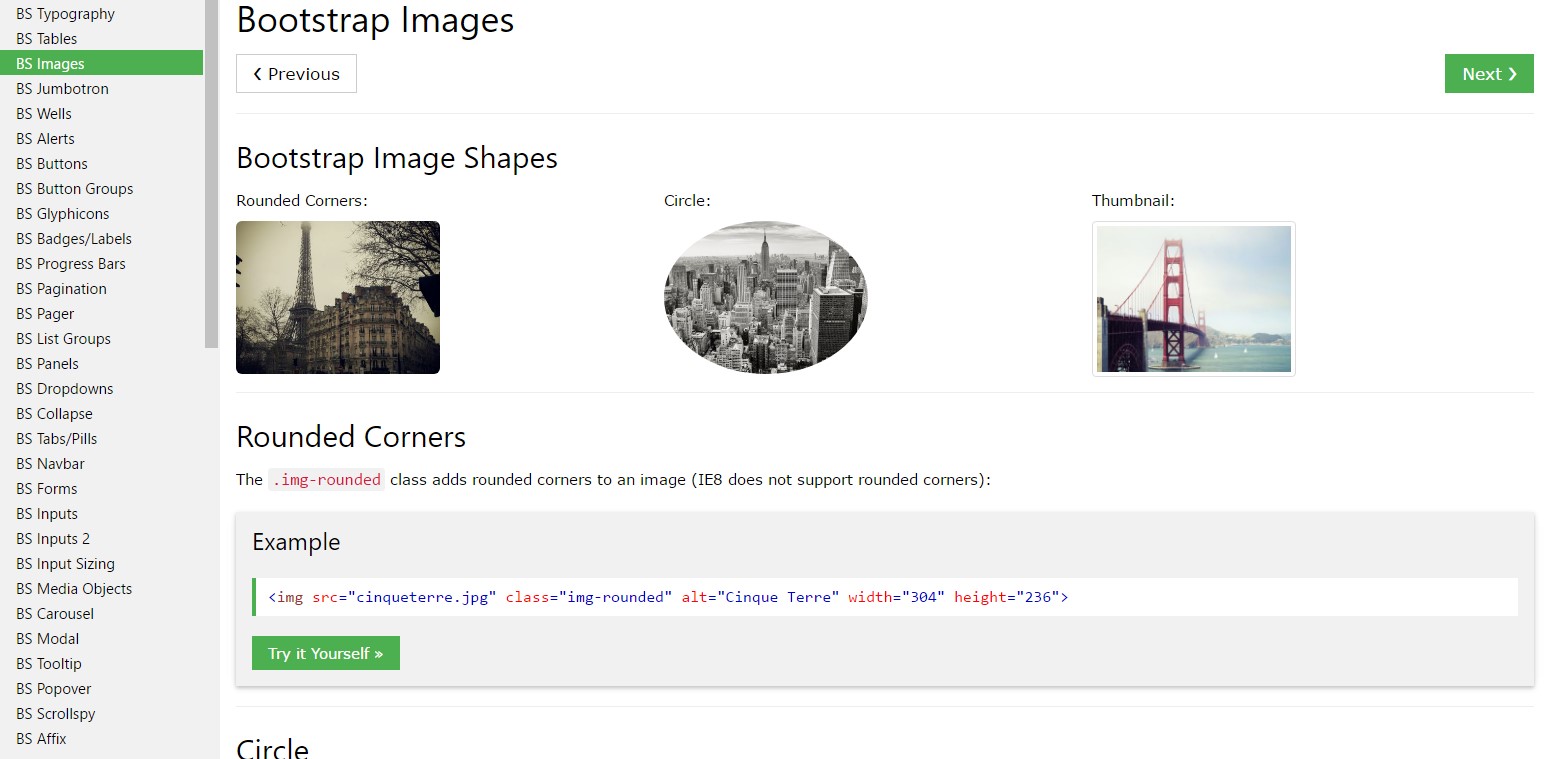
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally take advantage of the predefined designing classes producing a special image oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are generated responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pics having
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you have the ability to employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
Whenever it approaches arrangement you can use a couple of pretty effective instruments just like the responsive float helpers, message position utilities and the
.m-x. autoThe responsive float instruments could be operated to position an responsive image floating left or right as well as alter this placement according to the dimensions of the present viewport.
This classes have made a handful of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the illustrations in Bootstrap 3 used to occur utilizing the
.center-block.m-x. auto.d-blockStraighten images by having the helper float classes or text message alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text arrangement utilities could be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that is actually the way you may include just a few easy classes in order to get from regular images a responsive ones having the latest build of the best well-known framework for producing mobile friendly web pages. Now all that's left for you is choosing the right ones.
Take a look at some online video information relating to Bootstrap Images:
Linked topics:
Bootstrap images main documentation

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.