Bootstrap Grid CSS
Intro
Bootstrap incorporates a helpful mobile-first flexbox grid solution for setting up styles of all sizes and appearances . It's based on a 12 column layout and has multiple tiers, one for each and every media query selection. You can use it with Sass mixins or of the predefined classes.
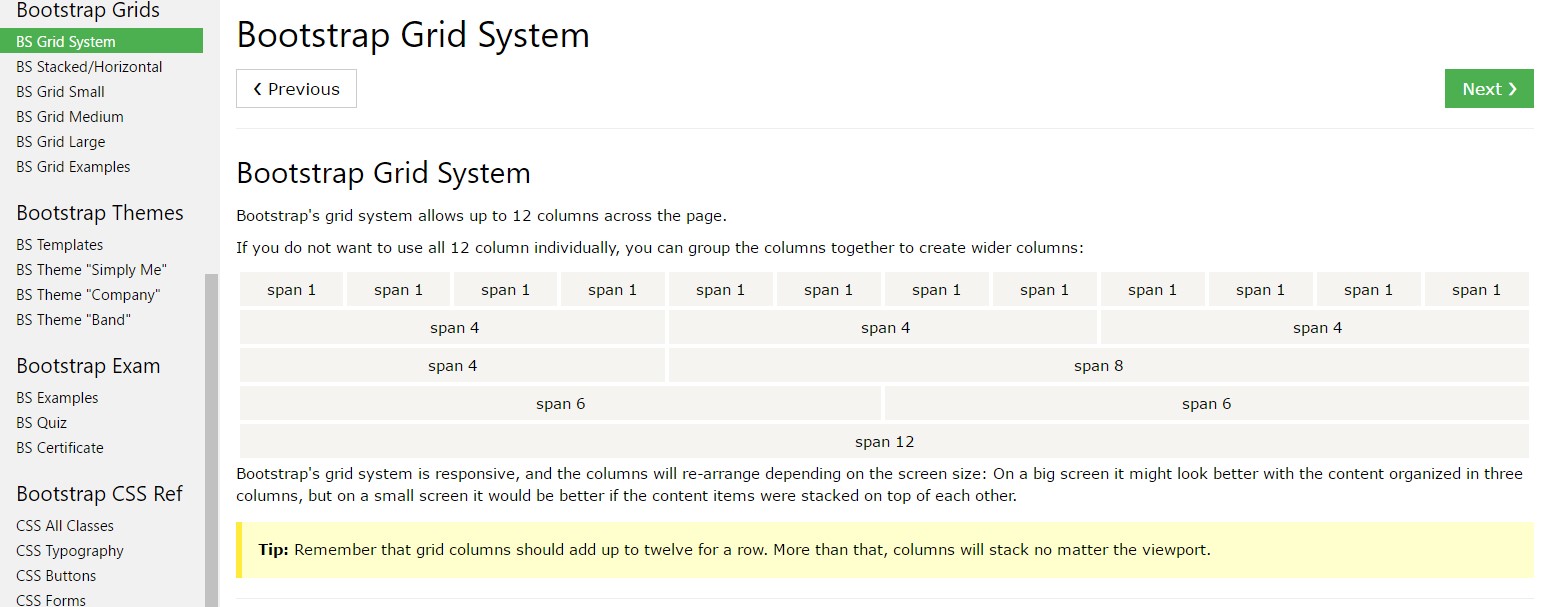
Probably the most necessary component of the Bootstrap system letting us to make responsive web pages interactively changing to constantly provide the width of the display screen they become shown on continue to looking perfectly is the so called grid structure. The things it generally handles is presenting us the ability of building challenging layouts putting together row plus a specific number of column features maintained within it. Think of that the detectable size of the display screen is departed in twelve equivalent parts vertically.
Tips on how to utilize the Bootstrap grid:
Bootstrap Grid Table employs a series of rows, columns, and containers to structure as well as align material. It's created utilizing flexbox and is completely responsive. Shown below is an illustration and an in-depth explore ways the grid interacts.
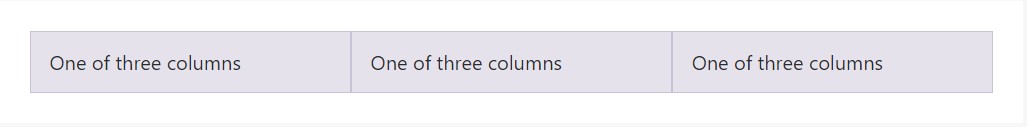
The mentioned above scenario creates three equal-width columns on small-sized, middle, large, and also extra big devices applying our predefined grid classes. All those columns are centralized in the page with the parent
.containerHere is simply the particular way it works:
- Containers provide a methods to focus your internet site's items. Work with
.container.container-fluid- Rows are horizontal bunches of columns which assure your columns are actually aligned correctly. We use the negative margin method upon
.row- Web content needs to be inserted in columns, and also only columns may be immediate children of rows.
- Because of flexbox, grid columns without having a set width will by default format with same widths. For example, four instances of
.col-sm- Column classes reveal the quantity of columns you wish to work with outside of the potential 12 per row. { In such manner, in the event that you would like three equal-width columns, you can surely work with
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small-sized, medium, big, and extra huge.
- Grid tiers are formed on minimal widths, indicating they put on that tier and all those above it (e.g.,
.col-sm-4- You can use predefined grid classes or Sass mixins for additional semantic markup.
Understand the restrictions and failures around flexbox, such as the incapability to employ a number of HTML features such as flex containers.
Looks good? Excellent, let's move on to observing all that during an example. ( discover more)
Bootstrap Grid HTML options
Basically the column classes are generally something like that
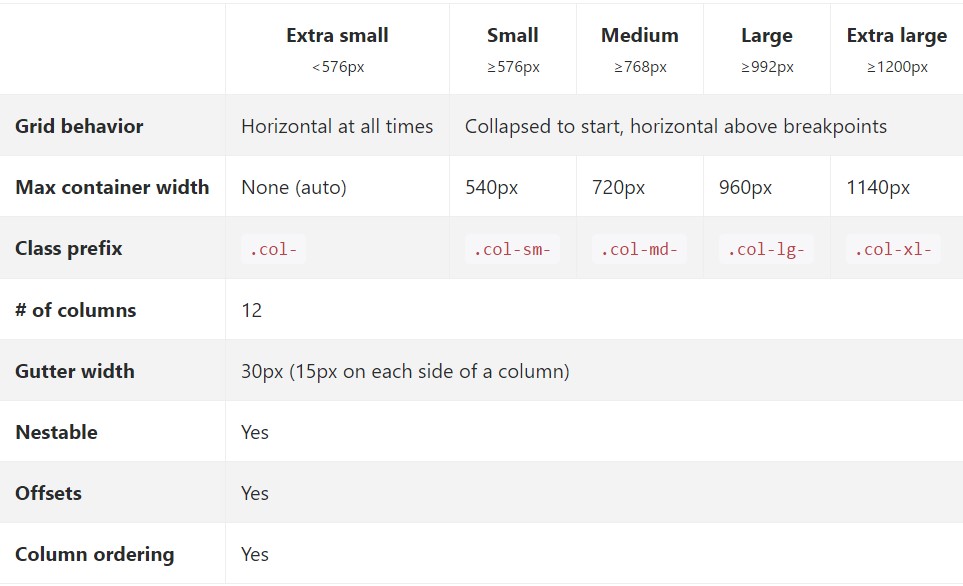
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes to the Bootstrap Grid Example sizes-- all of the available sizes of the viewport ( or else the viewable part on the display) have been simply split up in five varies just as comes next:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring unit within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything bigger than it
.col-xl-*While Bootstrap works with
emrempxFind out exactly how components of the Bootstrap grid system perform all around several tools along with a functional table.

The several and fresh from Bootstrap 3 here is one special width range-- 34em-- 48em being simply specified to the
xsAll the elements styled using a certain viewport width and columns take care of its size in width for this viewport and all above it. Once the width of the screen goes below the specified viewport size the features pile over one another stuffing all width of the view .
You may also assign an offset to an element by a specified variety of columns in a specified display scale and more than this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of factors to consider anytime creating the markup-- the grids featuring columns and rows ought to be set inside a
.container.container.container-fluidPrimary heirs of the containers are the
.rowAuto format columns
Employ breakpoint-specific column classes for equal-width columns. Add any number of unit-less classes for each and every breakpoint you require and each and every column will certainly be the exact same width.
Equivalent size
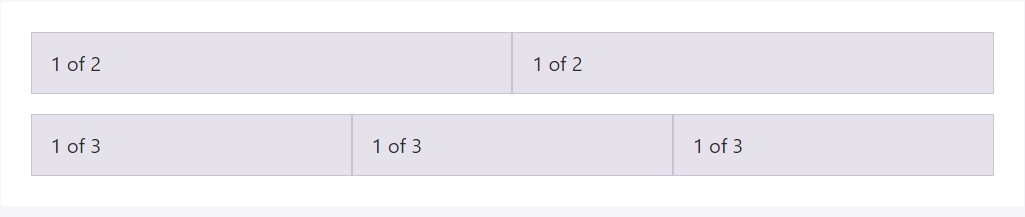
As an example, listed below are two grid styles that placed on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
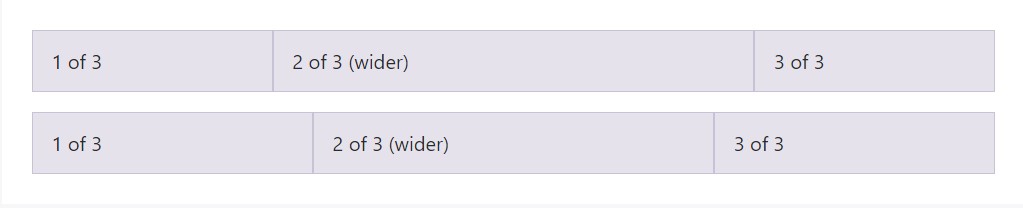
</div>Putting one column width
Auto-layout for the flexbox grid columns additionally signifies you can certainly establish the width of one column and the others will automatically resize about it. You may work with predefined grid classes ( while presented below), grid mixins, or possibly inline widths. Bear in mind that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
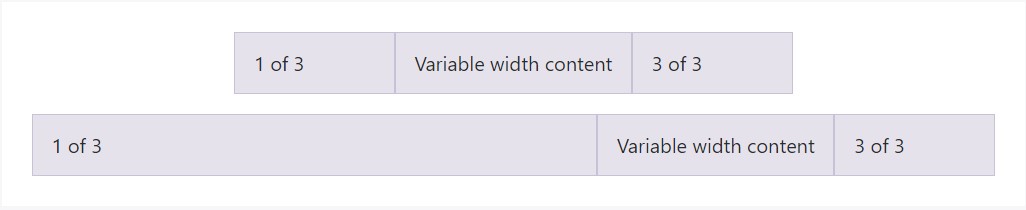
</div>Variable width information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
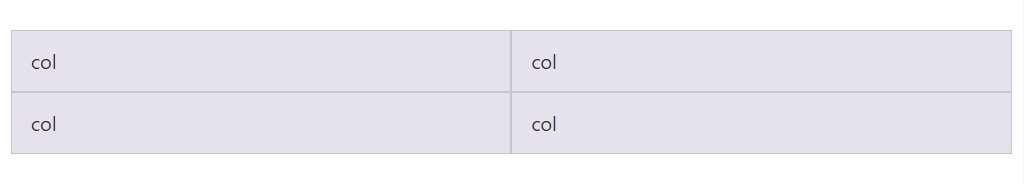
</div>Equivalent size multi-row
Generate equal-width columns which go across multiple rows by simply filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes for building complex responsive formats. Custom the size of your columns on extra small, small, medium, large, or perhaps extra large gadgets however you want.
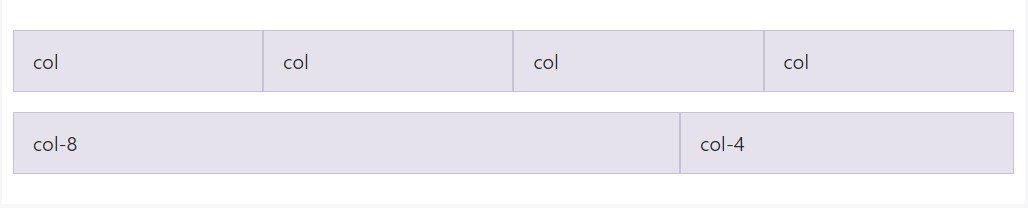
All breakpoints
Intended for grids that are the similar from the tiniest of gadgets to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
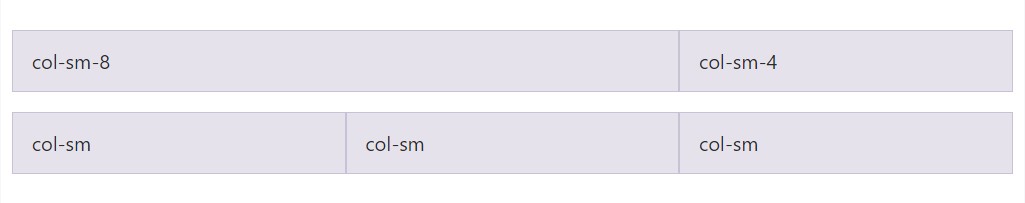
</div>Loaded to horizontal
Applying a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
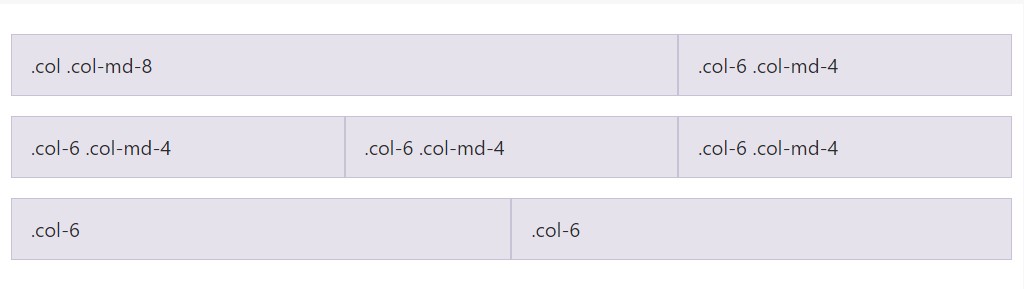
</div>Mix and suit
Do not wish your columns to only stack in some grid tiers? Employ a mixture of various classes for each tier as desired. Check out the example below for a best idea of the way it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Work with flexbox positioning utilities to vertically and horizontally coordinate columns. ( more tips here)
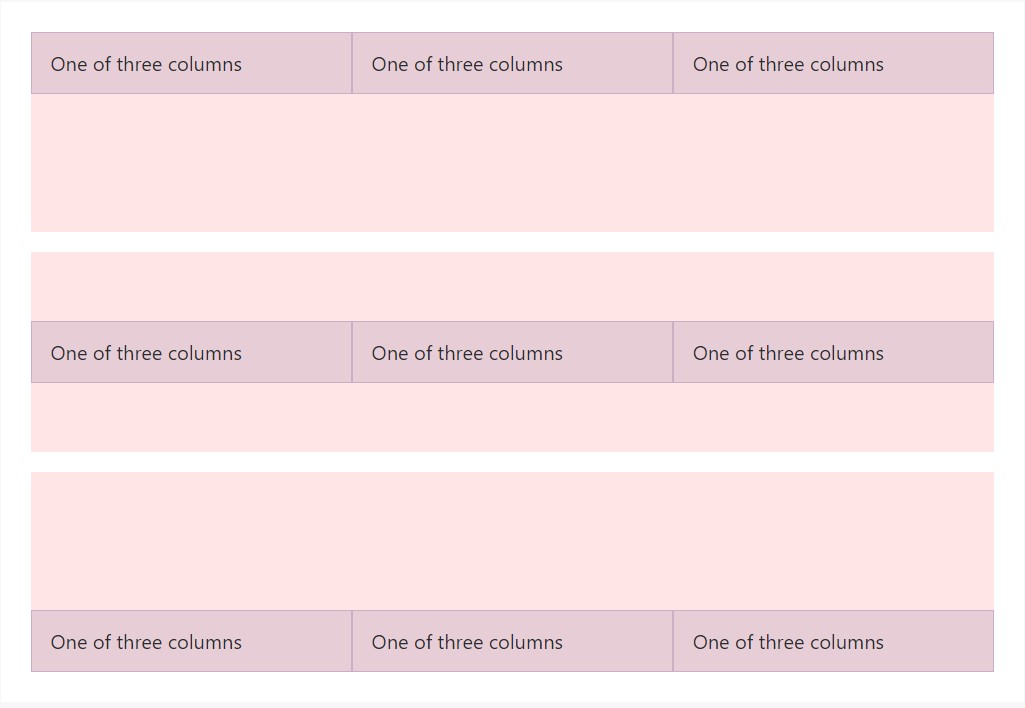
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
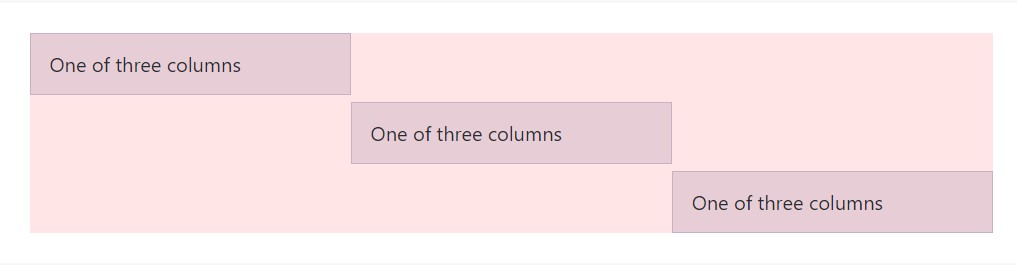
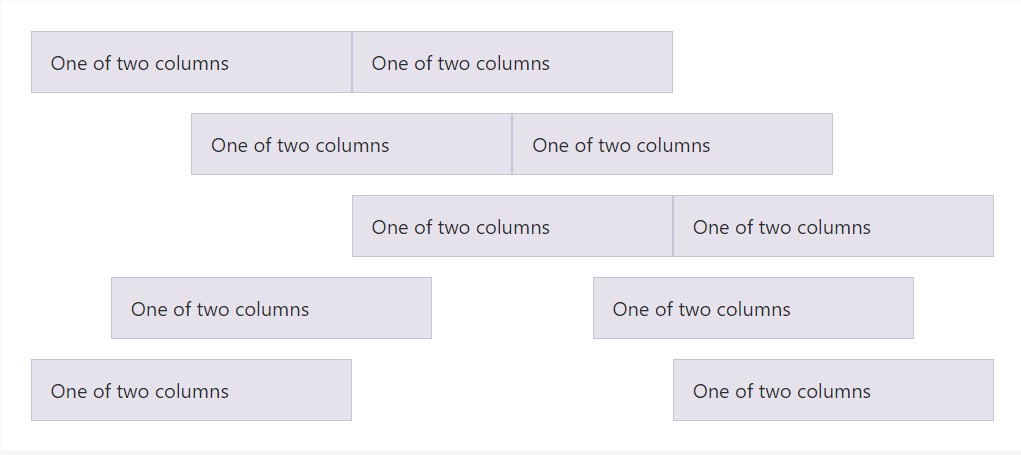
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
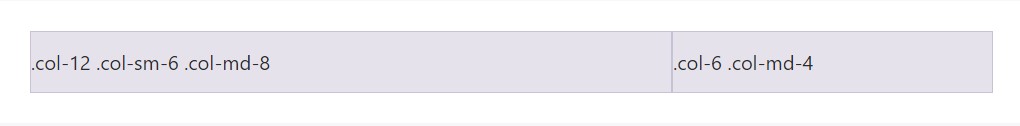
</div>No gutters
The gutters in between columns inside our predefined grid classes may possibly be gotten rid of with
.no-guttersmargin.rowpaddingHere is actually the origin code for building these varieties. Keep in mind that column overrides are scoped to only the first children columns and are actually targeted by means of attribute selector. Even though this develops a further specified selector, column padding have the ability to still be additional modified together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it appears. Take note you can continuously work with this together with all various other predefined grid classes ( featuring column widths, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
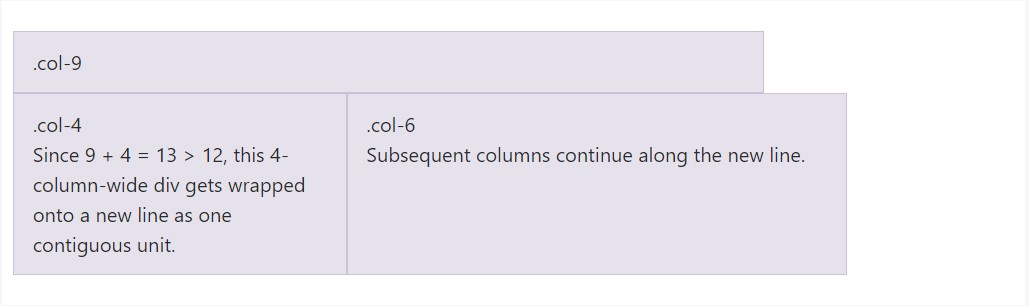
</div>Column covering
On the occasion that over 12 columns are situated within a single row, each group of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
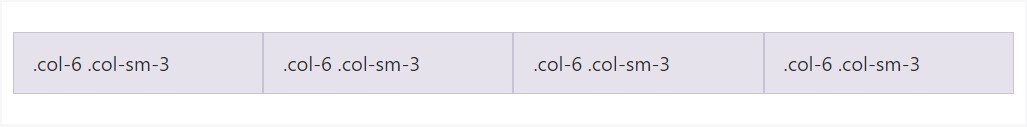
</div>Reseting of the columns
Together with the variety of grid tiers obtainable, you're bound to encounter concerns where, at particular breakpoints, your columns do not clear pretty appropriate being one is taller than the various other. To take care of that, make use of a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
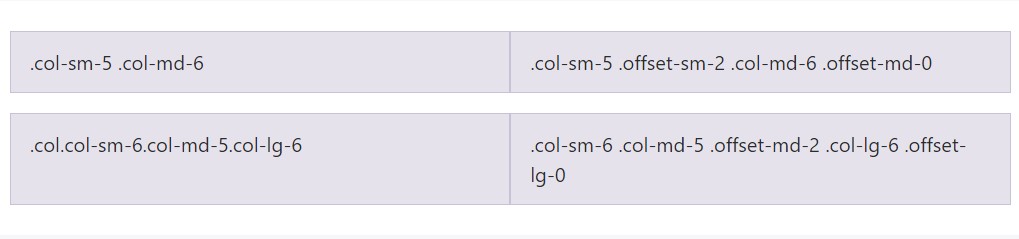
</div>As well as column clearing up at responsive breakpoints, you may will want to reset offsets, pushes, and pulls. Check out this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
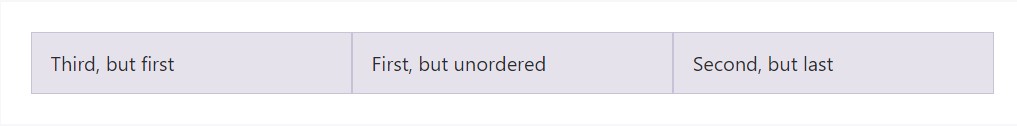
</div>Re-ordering
Flex purchase
Employ flexbox utilities for managing the vision disposition of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
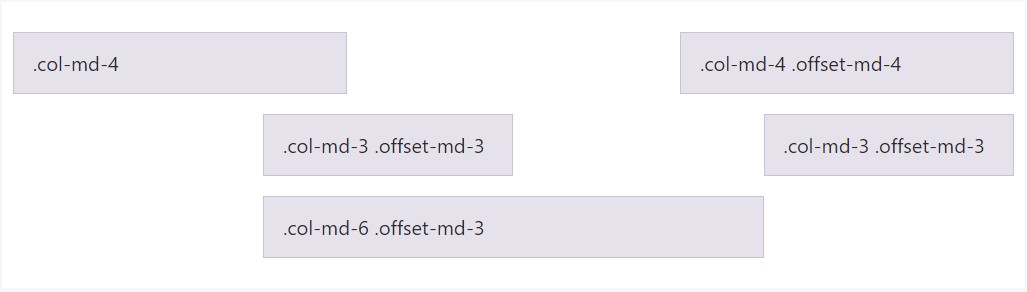
</div>Countering columns
Push columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
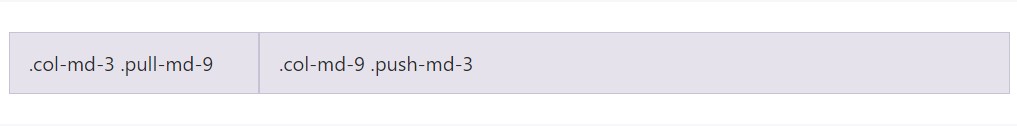
</div>Pushing and pulling
Simply improve the order of our built-in grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
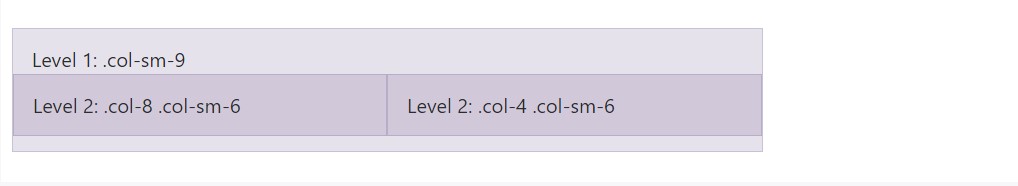
</div>Web content placement
To home your material along with the default grid, add a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's resource Sass data
When using Bootstrap's source Sass files, you have the option of employing Sass mixins and variables to generate custom, semantic, and responsive webpage layouts. Our predefined grid classes apply these same variables and mixins to provide a whole package of ready-to-use classes for fast responsive formats .
Capabilities
Maps and variables determine the quantity of columns, the gutter width, and also the media query factor. We utilize these to produce the predefined grid classes detailed just above, and also for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use along with the grid variables to create semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You have the ability to transform the variables to your personal customized values, or simply just work with the mixins with their default values. Here is simply an example of taking the default settings to produce a two-column design with a gap between.
See it at work in this provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Working with our integrated grid Sass maps and variables , it is definitely possible to absolutely modify the predefined grid classes. Alter the quantity of tiers, the media query dimensions, and also the container sizes-- and then recompile.
Gutters and columns
The quantity of grid columns and their horizontal padding (aka, gutters) may possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going further the columns themselves, you may additionally customize the number of grid tiers. In the event that you needed only three grid tiers, you would certainly edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While producing any changes to the Sass maps or variables , you'll need to save your updates and recompile. Doing this will certainly out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to as well be up-dated to utilize the custom breakpoints.
Conclusions
These are really the undeveloped column grids in the framework. Employing specific classes we have the ability to direct the certain elements to span a specified number of columns basing on the actual width in pixels of the visible place where the webpage becomes exhibited. And given that there are a a lot of classes identifying the column width of the features instead of checking out each one it is simply better to try to learn how they in fact become put up-- it is undoubtedly really simple to remember knowning simply a handful of things in mind.
Review several youtube video tutorials regarding Bootstrap grid
Connected topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid article

Bootstrap Grid column