Bootstrap Clearfix Style
Overview
Strength in our look signifies and more ideal adaptability-- that is actually what's never sufficient whenever we're sketching the very future layout for our brand new project considering that there regularly is a strong appearance strategy and even two of them we abandon to try out executing next time. And yet the sense something isn't pretty finished still stays as far as we search for a strategy effectively applying this fantastic thought we had although the project was currently being sketched on a piece of note pad.That's how a number of smart workarounds such as the Bootstrap Clearfix Using get to life to provide probably not the best at all times however still working approaches and really help us put into effect the things we initially were wanted. ( click this link)
Ways to make use of the Bootstrap Clearfix Class:
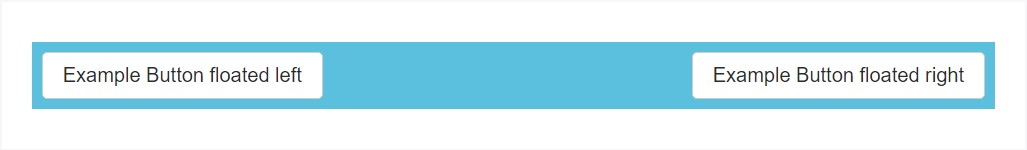
Usually exactly what Clearfix handles is dealing with the zero height container trouble as soon as it involves containing floated features-- as an example-- in the case that you have just two elements in a container one floated left and the other one - right and you wish to style the element containing them with a certain background colour without the assistance of the clearfix plugin the whole workaround will end up with a thin line in the required background color occurring over the floated elements nevertheless the background colored element is really the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin offered therefore to achieve the required end result directly from the aforementioned instance everything you need to have is simply applying the class
.clearfixFor examples
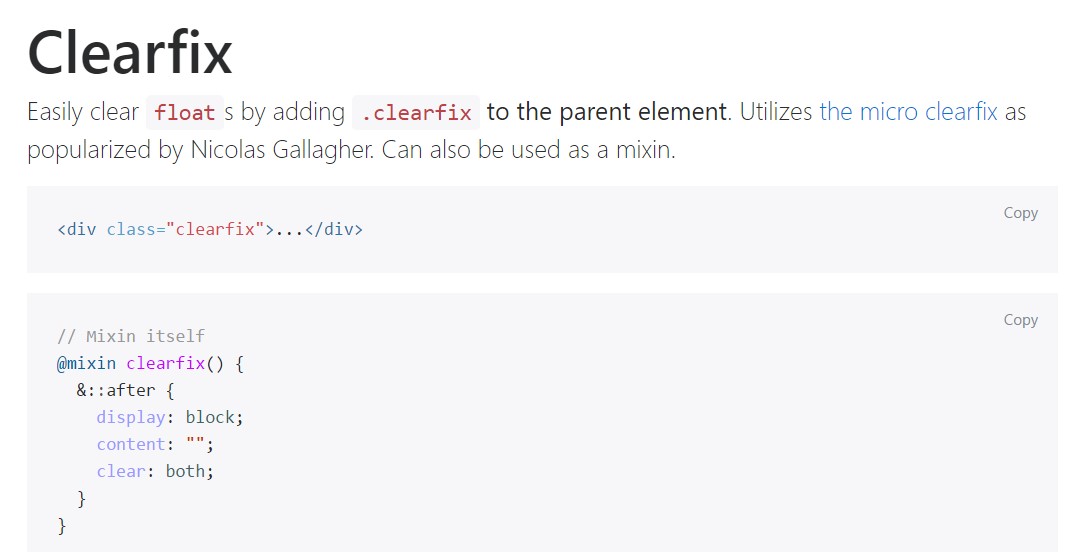
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following example displays just how the clearfix can be used. Without having the clearfix the wrapping div would not really span around the buttons which would lead to a damaged format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Options
In the latest edition of one of the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely assisted though eventually will very likely get less and much less used and very likely -- even left since the dev team has made a choice accepting the flexbox format for many of the usual page items-- it is actually a a lot more present day and effective solution for sizing, applying and spreading a certain element's children free from the need of floats and for that reason-- the
.clearfixThis strategy is bright new for the current alpha 6 of Bootstrap 4 and might be looked at fairly a bold step considering that it also signifies going down the IE9 service for and optimal presentation of the pages designed on modern-day browsers only however as the technology evolution goes on this doesn't feel like a potential complication anyway. Undoubtedly there still be certain circumstances when we will currently need the good classic float solutions so the moment we do that-- we additionally have the
.clearfixConclusions
So currently you realise what exactly the # inside Bootstrap 4 mean-- do have it in head when you are you encounter unplanned presence of some wrappers incorporating floated elements yet the most suitable thing to carry out is in fact spending com time having a glance at the way the new star in town-- flexbox helps make the things performed due to the fact that it provides a variety of pretty neat and convenient design sollutions to make our webpages to the very next level.
Review a couple of video training regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix formal records

Realizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes