Bootstrap Progress bar Working
Intro
We realize pretty well this clear straight element being certainly presented void in the beginning and becoming loaded with a vivid color bit by bit as an procedure, a download of a file or typically any sort of activity is being finished bit by bit-- we notice it everyday on our machines therefore the information it provides came to be very natural to get-- something gets done and by now it's finished at this particular number of percent or else assuming that you would prefer looking at the clear area of the glass-- there is this much left before finishing .Another good point is that the information it delivers does not encounter any kind of language barrier since it clean graphic and so when comes time for presenting the level of our various talents, or the status or even different elements of a project or generally anything having a complete and not just so much parts it is definitely great we are able to have this type of graphic aspect inserted straight inside our webpages in a swift and convenient way.
What's increased?
In the latest fourth version of the most preferred mobile friendly system this grows even faster and much easier with simply just a single tag element and there are certainly lots of customizations provided which are handled with simply just selecting the necessary classes. What's brand new here is since the Bootstrap 4 gives up the IE9 support we can absolutely in a moment take whole benefit of the capabilities of HTML5 and as opposed to generating the outer so called clear container with a
<div><div><progress>Primary capabilities
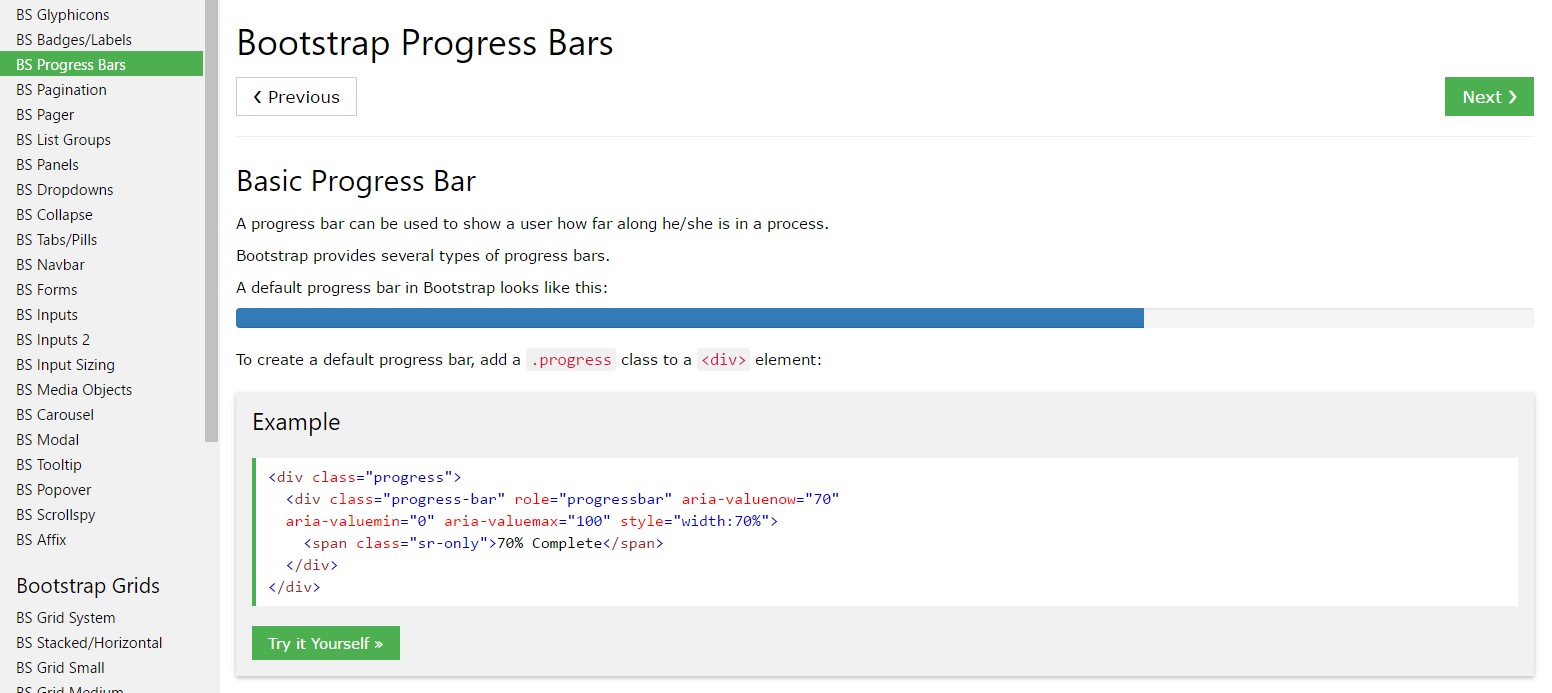
In order to set up just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we realize ways in which it works let's find out exactly how to make it look more desirable specifying several effects and colors . To begin-- we can work with the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point if you need to acquire earlier browser compatibility you can certainly work with a pair of
<div>.progressstyle = " width:23%; "Examples and ideas
Effective ways to work with the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal items are constructed with two HTML components, some CSS to establish the width, and a few attributes.
We apply the
.progressWe apply the internal
.progress-barThe
.progress-barThe
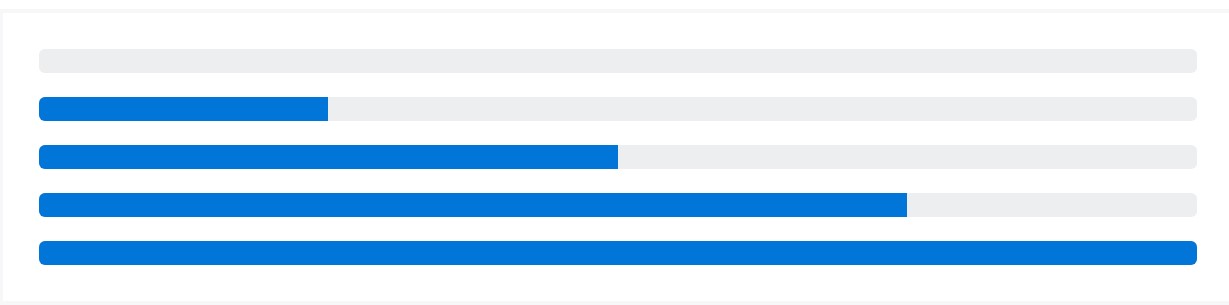
.progress-barroleariaSet that all together, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a number of utilities for preparing width. Depending upon your desires, these may likely really help with efficiently building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the visual aspect of your progress bars with custom made CSS, background utilities, stripes, and more.
Labels
Incorporate labels to your progress bars with putting text within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to improve the visual aspect of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Provide multiple progress bars inside a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
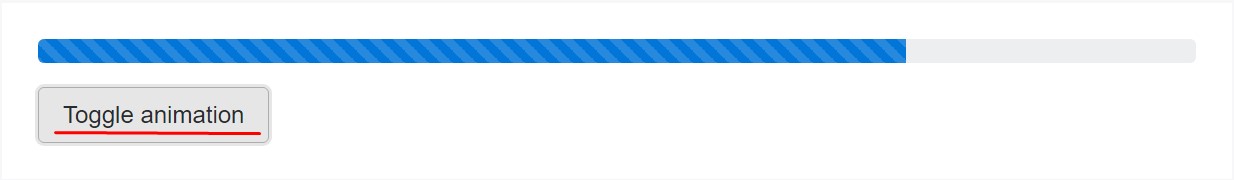
</div>Animated stripes
The striped gradient has the ability to also be actually animated. Provide
.progress-bar-animated.progress-barAnimated progress bars really don't operating in Opera 12-- considering that they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is simply the strategy you have the ability to demonstrate your growth in exciting and pretty much immediate progress bar components with Bootstrap 4-- now all you require is some works in progress to get them display.
Check out a couple of video clip training relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar formal information

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?