Bootstrap Label Inline
Introduction
As explored earlier, inside of the pages that we are creating, we often want involving simple or else more complicated forms to ask the visitor for a opinion, responses, some personal data or possibly preferences. We do that involving the correct commands inside our forms thoroughly thinking of the form structure and the specific commands that really should be used relating to the details we need and the special case included-- just like we just cannot have an order for a single colored phone case which is both blue and white , a person simply cannot be both male and female in gender or else a product should be guided with numerous supplements which in turn do not actually omit each other so selecting each one must bring it not excluding the others presently selected. From time to time, of course, we do require a proper web mail given as well as a contact number which in turn needs to have the input that has to comply with specific format to be proper and of course at specific instances we just really need visitor's ideas on a topic the way they feel it-- in their very own words.
For all of these particular scenarios we employ the appropriate controls-- such as radio tabs, checkboxes, input areas, message area components and more however there is definitely an essential element bound to each one of such fields which makes our forms simply clear and comfortable for the visitor to browse through knowing at all times what is definitely wanted and effectively handling even the small-sized controls like radio tabs and checkboxes. Most especially these days when the internet becomes more mobile together with web pages shown on various small sized display screens this element is crucial in providing productivity and speed in accomplishing our form.This element is a Bootstrap Label Text. ( more hints)
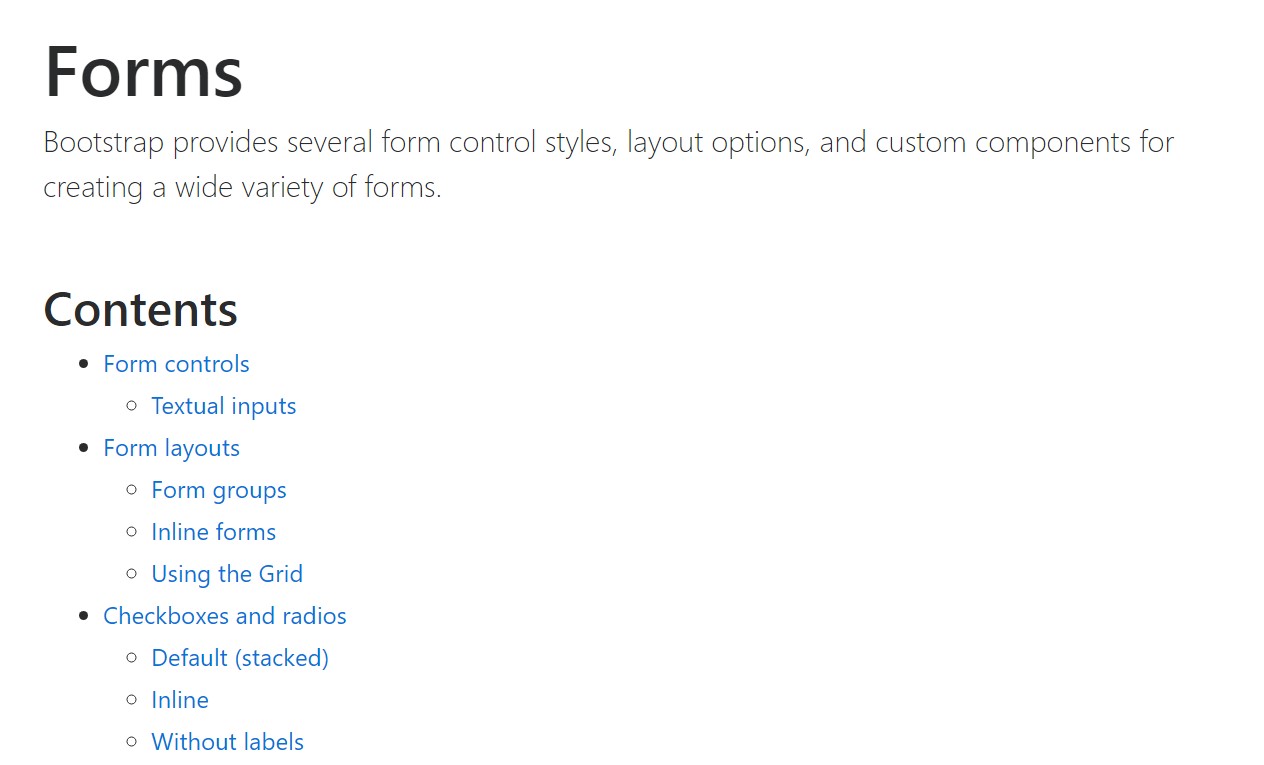
How to work with the Bootstrap Label Form:
The things so far has been simply mentioned deal with the
<label><label>The system is very easy-- simply place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However wrapping form commands inside labels is somewhat difficulting the code and it is definitely much better to reject it-- also using the
for =""Together with ordinary content within the
<label>Example of form without any label
Should you feature no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative item to keep in mind
Fascinating aspect to note regarding labels within Bootstrap 4 if that in the brand-new version of the framework this sort of element's styling has been changed a little. The
<label>inline-blockFinal thoughts
So now you understand what the # elements are for and exactly how they behave in Bootstrap 4-- everything that's left is considering the correct form fields you ought to connect them to.
Check out a couple of on-line video guide about Bootstrap label
Connected topics:
Handling of the label within in Bootstrap Forms: approved documents

Bootstrap label tutorial

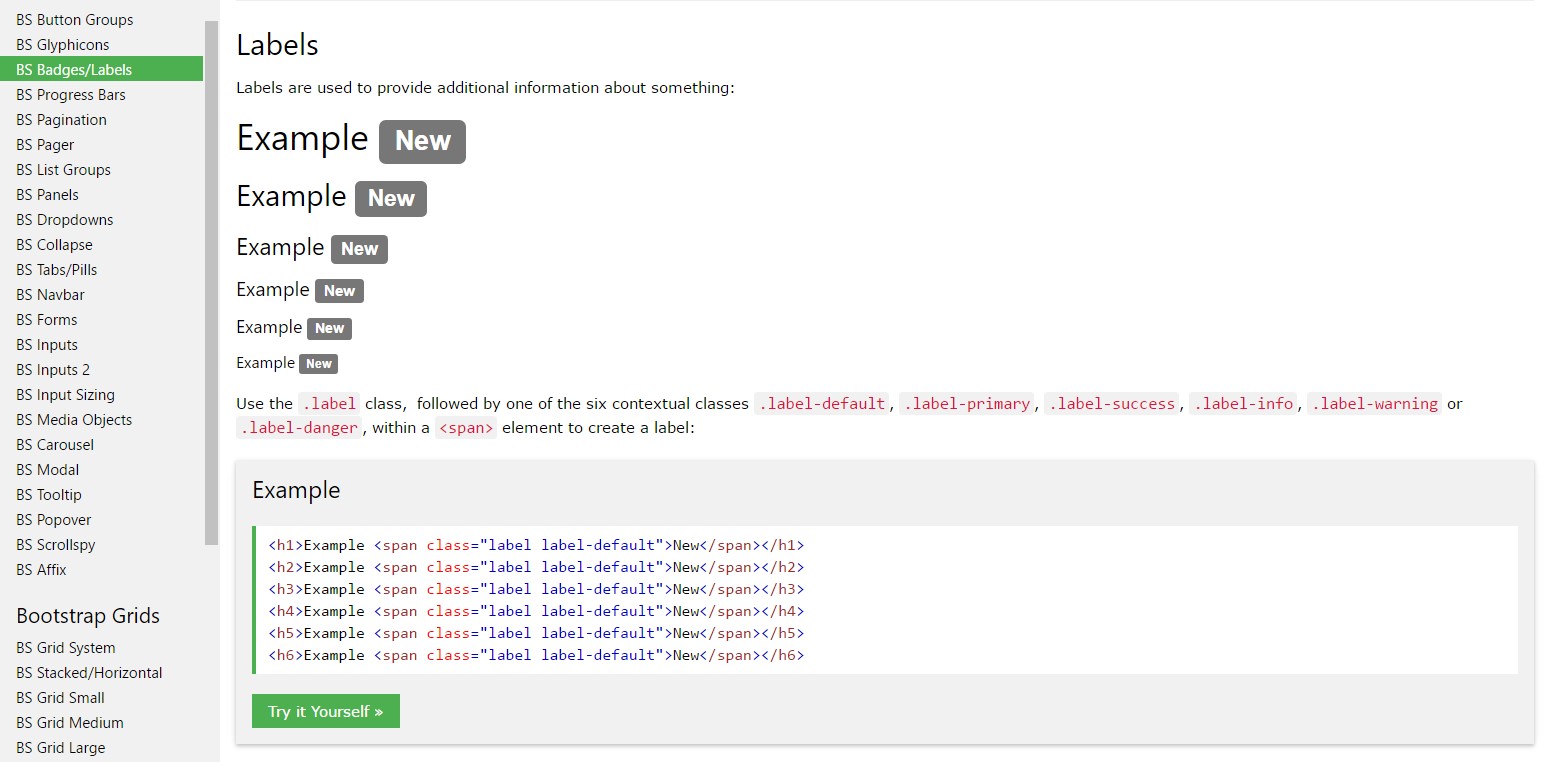
Clearing away label in Bootstrap 4