Bootstrap Header Styles
Introduction
As in printed files the header is just one of the more critical components of the web pages we obtain and make to operate every single day. It securely maintains some of the most necessary related information relating to the status of the establishment or people behind the page itself and the importance of the whole internet site-- its navigating system which in turn along with the Bootstrap Header Design itself must be thought and create in this sort of technique that a visitor in a hurry or not actually knowing which way to go to simply just take a glance at plus get the desired info. This is the suitable case-- in the real world making as near as achievable to this appeal and attitude likewise goes on since we practically each time have some project special limits to look at. Also compared to the written files all over the world of internet we ought to always keep in mind the selection of possible devices on which our web pages could possibly get shown-- we should really ascertain their responsive behavior or in other words-- ensure they will demonstrate most effective at any display screen size possible.
And so let's look and check out the way a navbar gets generated in Bootstrap 4. ( discover more here)
How you can put into action the Bootstrap Header Form:
Firstly to generate a web page header or since it gets regarded within the framework-- a navbar-- we have to wrap the entire item inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we should certainly begin by setting a switch component which in turn shall be operated to show the collapsed web content on a smaller display dimensions-- to accomplish that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright new for current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental element-- making the collapsible container for the fundamental site navigation-- to accomplish it create an element using the
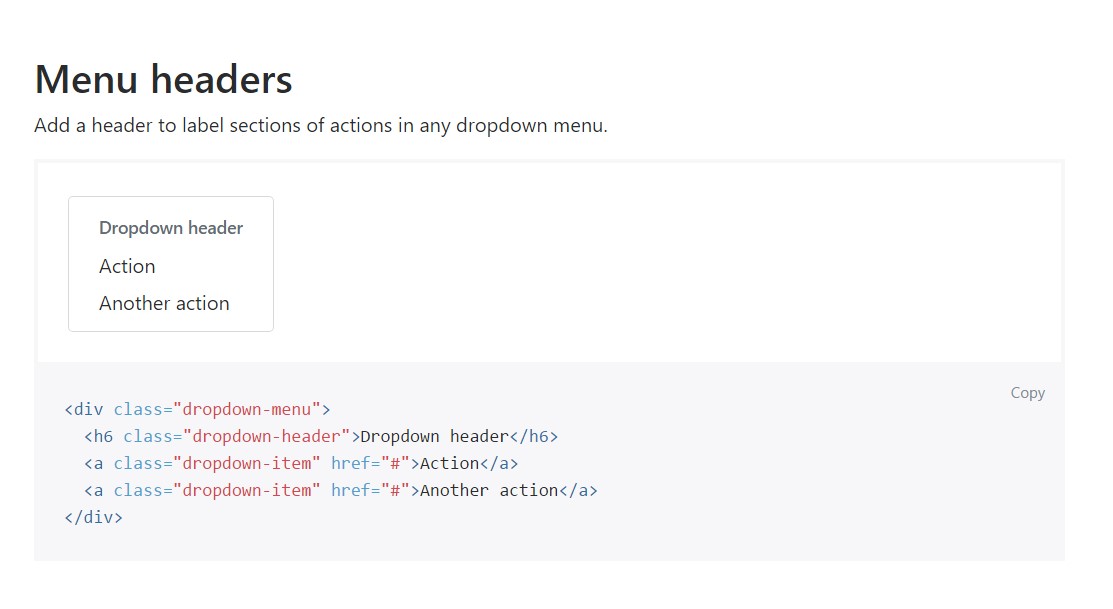
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
Put in a header to label segments of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other possibilities
One more new thing for this particular edition is the option to place an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it involves the header components in recent Bootstrap 4 version this is being looked after with the included Collapse plugin and a few navigation special web content classes-- several of them built specifically for maintaining your brand's identity and various other-- to earn sure the actual page navigational system will display best collapsing in a mobile phone design menu when a defined viewport width is achieved.
Check a number of youtube video short training relating to Bootstrap Header
Related topics:
Bootstrap Header: main records

Bootstrap Header article

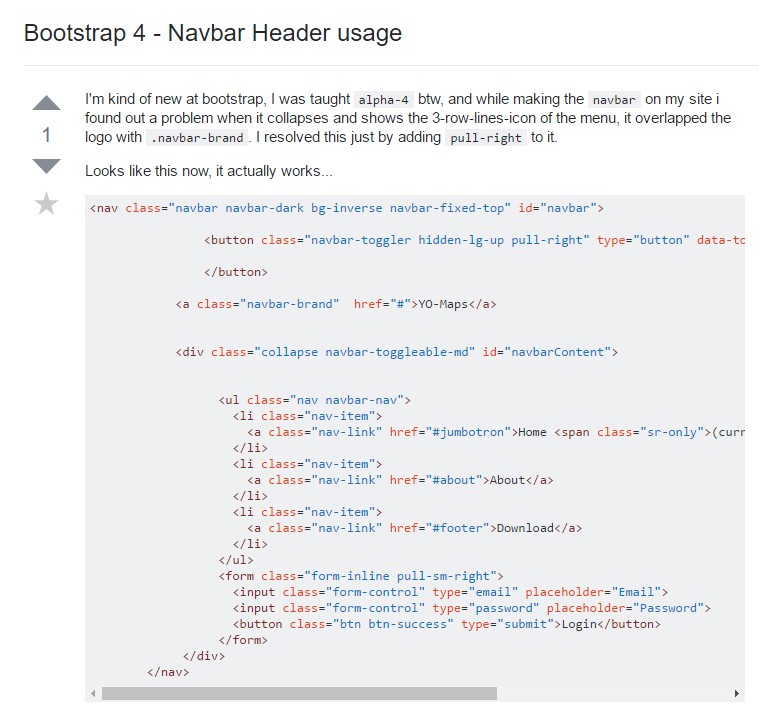
Bootstrap 4 - Navbar Header utilisation