Bootstrap Toggle Class
Introduction
Nevertheless the appealing illustrations excellent performance and glorious effects at the bottom line the web site pages we produce purpose narrows down to sending some material to the site visitor and for that reason we may call the web the new variety of document container since more and more info obtains published and accessed on-line alternatively as information on our local computers or the classic way-- printed on a hard copy media. ( click here)
Everything shortens to material however in the setting where the website visitor attention becomes drawn from nearly everywhere simply just posting what we have to provide is not much sufficient-- it should be structured and showcased in this manner that even a large amounts of dry useful plain text message discover a technique helping keep the site visitor's attention and be actually simple for exploring and looking for just the desired part simply and quick-- if not the site visitor may possibly get irritated as well as disappointed and surf away nonetheless someplace around in the message's body get hidden some priceless treasures.
So we desire an element which in turn takes less space possible-- very long plain text zones push the visitor out-- and ultimately certain movement and also interactivity would be also highly admired due to the fact that the viewers became fairly used to clicking buttons all around.
Well the Bootstrap 4 system has exactly that-- practical collapsible control panels with the ability of supporting huge amount of information revealing simply a heading line to help us more effective navigate and enlarging to present what is really needed upon clicking on the header. These are simply the accordion and toggle sections which operate basically the very same having a one variation-- while the name reveals in the accordion panel expanding a certain collapsible thing collapses all the rest as long as inside of the toggle element you can certainly have just as many expanded parts as you want to-- everything depends upon the specific material of the big text concealed in the collapsible control panels and the way you're visualizing the site visitor will eventually use it. ( additional resources)
Effective ways to put into action the Bootstrap Toggle Button example:
The certain application of a toggle block is quite easy in the most recent version of the Bootstrap system-- it works with the recently introduced
.cardid = " ~element's unique name ~ "The certain application of a Bootstrap Toggle Menu block is quite uncomplicated in recent edition of the Bootstrap framework-- it employs the freshly presented
.cardid = " ~element's unique name ~ "Upcoming it is actually time for designing the certain button element-- we'll utilize the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently when the trigger has been actually created it's moment for producing the collapsing element-- to launch create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing component we have to put a container for our material having the
.card-blockExample of toggle states
Put
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that is simply the way a one collapsible element gets established in Bootstrap 4. Just to create the entire section you must repeat the steps directly from above creating as lots of
.cardCheck a few video clip short training relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle authoritative documents

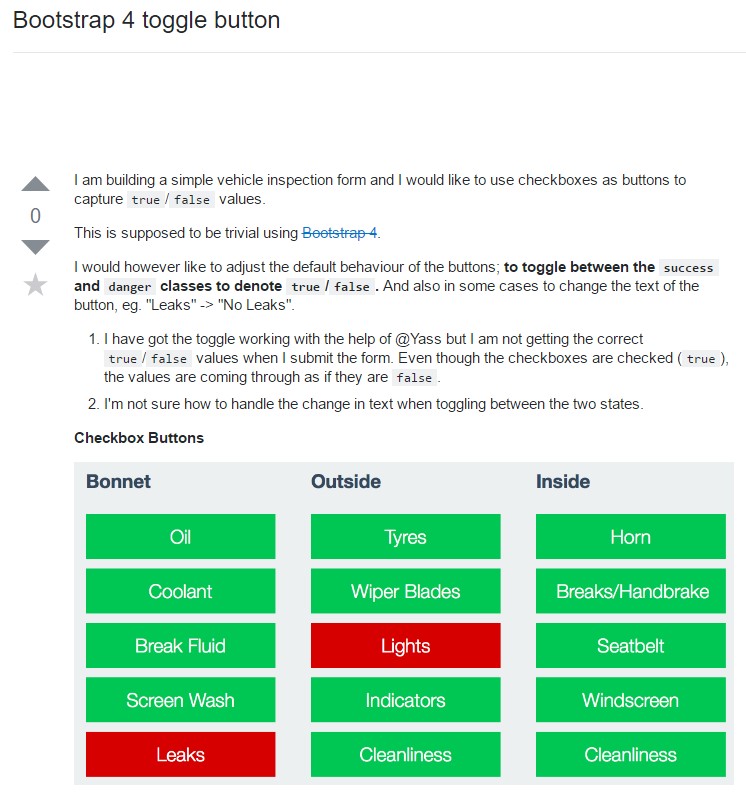
Bootstrap toogle trouble

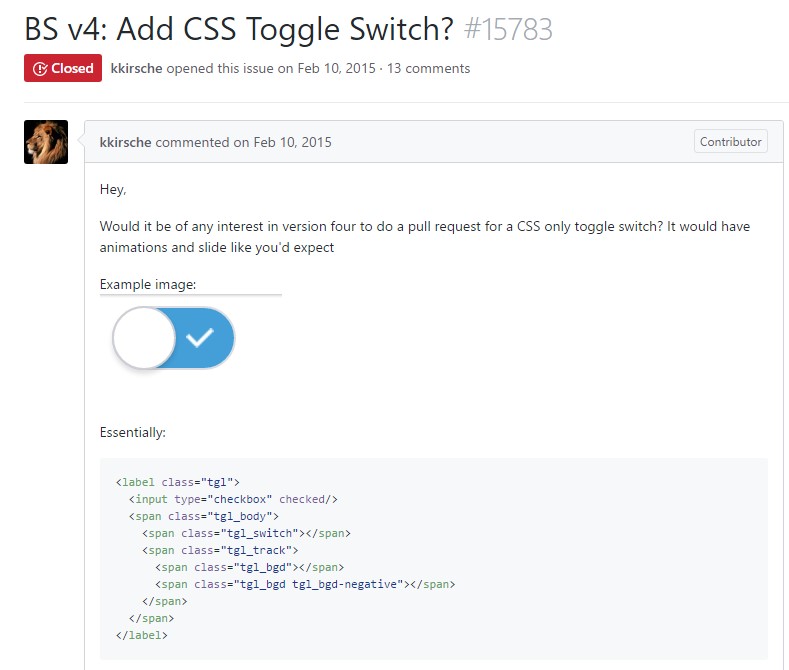
Ways to bring in CSS toggle switch?