Bootstrap Tabs Styles
Intro
In some cases it is actually pretty effective if we have the ability to simply place a few sections of information providing the very same area on page so the visitor simply could browse through them without any really leaving the display. This gets simply realized in the brand new fourth version of the Bootstrap framework with the aid of the
.nav.tab- *The best way to work with the Bootstrap Tabs Form:
Initially for our tabbed panel we'll need to have several tabs. In order to get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now when the Bootstrap Tabs Styles system has been simply prepared it is simply opportunity for creating the sections maintaining the actual material to become featured. Primarily we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily as well generate tabbed panels working with a button-- like appearance for the tabs themselves. These are in addition referred as pills. To accomplish it just make sure as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
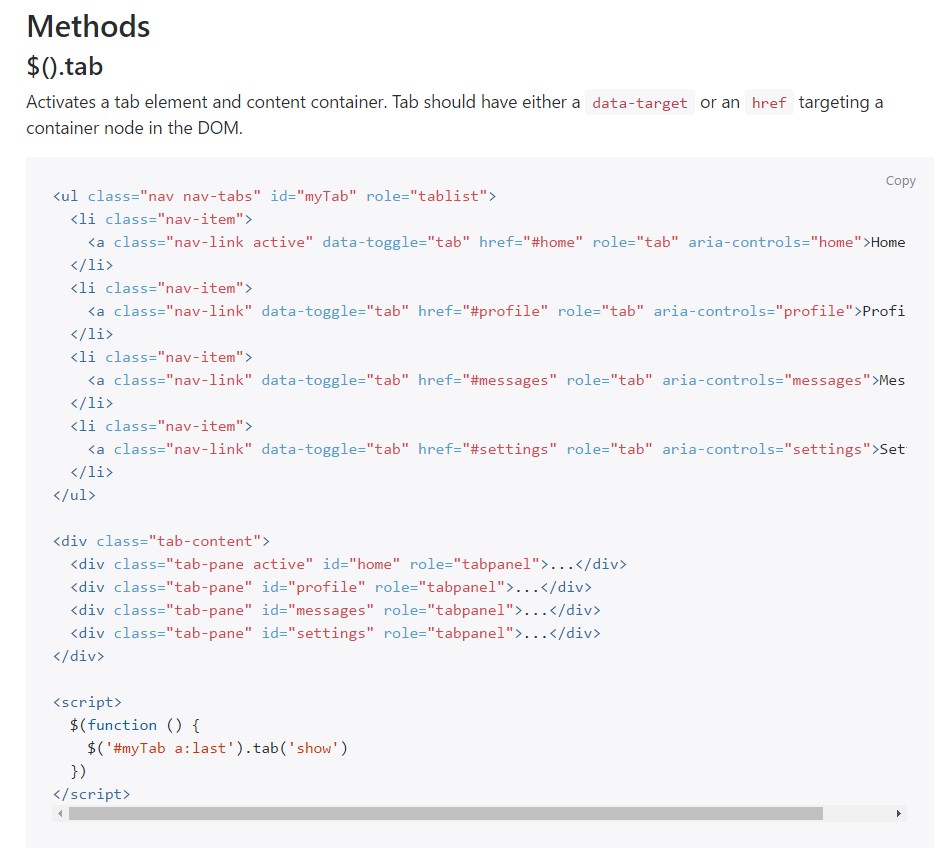
$().tab
$().tabTurns on a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the given tab and reveals its own associated pane. Some other tab that was recently selected ends up being unselected and its related pane is hidden. Returns to the caller before the tab pane has really been demonstrated (i.e. just before the
shown.bs.tab$('#someTab').tab('show')Events
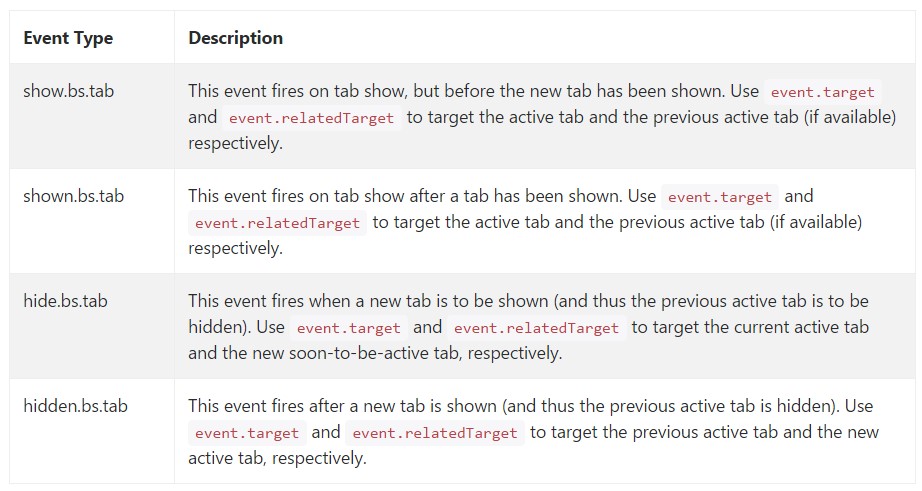
When demonstrating a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is simply the manner in which the tabbed sections get created with the most current Bootstrap 4 version. A matter to look out for when setting up them is that the different components wrapped inside each and every tab section should be basically the same size. This will definitely assist you stay clear of some "jumpy" behaviour of your webpage when it has been actually scrolled to a specific position, the site visitor has begun exploring through the tabs and at a specific point gets to open up a tab having extensively additional material then the one being certainly discovered right prior to it.
Review several online video short training relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: formal documents

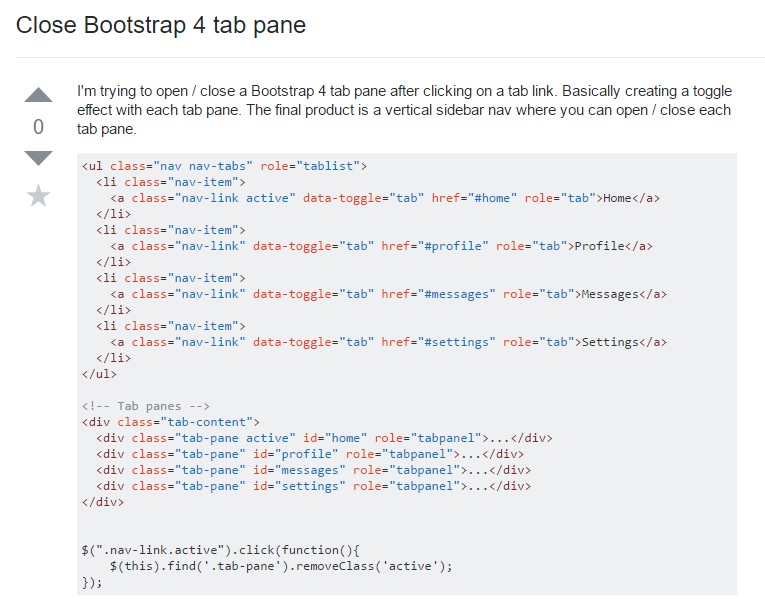
The best ways to turn off Bootstrap 4 tab pane

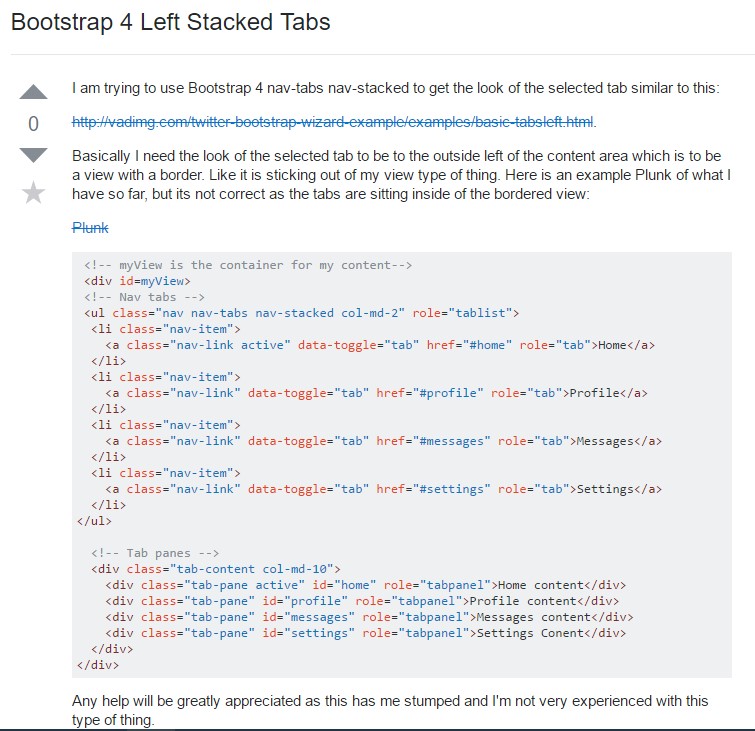
Bootstrap 4 Left Stacked Tabs