Bootstrap Slider Working
Intro
Motion is among the most outstanding thing-- it acquires our interest and helps keep us evolved at the very least for a while. For how much time-- well all of it depends upon what's actually moving-- in case it is simply something wonderful and appealing we look at it more time, in case it is actually boring and monotone-- well, currently there usually is the shut down tab button. So once you believe you have some exceptional information available and desire it featured in your webpages the illustration slider is commonly the one you primarily think of. This component turned really so famous in the most recent handful of years so the online world truly go flooded along with sliders-- just search around and you'll see almost every second page begins with one. That is generally exactly why newest web site design directions requests reveal an increasing number of designers are actually attempting to change out the sliders with some other expression means just to add a bit more character to their pages.
Possibly the great true lies somewhere between-- such as applying the slider component however not really with the good old packing the entire element area images but probably some with opaque areas to create them it as if a specific components and not the whole background of the slider moves-- the decision is fully right up to you and of course is different for every project.
In any case-- the slider element continues being the simple and most convenient solution every time it involves putting in some shifting illustrations guided with powerful content and ask to action buttons to your web pages. ( additional info)
Ways to apply Bootstrap Slider Template:
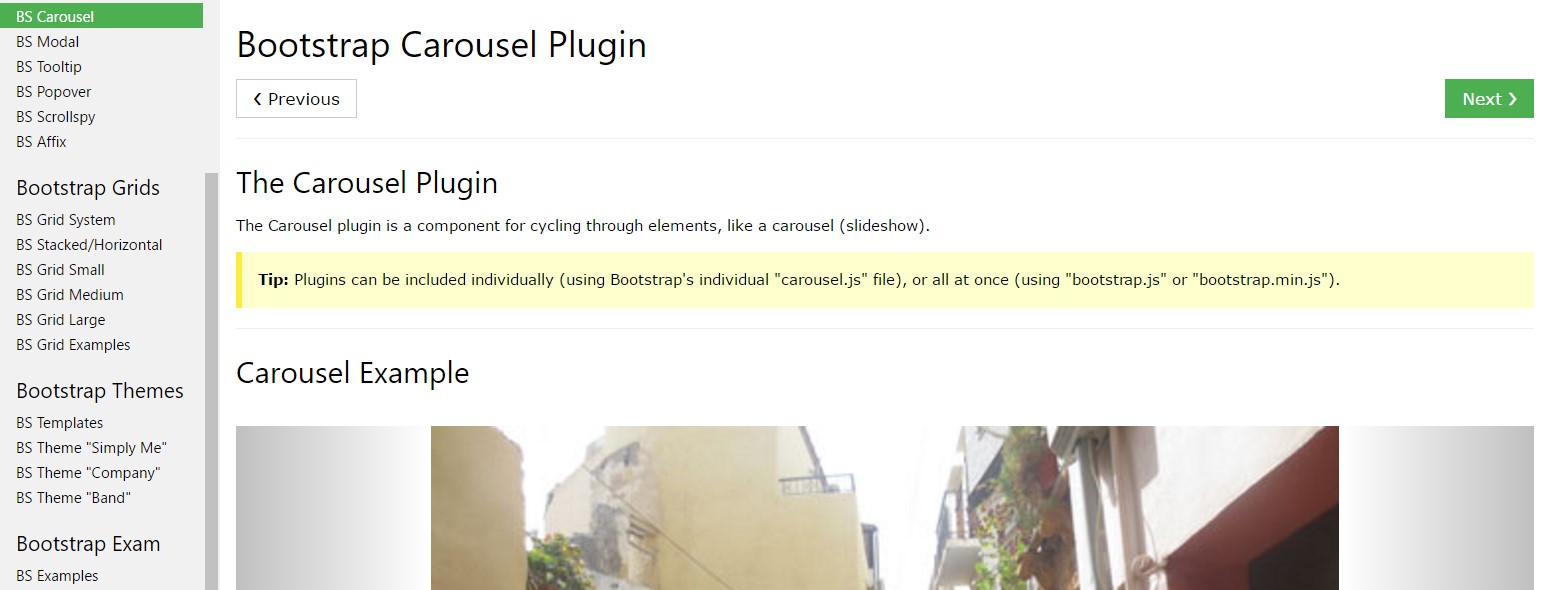
The picture slider is a component of the principal Bootstrap 4 system and is perfectly assisted by both the style sheet and the JavaScript files of the latest edition of still the most famous responsive framework around. When we speak about illustration sliders in Bootstrap we in fact address the element being Carousel-- that is specifically the identical thing simply just having a diverse name.
Creating a carousel component with Bootstrap is pretty simple-- all you should do is comply with a simple structure-- to start cover the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the little features displaying you the setting each images gets in the Bootstrap Slider Template -- you can additionally select them to jump to a particular image. To provide indicators element generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can absolutely additionally provide the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element needed
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
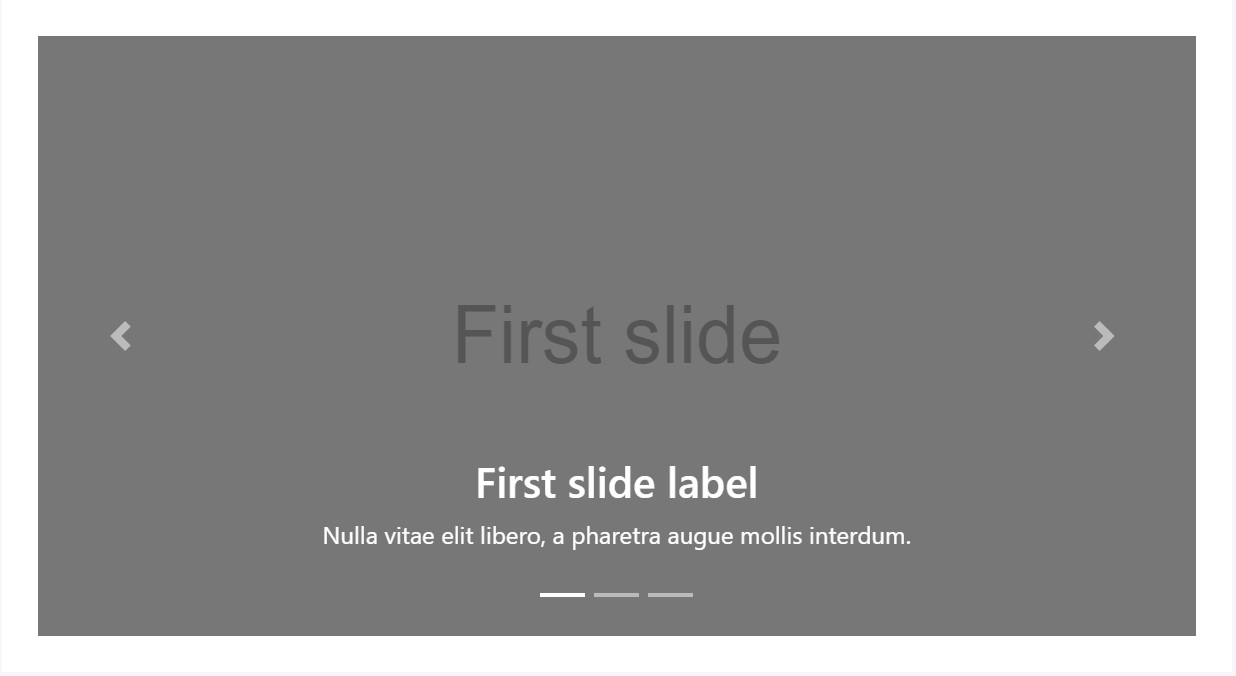
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in titles to your slides easily by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
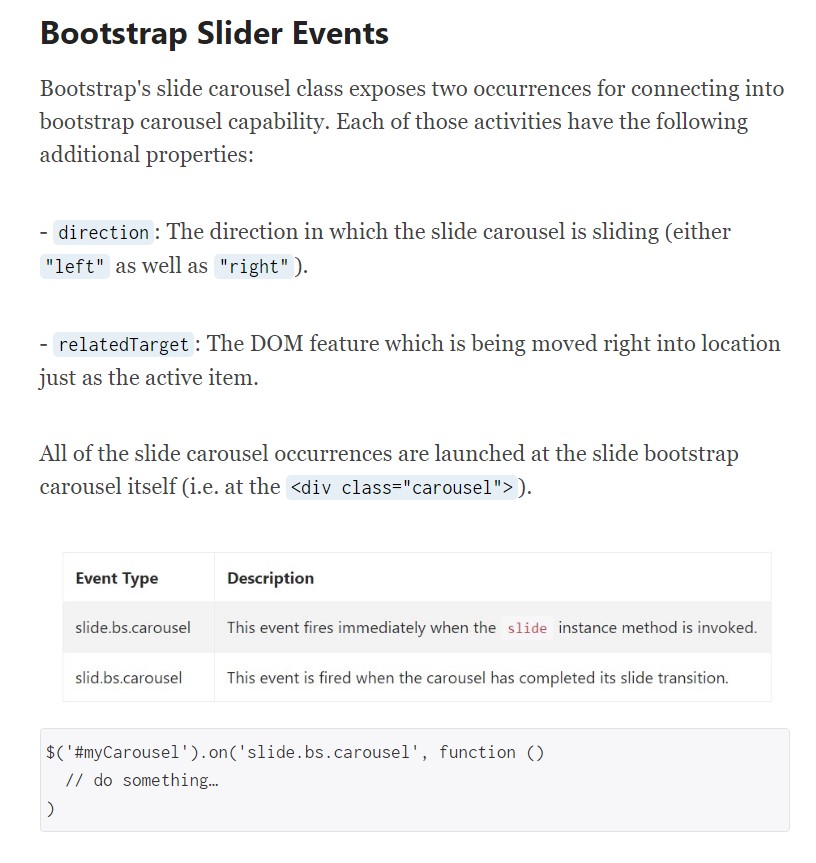
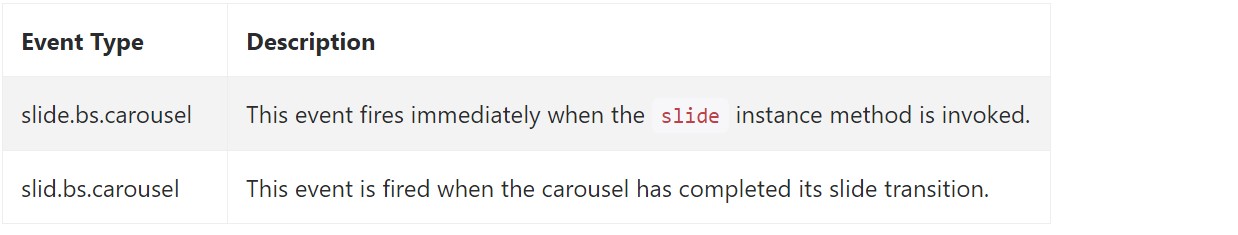
Bootstrap's carousel class reveals two occurrences for connecteding in to carousel useful functionality. Both of these activities have the following extra properties:
direction"left""right"relatedTargetAll slide carousel occurrences are fired at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is actually the construction an picture slider (or carousel) must have by using the Bootstrap 4 system. Currently all you need to do is consider some appealing pictures and text message to place in it.
Review a couple of youtube video training relating to Bootstrap slider:
Linked topics:
Bootstrap slider formal documentation

Bootstrap slider information

Mobirise Bootstrap slider

HTML Bootstrap Slider Examples
jQuery Bootstrap Image Slider Slide
Responsive Bootstrap Slider with Autoplay
Bootstrap Image Slider with Options