Bootstrap Carousel Slide
Intro
Who does not appreciate flowing reputations having various cool subtitles and text identifying what they mean, more effective relaying the information or even why not actually much more desirable-- additionally providing a few switches along calling the visitor to take some action at the very beginning of the webpage considering that these are typically placed in the starting point. This stuff has been certainly looked after in the Bootstrap framework through the built in carousel component that is absolutely supported and pretty simple to acquire as well as a clean and plain construction.
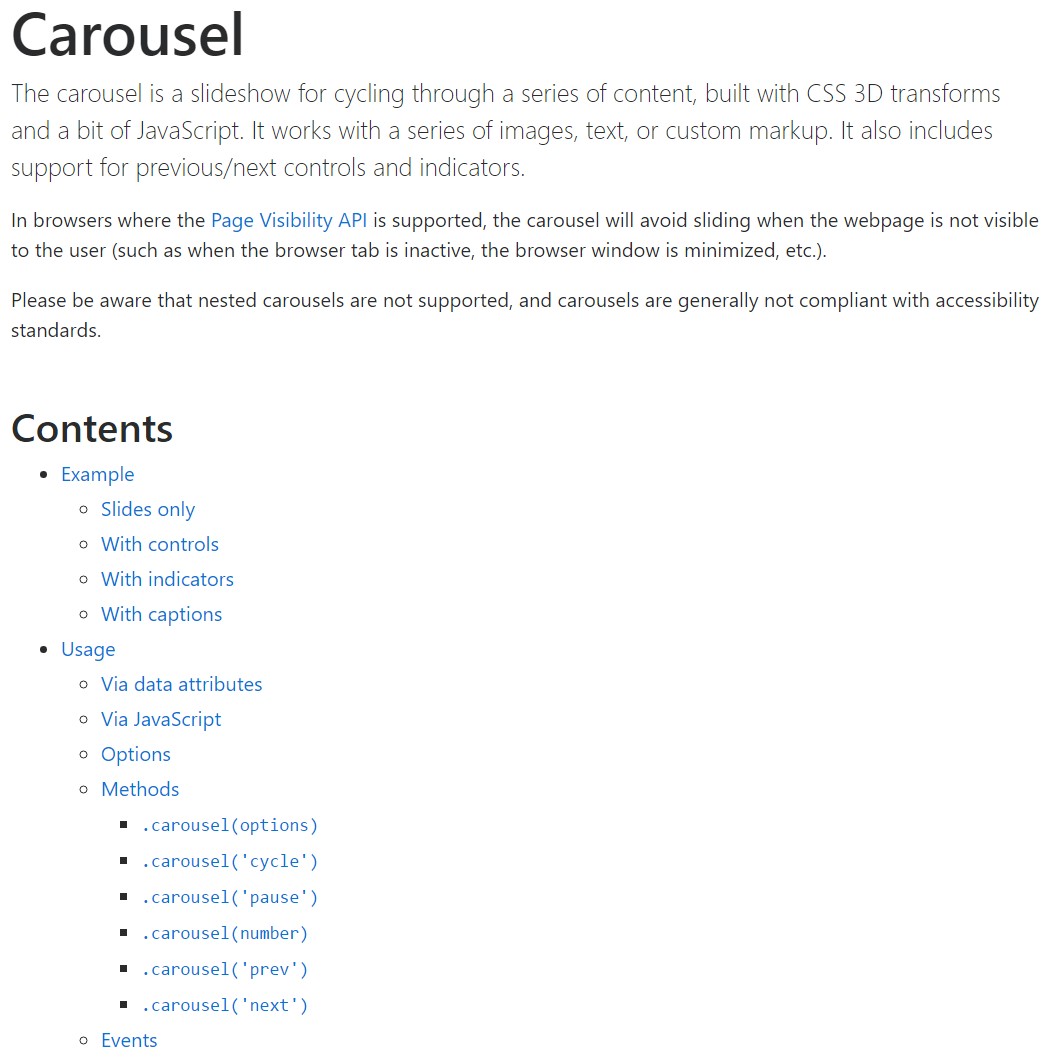
The Bootstrap Carousel Effect is a slideshow for cycling into a variety of material, built with CSS 3D transforms and a some JavaScript. It deals with a set of pics, text, or else custom made markup. It as well provides help for previous/next commands and indications.
The way to apply the Bootstrap Carousel Example:
All you need is a wrapper element with an ID to feature the entire carousel component possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Slide carousels do not systematically stabilize slide dimensions. As such, you may will need to work with added functions or possibly custom styles to effectively shape material. Although carousels promote previous/next commands and signals, they are really not clearly involved. Incorporate and modify considering that you see fit.
Don't forget to establish a special id on the
.carouselOnly just slides
Here's a Bootstrap Carousel Example along with slides solely . Note the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You can certainly also establish the time every slide gets featured on page via putting in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow plus regulations
The site navigation among the slides becomes handled by identifying two url features using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to assure the regulations will get the job done properly but to also ensure the website visitor realises these are there and realises what exactly they are doing. It additionally is a really good idea to apply a number of
<span>.icon-prev.icon-next.sr-onlyNow for the important aspect-- inserting the concrete images that ought to materialize in the slider. Every picture component ought to be wrapped inside a
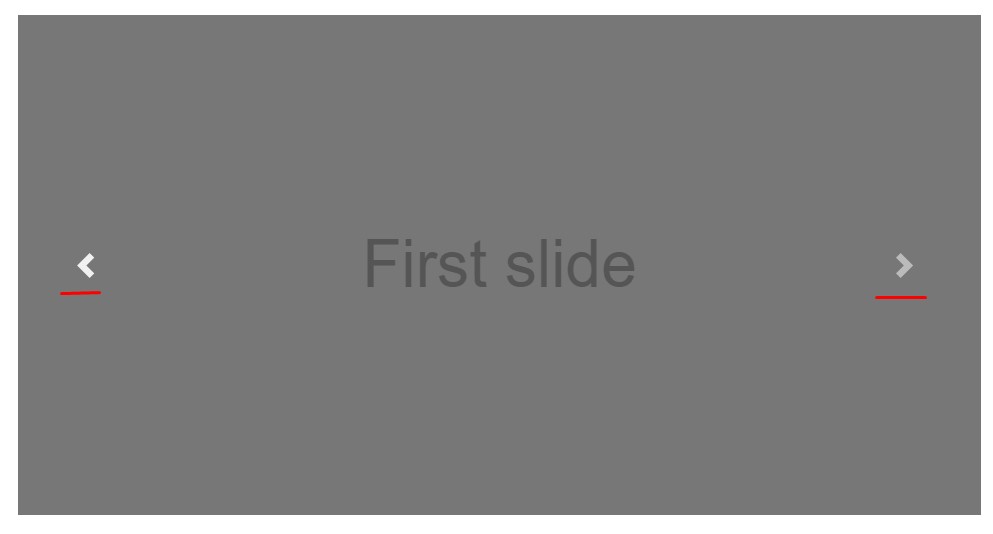
.carousel-item.item classProviding in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
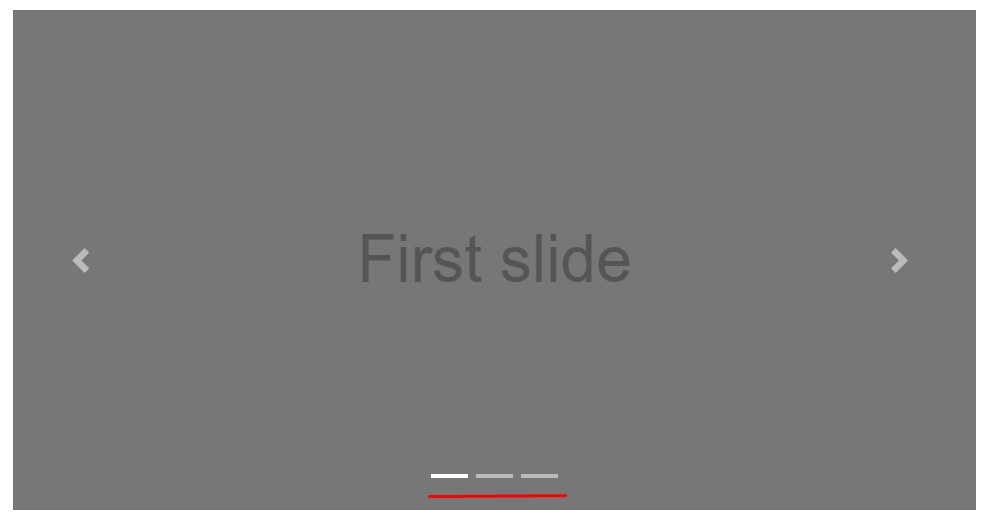
</div>Working with hints
You may also put in the indicators to the carousel, alongside the controls, too
Within the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
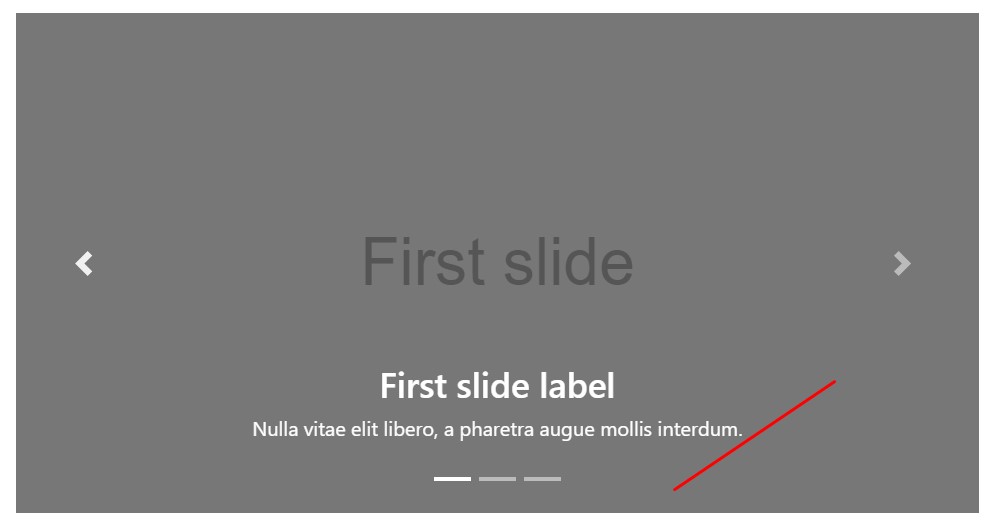
</div>Add in a couple of captions additionally.
Provide underlines to your slides simply using the .carousel-caption feature within any .carousel-item.
To add a couple of captions, representation and also buttons to the slide add in an additional
.carousel-captionThey have the ability to be efficiently concealed on smaller sized viewports, as revealed here, having optionally available screen services. We hide all of them at the beginning by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More secrets
A cute secret is when ever you need a link or a button upon your webpage to direct to the slide carousel and yet at the same time a special slide in it as being viewable at the time. You are able to certainly do this through delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Utilization
By data attributes
Use data attributes in order to quickly manage the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel by hand by having:
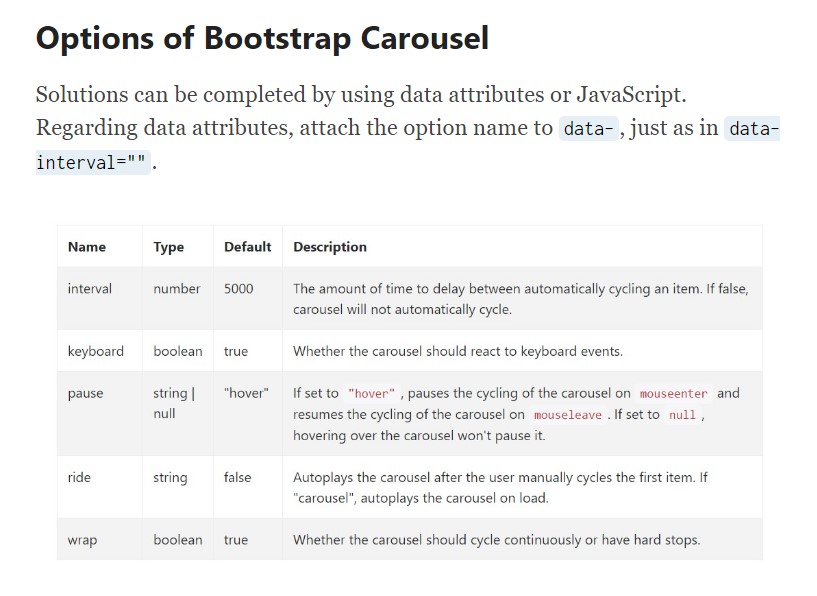
$('.carousel').carousel()Opportunities
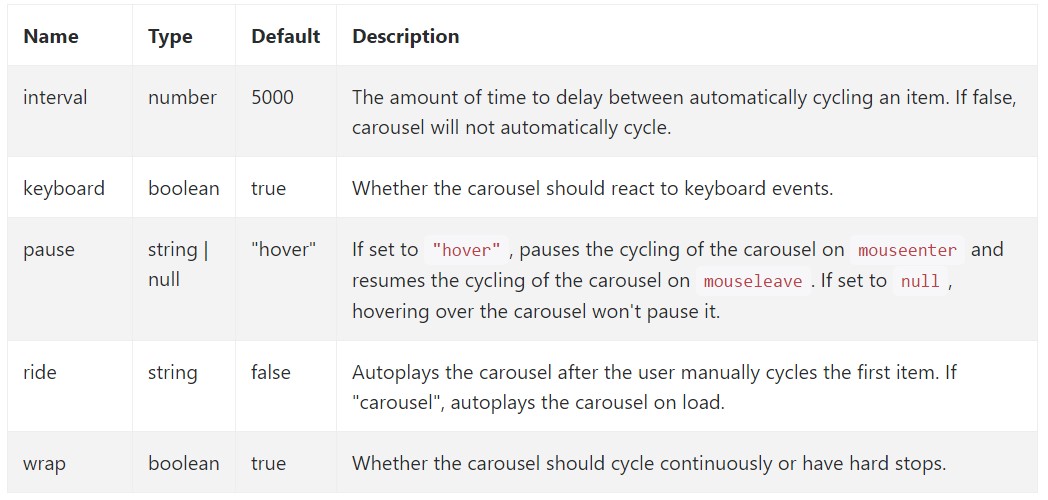
Solutions can possibly be passed via data attributes or JavaScript. To data attributes, add the option title to
data-data-interval=""
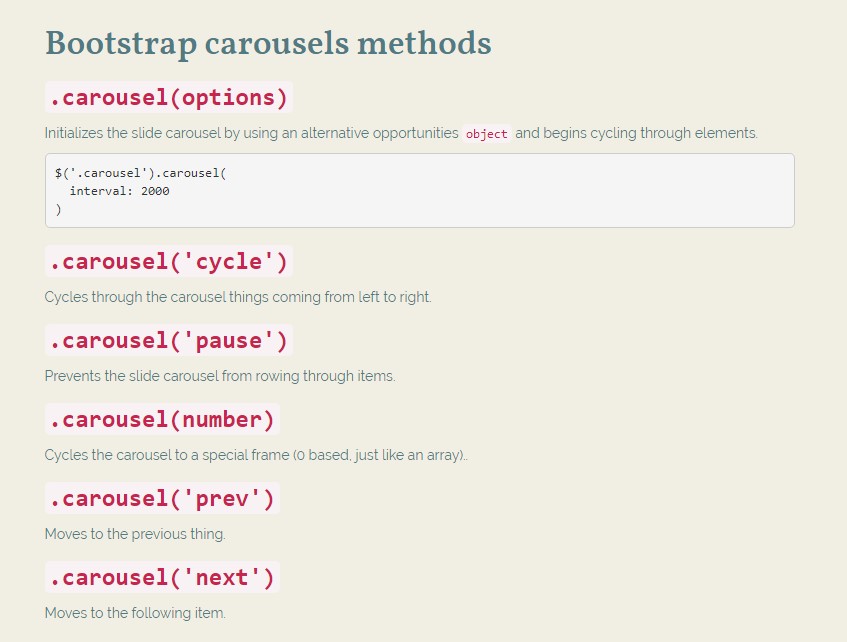
Approaches
.carousel(options)
.carousel(options)Initializes the carousel having an alternative solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel materials coming from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from rowing through objects.
.carousel(number)
.carousel(number)Moves the slide carousel to a special frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous element.
.carousel('next')
.carousel('next')Cycles to the next item.
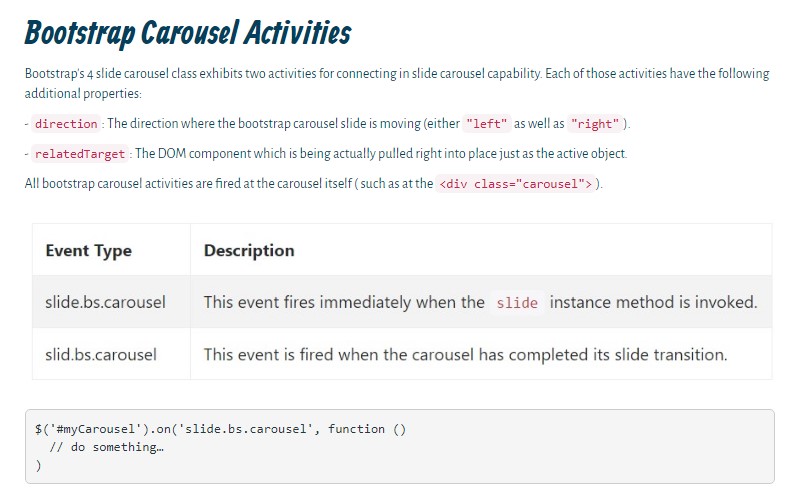
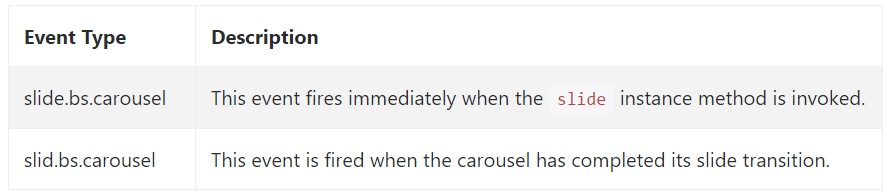
Events
Bootstrap's slide carousel class uncovers two occurrences for hooking in carousel capability. Both activities have the following additional properties:
direction"left""right"relatedTargetEach of the slide carousel occasions are ejected at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the way the slide carousel feature is designed in the Bootstrap 4 framework. It is certainly really quick plus uncomplicated . However it is very an desirable and useful technique of feature a ton of content in a lot less space the slide carousel component really should however be employed thoroughly considering the clarity of { the message and the visitor's convenience.
An excessive amount of pics might be skipped to get discovered with scrolling downward the webpage and in case they flow way too quick it might become very difficult certainly noticing them or else review the text messages that could at some point misinform as well as anger the website viewers or even an significant call to motion could be missed-- we sure really don't want this specific to happen.
Inspect a few youtube video training regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel main information

Mobirise Bootstrap Carousel & Slider

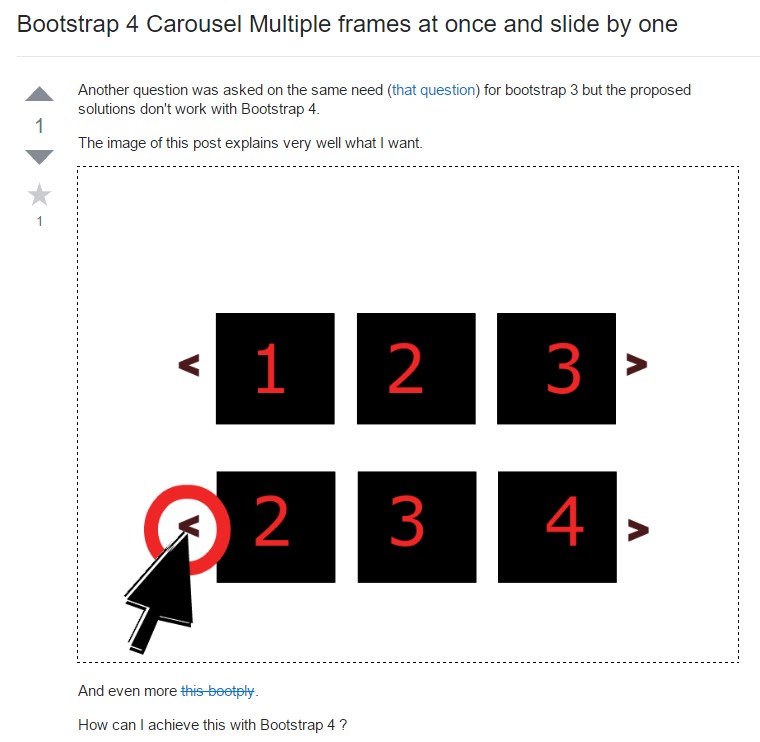
Bootstrap 4 Сarousel issue

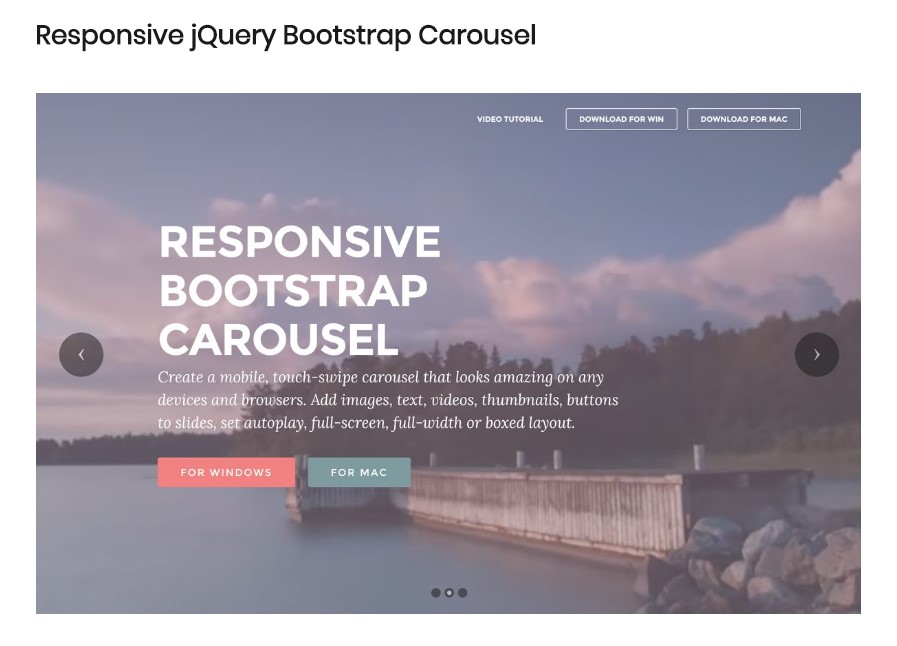
Responsive Bootstrap 4 Carousel with Autoplay
CSS Bootstrap Carousel Template
Bootstrap Carousel with Options