Bootstrap Modal Popup
Intro
In some cases we absolutely have to make the target on a special data remaining everything others obfuscated behind making sure we have indeed obtained the site visitor's interest or maybe have plenties of information required to be readily available through the webpage still, so vast it definitely might bore and push the people digging the web page.
For these types of situations the modal component is absolutely priceless. Precisely what it works on is presenting a dialog box taking a large field of the display diming out every thing else.
The Bootstrap 4 framework has all the things desired for producing this type of component having minimum efforts and a basic user-friendly construction.
Bootstrap Modal is streamlined, but flexible dialog assists powered by JavaScript. They support a variety of use samplings from user notice to absolutely designer content and come with a fistful of valuable subcomponents, sizings, and more.
The way Bootstrap Modal Mobile operates
Before getting started by using Bootstrap's modal component, be sure to check out the following for the reason that Bootstrap menu options have recently replaced.
- Modals are created with HTML, CSS, and JavaScript. They're located above everything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap simply just supports just one modal window simultaneously. Nested modals usually aren't maintained given that we believe them to remain unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One once again , because of
position: fixed- Lastly, the
autofocusContinue reviewing for demos and usage guidelines.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To reach the equal result, employ certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to have a switch on-- an anchor or switch to be hit in order the modal to become presented. To perform so simply just specify
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let's generate the Bootstrap Modal itself-- initially we need to have a wrapping component containing the entire aspect-- appoint it
.modalA smart idea would undoubtedly be as well bring in the
.fadeYou would definitely also wish to put in the same ID which in turn you have already determined in the modal trigger considering that normally if those two really don't match the trigger will not actually shoot the modal up.
Optionally you might wish to include a close switch within the header appointing it the class
.closedata-dismiss="modal"Practically this id the system the modal parts have inside the Bootstrap framework and it basically has continued to be the similar in both Bootstrap version 3 and 4. The brand-new version features a plenty of new methods however it seems that the developers crew assumed the modals function well enough the manner they are in this way they directed their consideration off them so far.
And now, lets have a look at the various sorts of modals and their code.
Modal elements
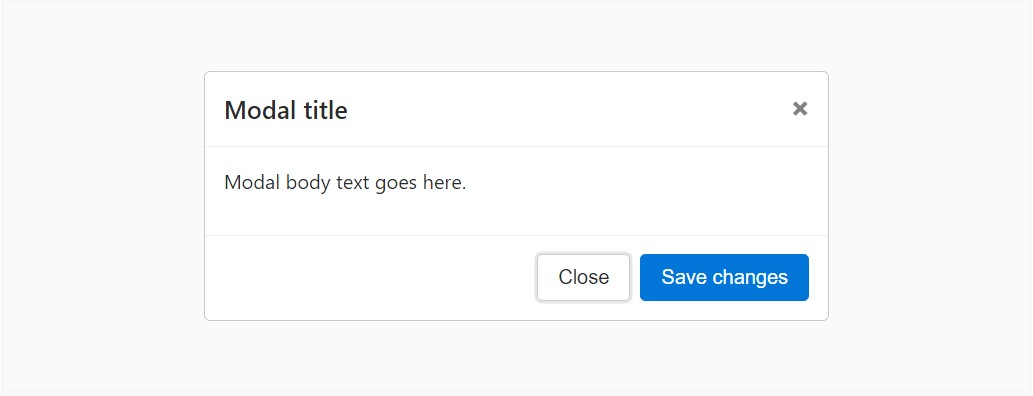
Shown below is a static modal illustration ( suggesting its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
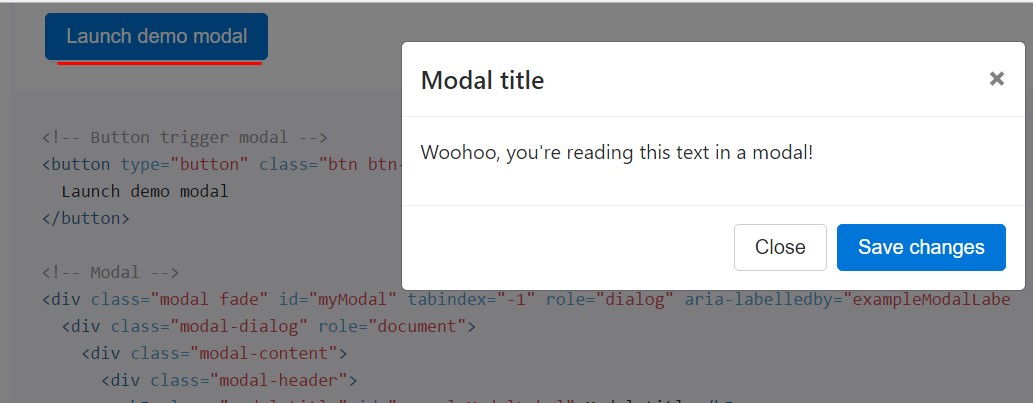
Whenever you will make use of a code listed below - a working modal demonstration is going to be activated as showned on the picture. It will definitely slide down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
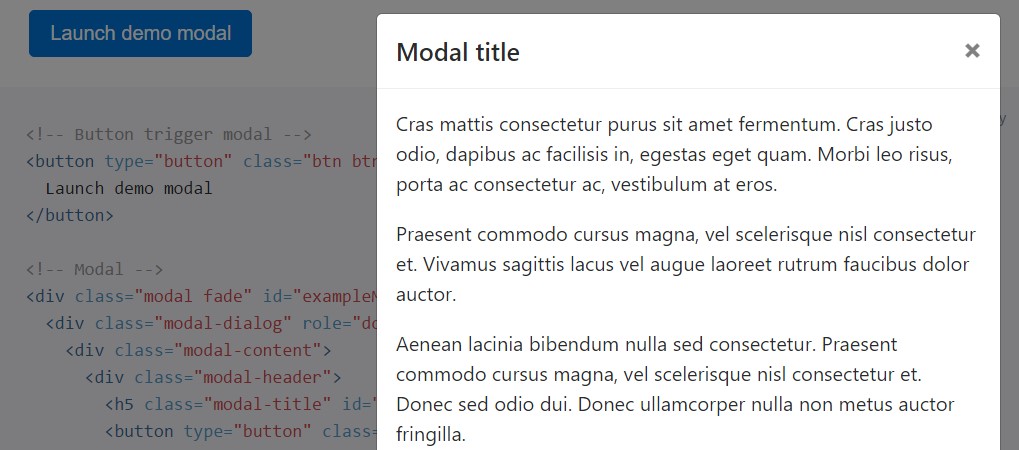
</div>Scrolling long text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the demonstration shown below to discover exactly what we mean ( click this link).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
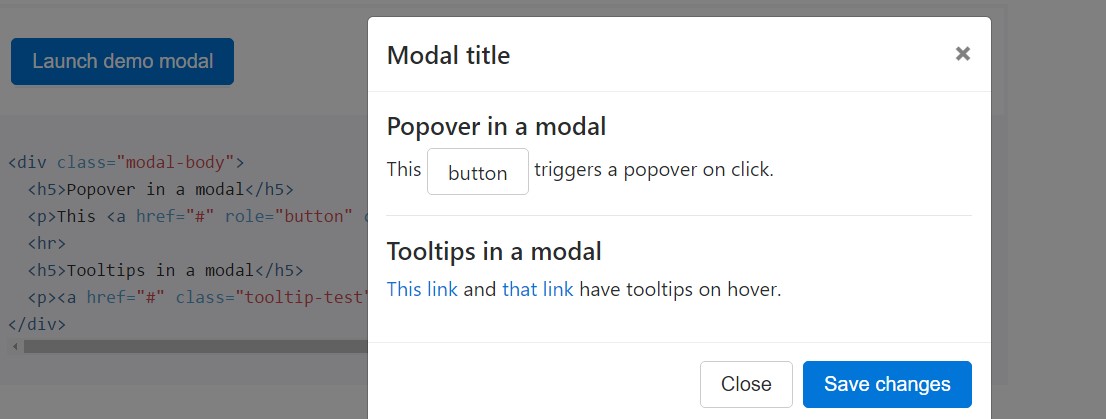
</div>Tooltips along with popovers
Tooltips plus popovers can absolutely be placed inside of modals just as required. If modals are closed, any tooltips and popovers inside are at the same time quickly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
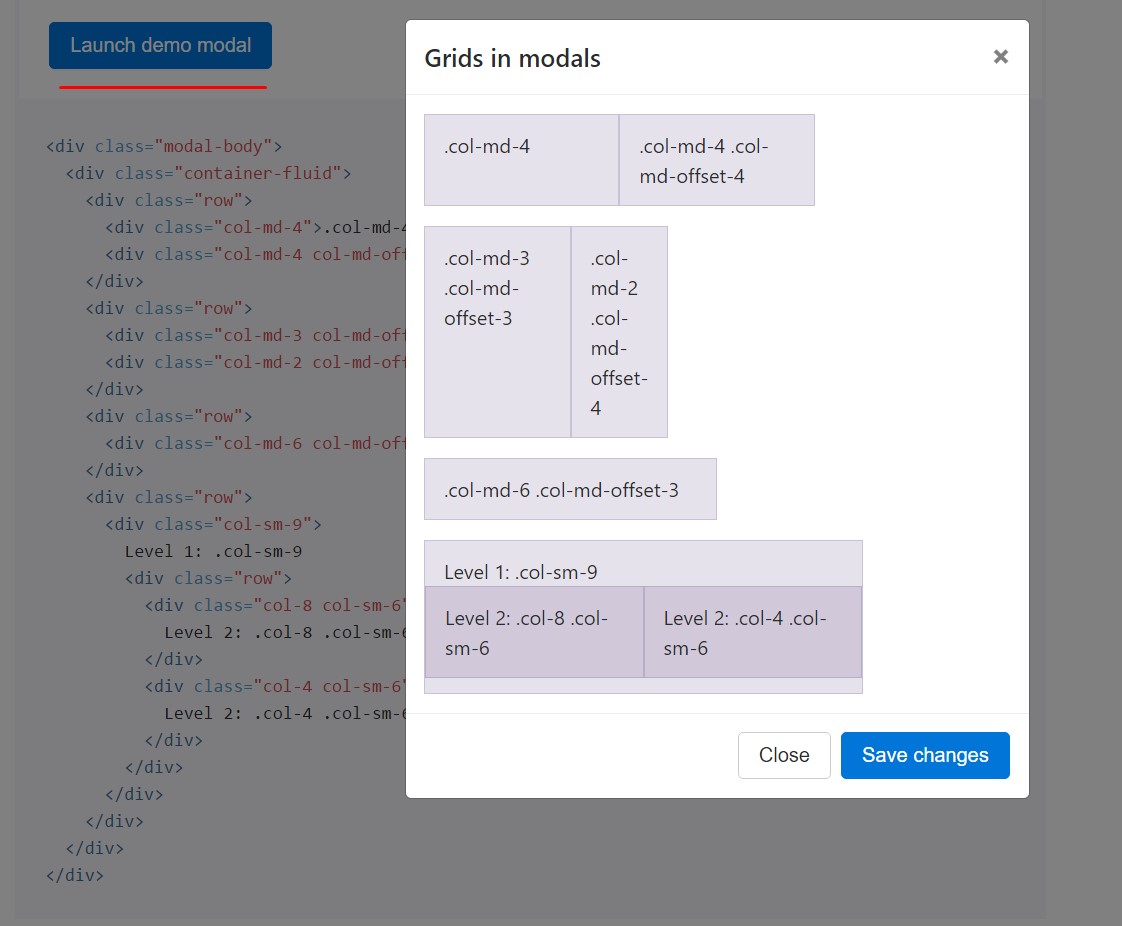
</div>Bring into play the grid
Employ the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
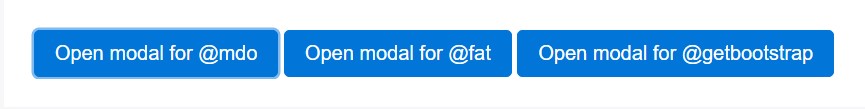
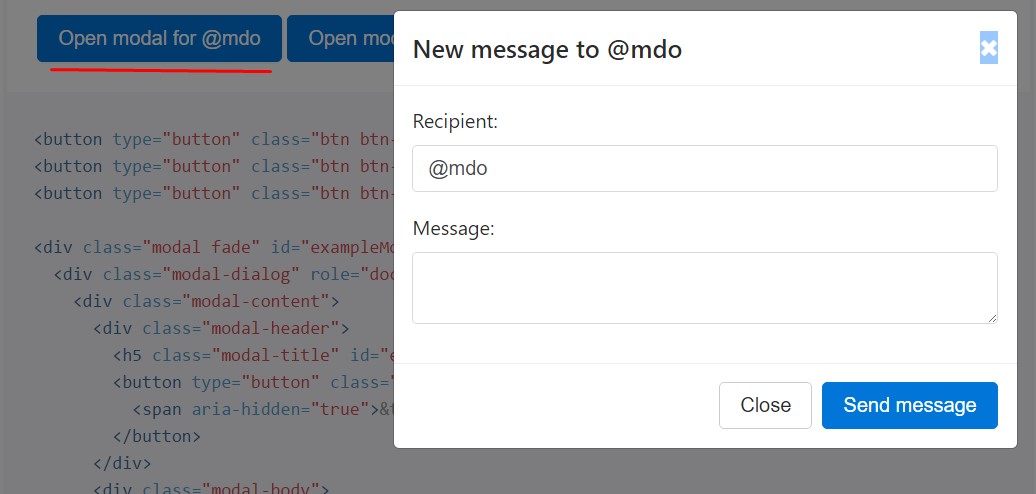
</div>Different modal information
Use a lot of buttons that bring on the exact same modal using slightly different contents? Employ
event.relatedTargetdata-*Listed here is a live demonstration followed by example HTML and JavaScript. For more information, read the modal events files for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that simply appear in lieu of fade in to view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
If the height of a modal changes while it is open, you can call
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Embedding YouTube videos clips
Embedding YouTube videos clips in modals needs extra JavaScript not with Bootstrap to automatically end playback and even more.
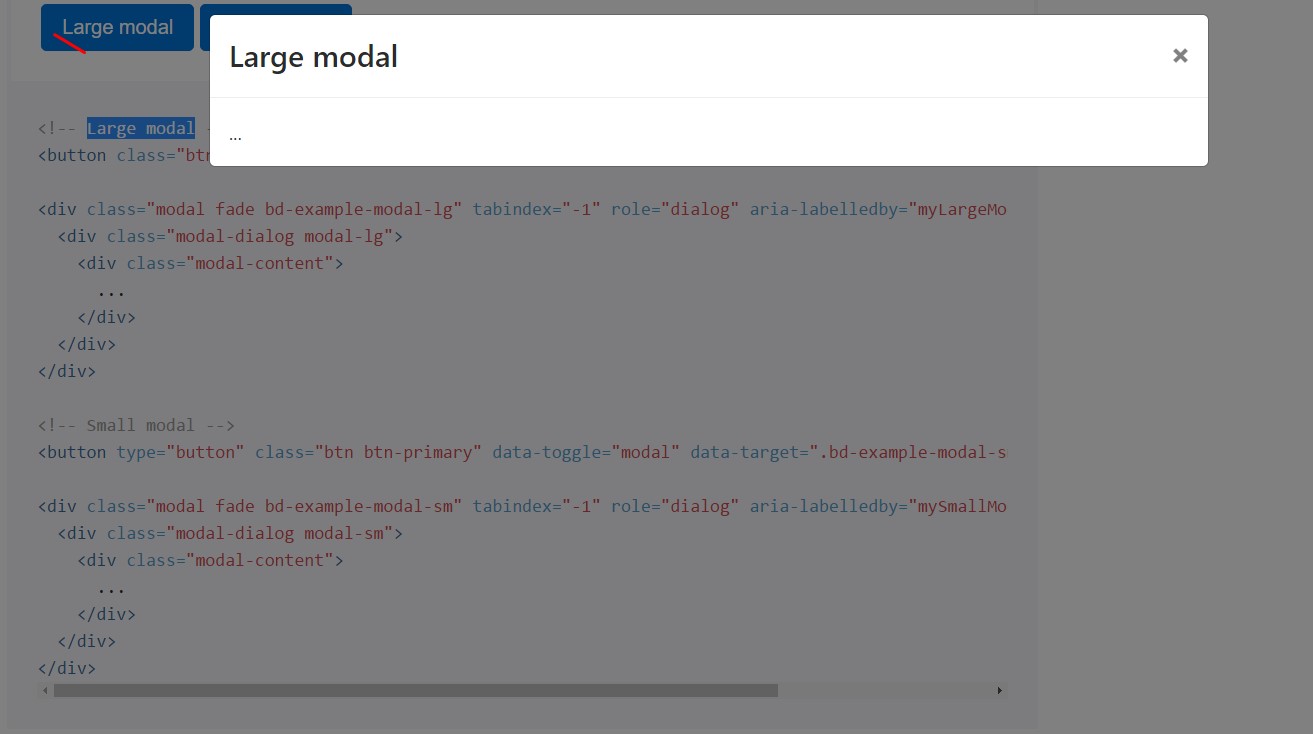
Optional scales
Modals feature two alternative scales, accessible with modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
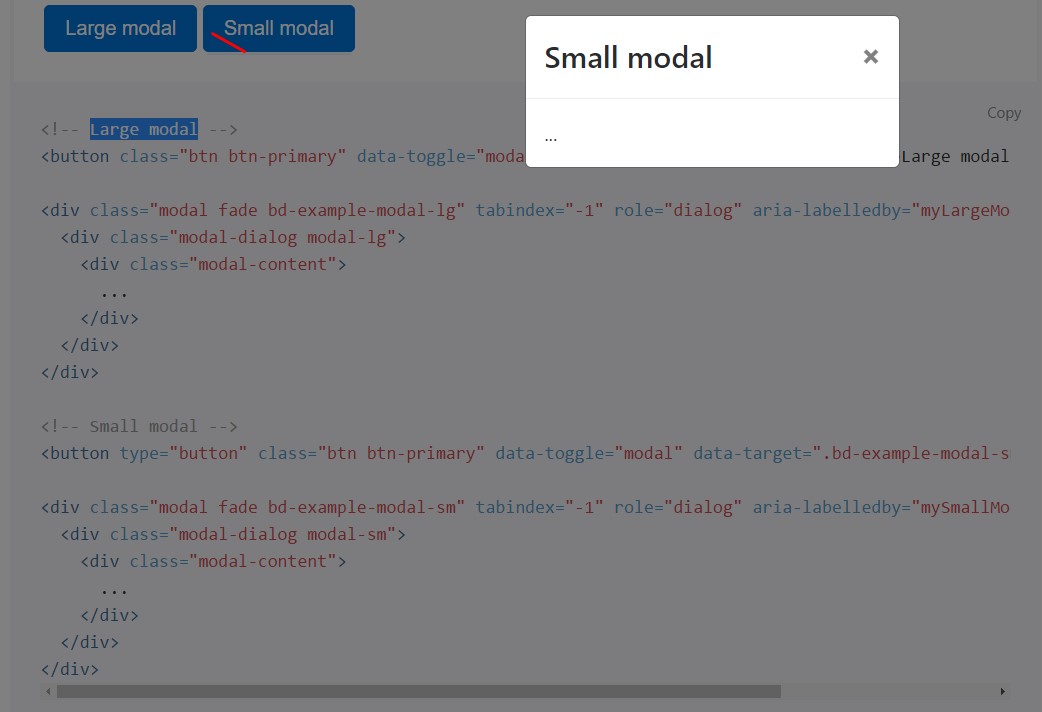
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using information attributes
Switch on a modal free from creating JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
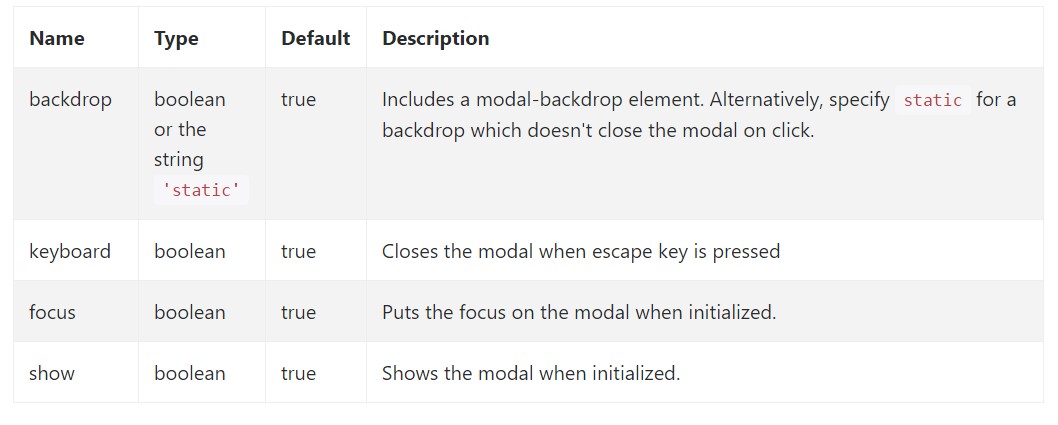
myModal$('#myModal'). modal( options).Options
Opportunities may possibly be passed via details attributes or JavaScript. For information attributes, attach the option name to
data-data-backdrop=""Review also the image below:

Strategies
.modal(options)
.modal(options)Activates your content as a modal. Approves an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the caller right before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the caller just before the modal has in fact been concealed (i.e. before the
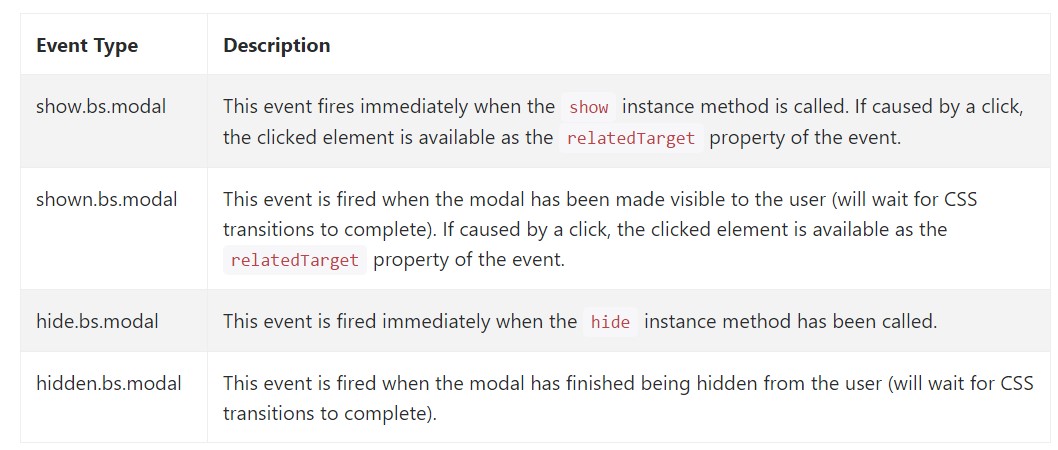
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for entraping into modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out ways the modal is developed but exactly what would possibly be inside it?
The reply is-- practically all sorts ofthings-- coming from a extensive words and conditions plain part with a few titles to the very most complicated structure which with the adaptative design solutions of the Bootstrap framework might literally be a page in the page-- it is practically achievable and the choice of applying it falls to you.
Do have in thoughts however if ever at a specific point the material being poured into the modal becomes far too much maybe the preferable approach would be positioning the entire element in to a different webpage if you want to obtain practically better looks along with utilization of the entire display screen size attainable-- modals a signified for smaller sized blocks of material urging for the viewer's attention .
Take a look at several video guide about Bootstrap modals:
Linked topics:
Bootstrap modals: main documentation

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal