Bootstrap Popover Container
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
Using Bootstrap 4 you may create your website now quicker than ever. As well, it is reasonably truly much easier to use Bootstrap to develop your website than some other programs. With the integration of HTML, CSS, and JS framework it is among the absolute most popular programs for website growth.
A number of features plus secrets in Bootstrap 4
Some of the finest capabilities of the Bootstrap 4 provide:
• An improved grid complex that enables the user to get mobile device helpful web sites using a fair level of convenience.
• Various utility guidance sets have been involved in the Bootstrap 4 to promote simple studying for new users in the business of website building.
Items to notice
Step 2: Rewrite your article by highlighting words and phrases.
Along with the introduction of the new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been entirely renounced. The developers have made sure that the Bootstrap 3 does get periodic upgrade and fault repair together with enhancements. It will be performed even after the final produce of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers has made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The service for many different internet browsers together with running systems has been involved in the Bootstrap 4
• The overall scale of the font style is boosted for relaxed observing and website development practical experience
• The renaming of several elements has been performed to make sure a faster and even more dependable web-site development system
• Along with brand new modifications, it is attainable to generate a extra interactive internet site along with minor efforts
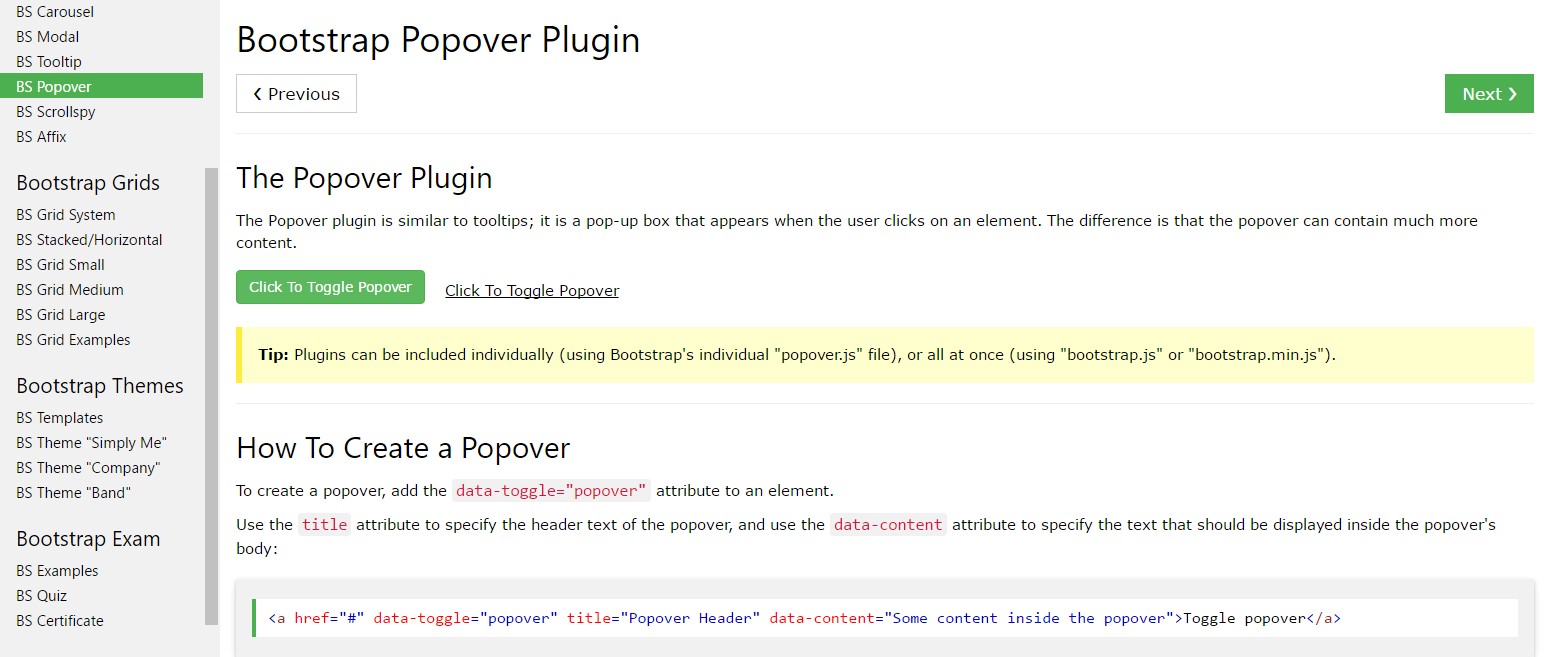
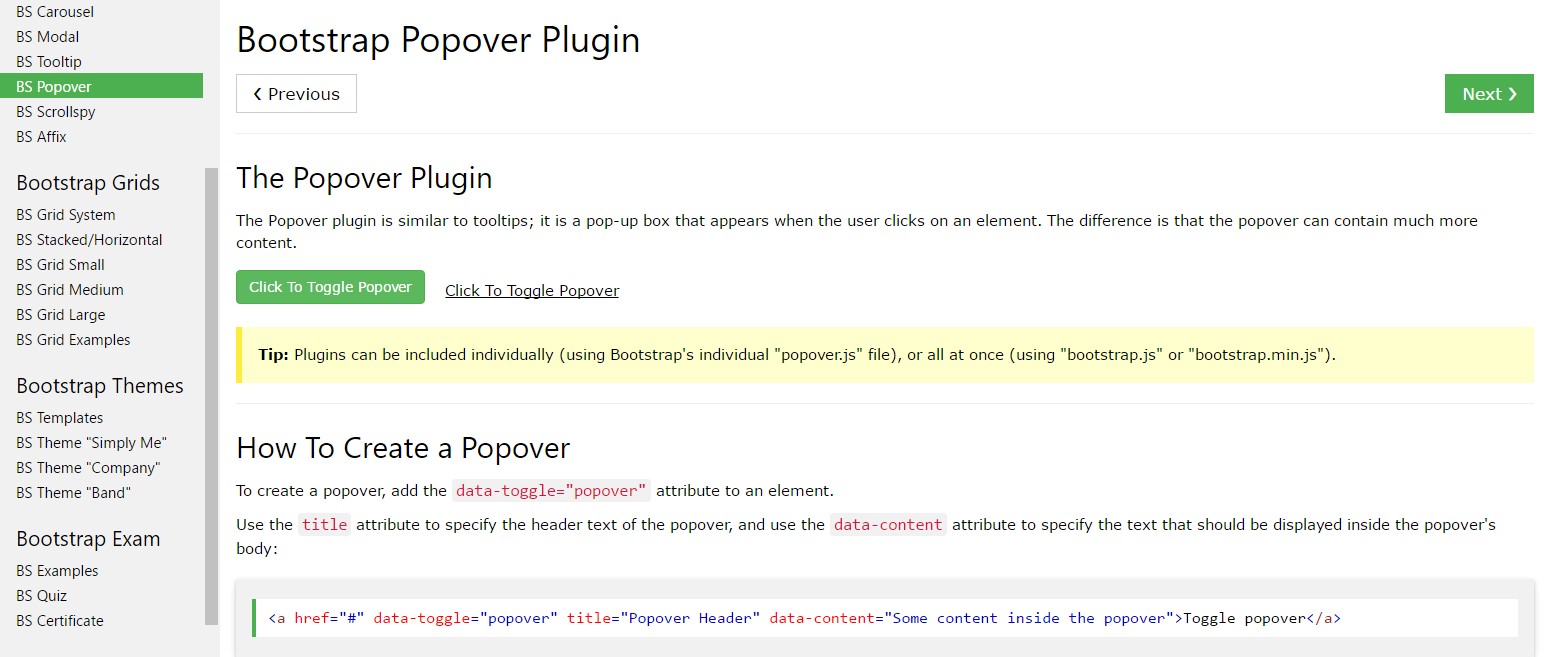
Bootstrap Popover Container
And right now let us touch the essential topic.
When you want to put in special secondary details on your site you can absolutely use popovers - simply just provide compact overlay content.
Effective ways to apply the popover plugin:
- Bootstrap Popover Form depend upon the 3rd party library Tether for setting. You must absolutely incorporate tether.min.js just before bootstrap.js needed for popovers to work!
- Popovers demand the tooltip plugin being a dependency .
- Popovers are opt-in for functioning causes, and so you need to activate them yourself.
- Zero-length
titlecontent- Establish
container:'body'- Triggering popovers on hidden features will never run.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you figured out? Great, let's observe ways in which they work by using some illustrations. ( learn more)
You have to include tether.min.js just before bootstrap.js needed for popovers to function!
Illustration: Enable popovers all over
One method to initialize all popovers on a page would undoubtedly be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Working with the container option
If you possess some designs on a parent feature which intrude with a popover, you'll prefer to specify a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
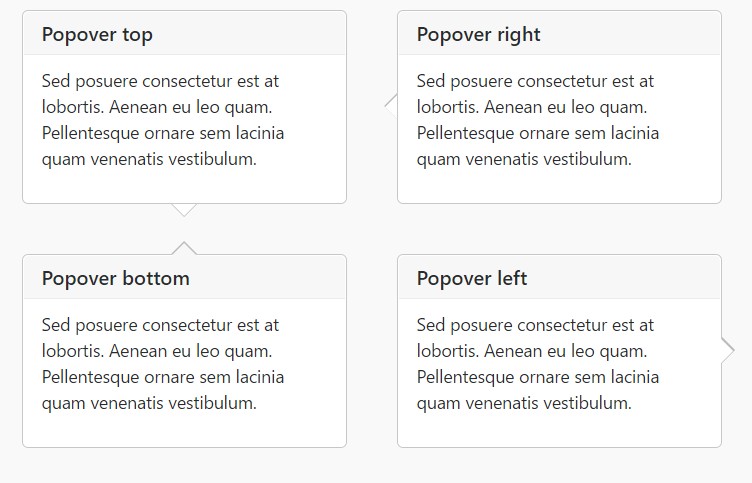
)Static popover
Four choices are easily available: high point, right, bottom, and left lined up.
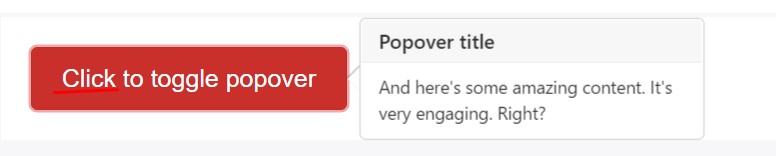
Live demo

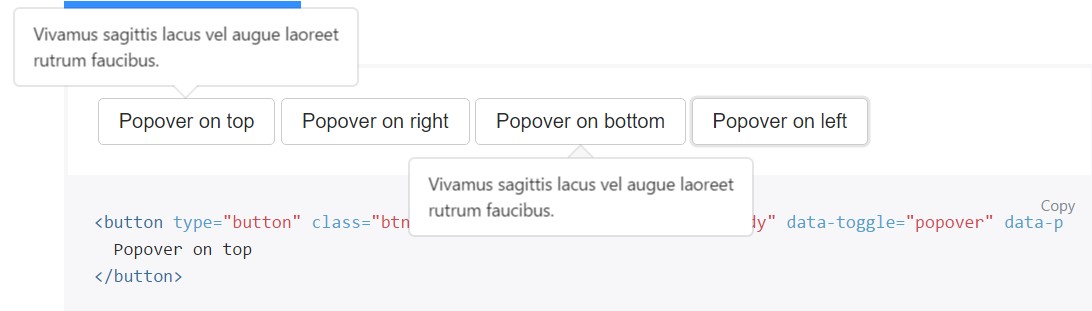
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon coming click
Work with the
focusSpecial markup demanded for dismiss-on-next-click
For effective cross-browser as well as cross-platform behaviour, you will need to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Permit popovers using JavaScript
$('#example').popover(options)Solutions
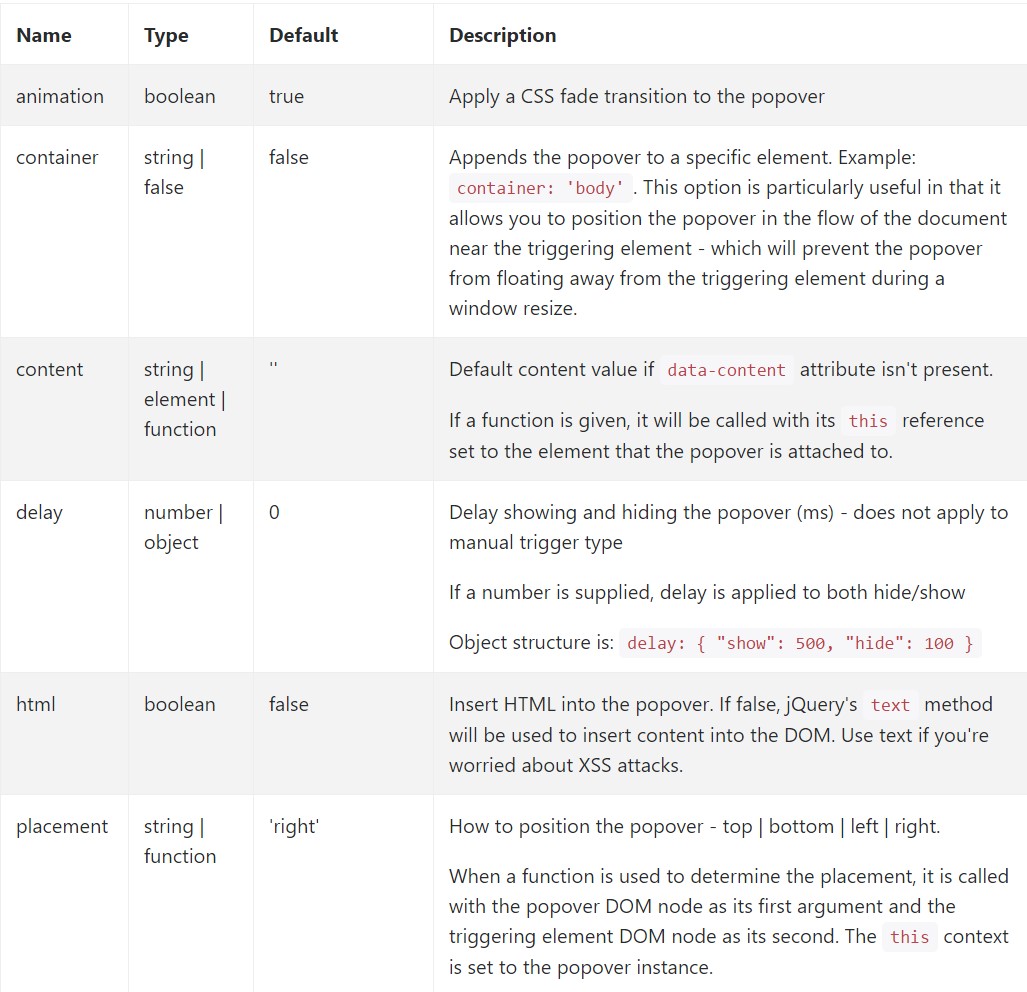
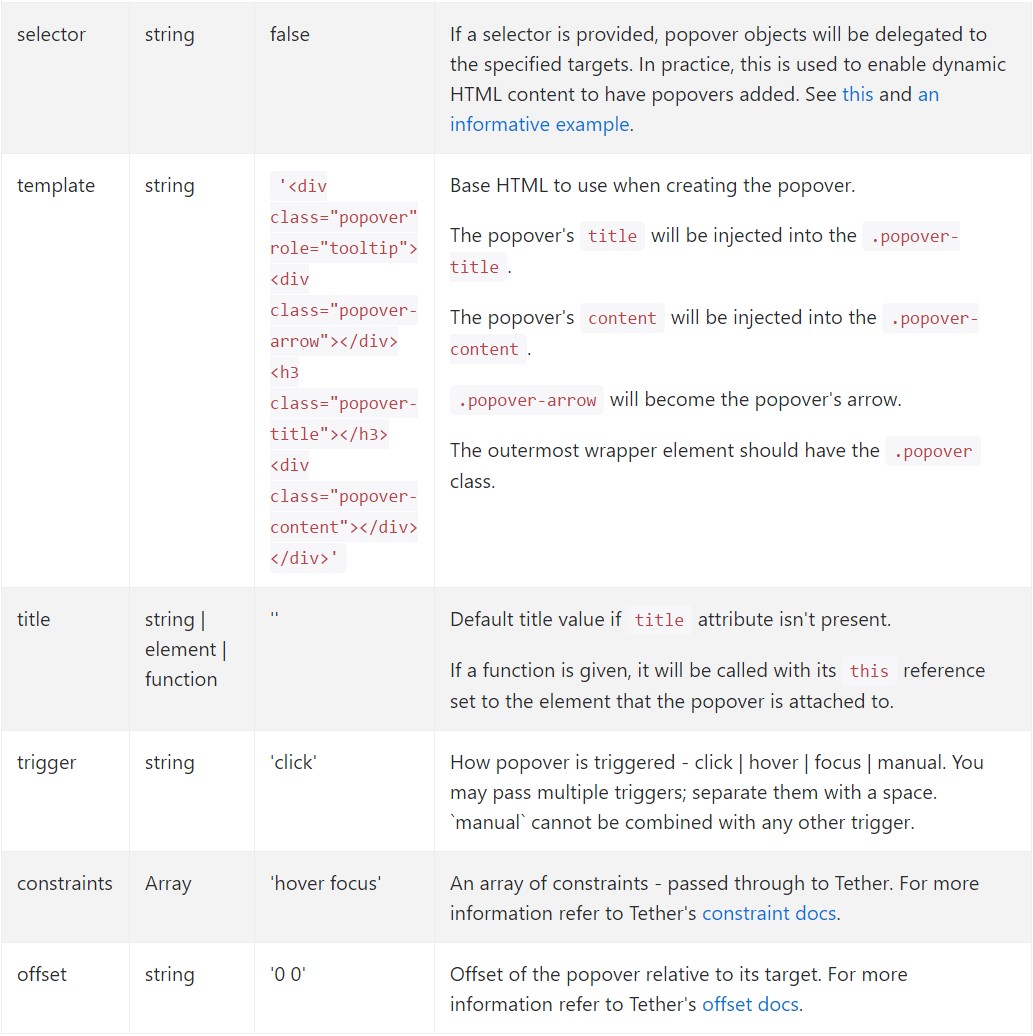
Selections may be pass on by using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Information attributes for different popovers
Selections for individual popovers may additionally be specified throughout the use of data attributes, being revealed above.
Approaches
$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Uncovers an element's popover. Come back to the caller right before the popover has really been presented (i.e. prior to the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Returns to the user before the popover has in fact been covered (i.e. right before the hidden.bs.popover
activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the caller just before the popover has really been displayed or covered (i.e. before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and destroys an element's popover. Popovers that employ delegation ( that are developed making use of the selector possibility) can not be separately wiped out on descendant trigger elements.
$('#element').popover('dispose')
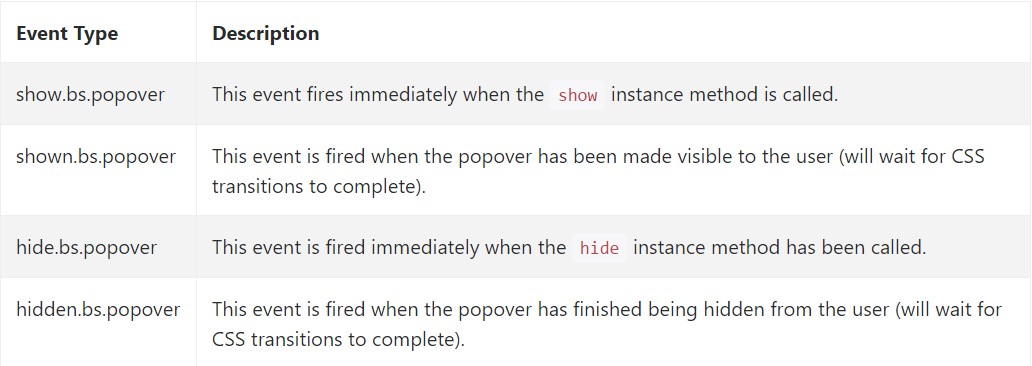
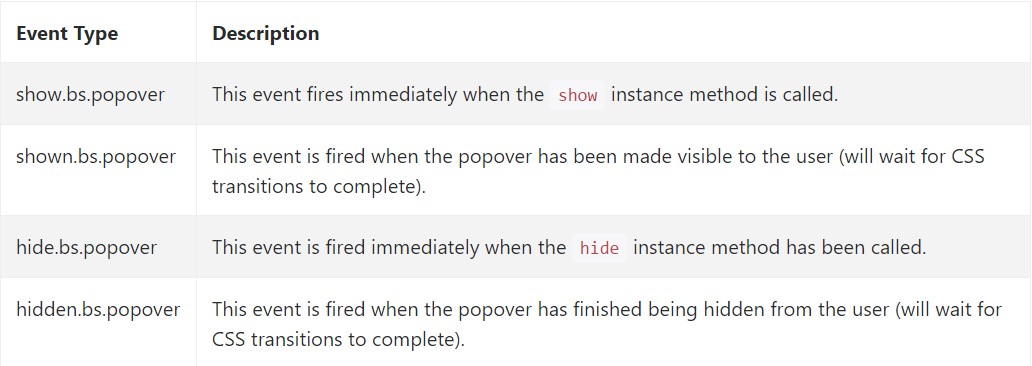
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
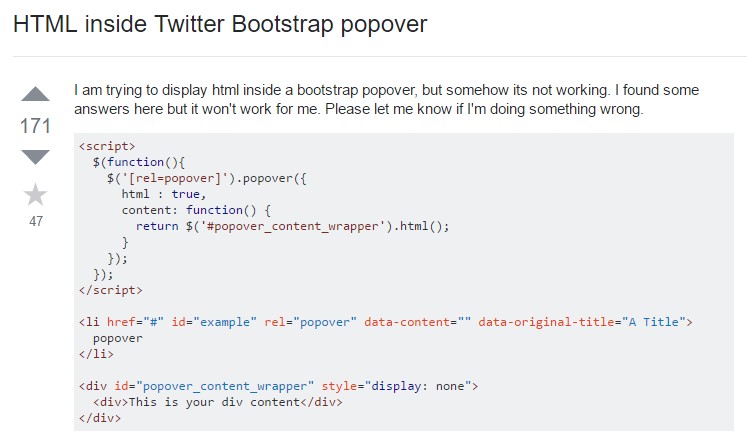
Examine some on-line video tutorials relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal documentation

Bootstrap popovers short training

Bootstrap Popover difficulty

$().popover(options)
Initializes popovers to the feature variety.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the caller right before the popover has really been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Returns to the user before the popover has in fact been covered (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the caller just before the popover has really been displayed or covered (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and destroys an element's popover. Popovers that employ delegation ( that are developed making use of the selector possibility) can not be separately wiped out on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine some on-line video tutorials relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal documentation

Bootstrap popovers short training

Bootstrap Popover difficulty