Bootstrap Switch Usage
Overview
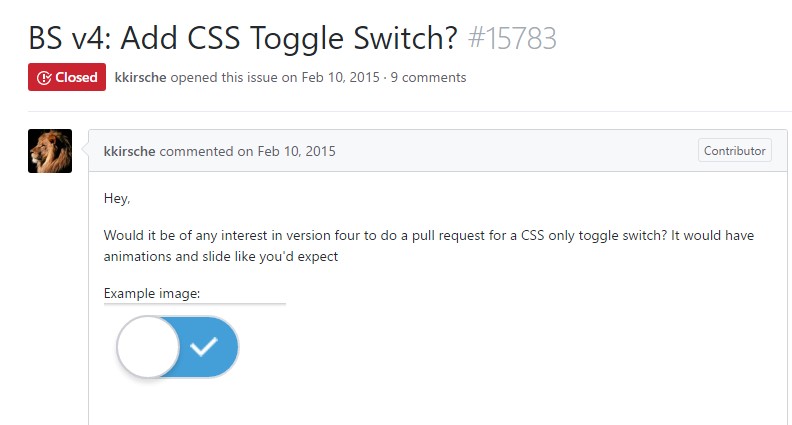
Each day| Every day} we spend basically identical time utilizing the Internet on our computers and mobile phones. We became so used to them so even some common things directly from the each day conversations get transferred to the phone and gain their explanations as we keep talking to yet another real life man-- as if it is intending to rain today or else just what time the movie starts. So the smart phones with the comfort of having a number of solutions in your pocket undoubtedly got a component of our life and along with this-- their structured for delivering easy touch navigating through the internet and regulating a variety of setups on the device in itself with much like the real life things graphic interface like the hardware switches styled switch controls.
These particular are actually just traditional checkboxes under the hood but styling in a manner closer to a reality hardware keeps it much more comfortable and intuitive to work with considering that there really could perhaps probably exist a man or woman unknowning just what the thick in a container indicates but there is practically none which in turn have never changed the light flipping up the Bootstrap Switch Class. ( learn more)
The best ways to put into action the Bootstrap Switch Class:
Given that when anything goes confirmed to be working in a sphere it frequently gets in addition shifted to a related one, it is certainly kind of normal from a while the requirement of applying this kind of Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML pages at the same time-- undoubtedly inside essentially minimal situations when the entire form line comes along using this particular component.
Whenever it involves one of the most well-liked system for producing mobile friendly website page-- its fourth edition that is currently in alpha release will probably contain a few native classes and scripts for carrying this out job still, as far as knowned this is still in the to do checklist. Nevertheless there are some valuable third party plugins which can assist you understand this look quickly. In addition a lot of programmers have provided their solutions just as markup and designing scenarios all over the internet.
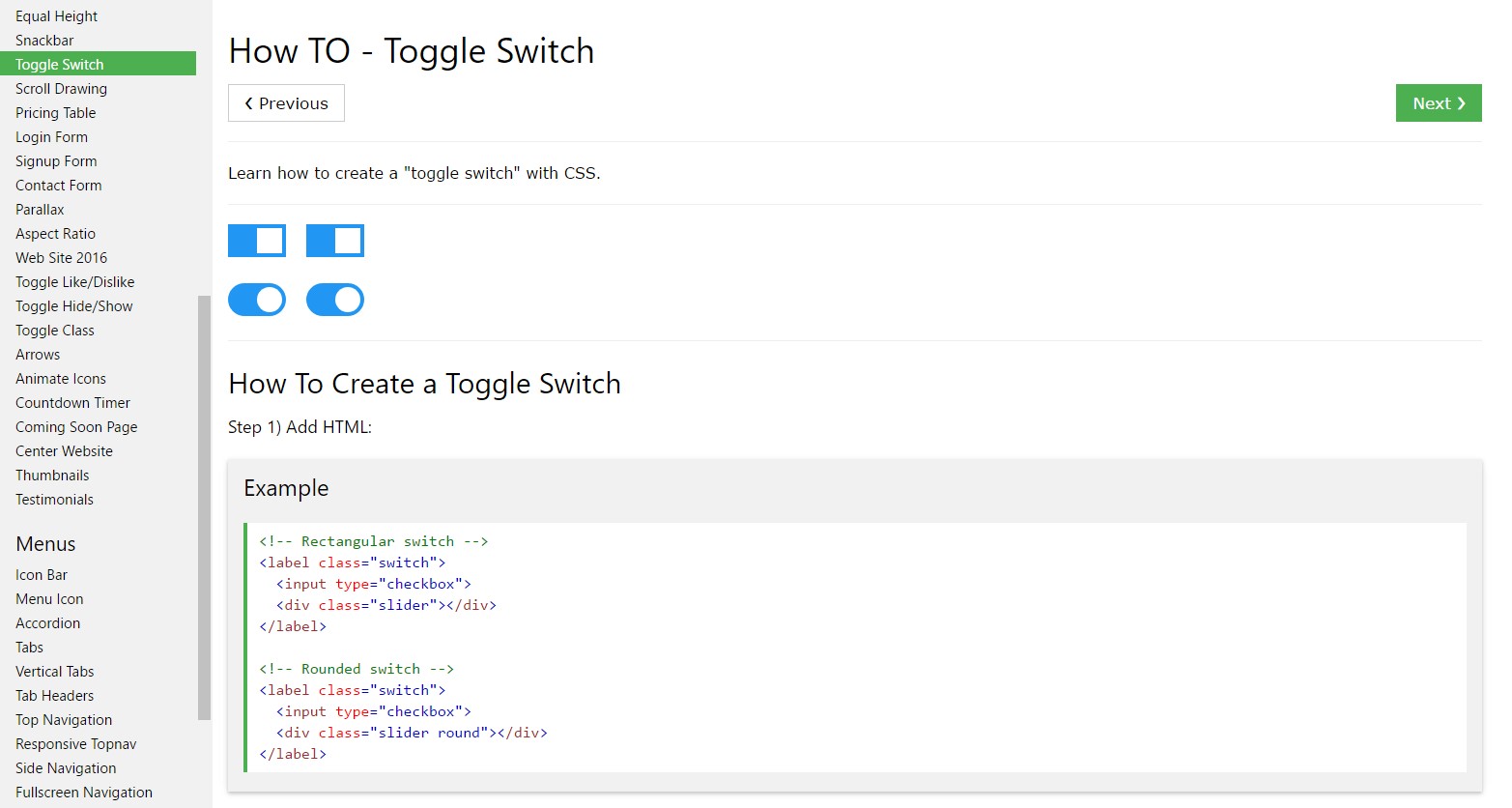
Over here we'll check out at a third party plugin having practical style sheet as well as a script file which is really customizable, easy to use and most importantly-- quite effectively documented and its webpage-- loaded with certain example snippets you can easily use like a initiating place for being familiar with the plugin more effectively and afterward-- obtaining just exactly the things you thought for designating your form controls primarily. Yet just as always-- it is really a take and give game-- like the Bootstrap 4 framework in itself you'll need to waste time becoming familiar with the thing, checking out its own alternatives before you definitely choose of it is actually the one for you and just how exactly to execute the things you need to have with its help.
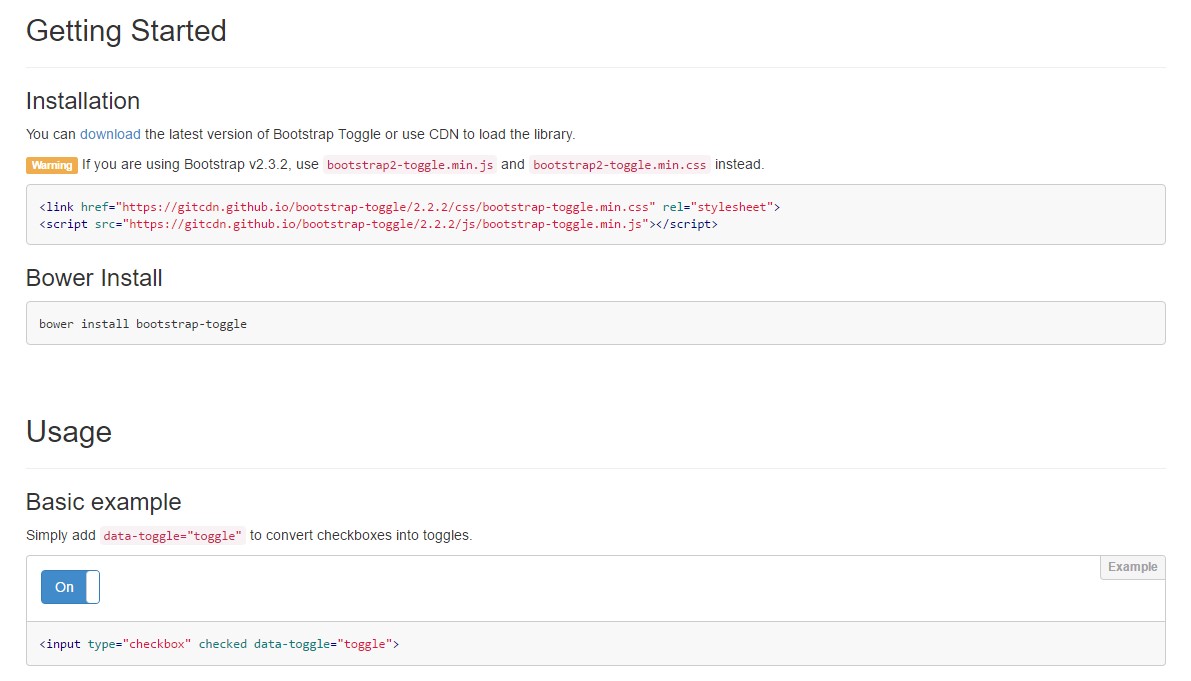
The plugin is labelled Bootstrap Toggle and dates back form the earliest versions of the Bootstrap system progressing together with them so in the major page http://www.bootstraptoggle.com you are going to likewise discover several prehistory Bootstrap versions guidelines in addition to a download web link to the styles heet and the script file demanded for including the plugin in your projects. Such files are also held on GitHub's CDN so in case you choose you can in addition apply the CDN links which in turn are additionally provided. ( useful reference)
Toggle states provided by simply Bootstrap switches
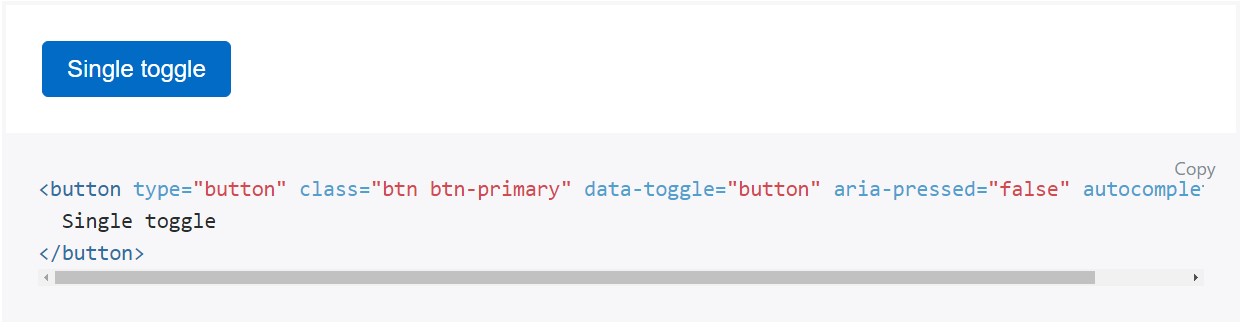
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is simply a great idea featuring the style sheet link in your webpages # tag plus the # - in the end of web page's # to get them load simply once the entire web page has read and displayed.
Take a look at several youtube video short training regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

The best ways to provide Toggle Switch

Putting CSS toggle switch inside Bootstrap 4