Bootstrap Tooltip Button
Overview
Sometimes, especially on the desktop it is a smart idea to have a subtle callout together with a couple of advices emerging when the website visitor positions the computer mouse cursor over an element. By doing this we ensure the right information has been presented at the proper moment and hopefully enhanced the visitor experience and comfort while applying our webpages. This particular behavior is managed by tooltip element which has a consistent and cool to the entire framework styling appearance in the most recent Bootstrap 4 edition and it's actually very easy to add and set up them-- let's see just how this gets carried out . ( visit this link)
Issues to understand while working with the Bootstrap Tooltip Class:
- Bootstrap Tooltips rely upon the Third party library Tether for placing . You have to include tether.min.js right before bootstrap.js in turn for tooltips to operate !
- Tooltips are really opt-in for productivity factors, in this way you must activate them yourself.
- Bootstrap Tooltip Content with zero-length titles are never presented.
- Identify
container: 'body'elements ( just like input groups, button groups, etc).
- Triggering tooltips on covert elements will definitely not function.
- Tooltips for
.disableddisabled- When triggered from web page links that span numerous lines, tooltips will be concentered.Use
white-space: nowrap<a>Got all that? Great, why don't we see how they work with some good examples.
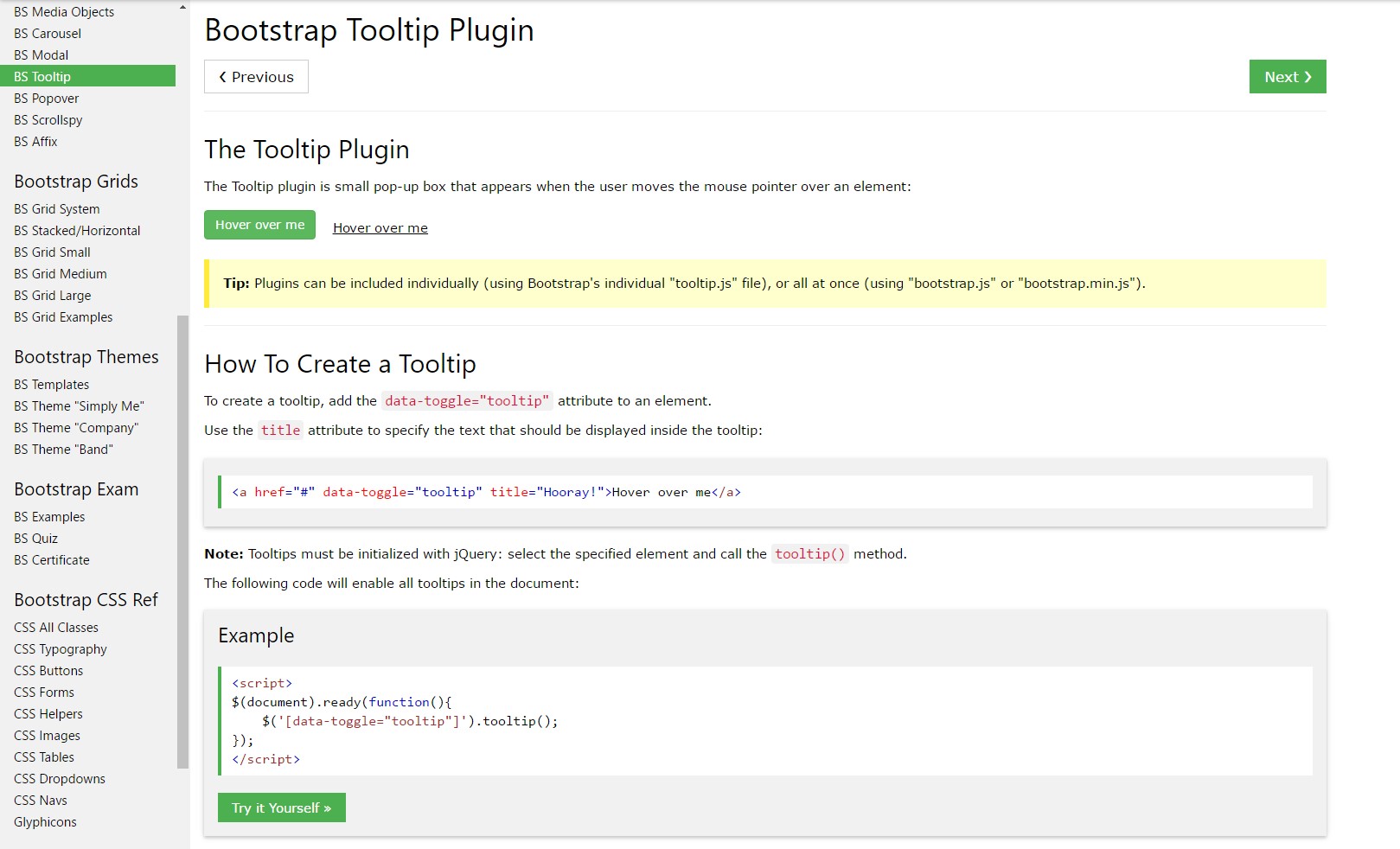
How to apply the Bootstrap Tooltips:
Firstly to get use the tooltips features we really should allow it considering that in Bootstrap these particular components are not allowed by default and call for an initialization. To work on this add in a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips truly work on is receiving what is certainly inside an component's
title = ””<a><button>Once you have switched on the tooltips capability just to specify a tooltip to an element you must add two mandatory and one optional attributes to it. A "tool-tipped" components really should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behavior has stayed pretty much the exact same in both the Bootstrap 3 and 4 versions due to the fact that these certainly perform function very well-- absolutely nothing much more to be required from them.
As an examples
One manner to activate all of tooltips on a web page would most likely be to choose them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
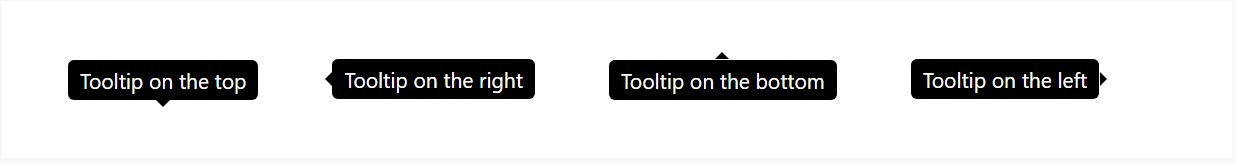
)Stationary Demo
4 opportunities are easily available: top, right, bottom, and left aligned.
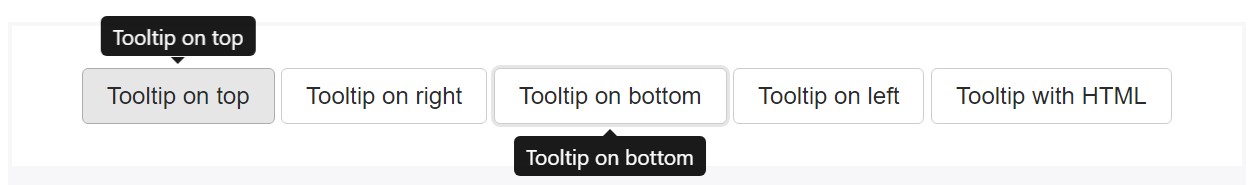
Interactive
Hover over the switches below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin generates content and markup as needed, and by default places tooltips after their trigger element.
Activate the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is only a
datatitletopMaking tooltips work with key-board as well as assistive technology users.
You ought to simply put in tooltips to HTML components that are generally interactive and ordinarily keyboard-focusable (such as links or form controls). Although arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
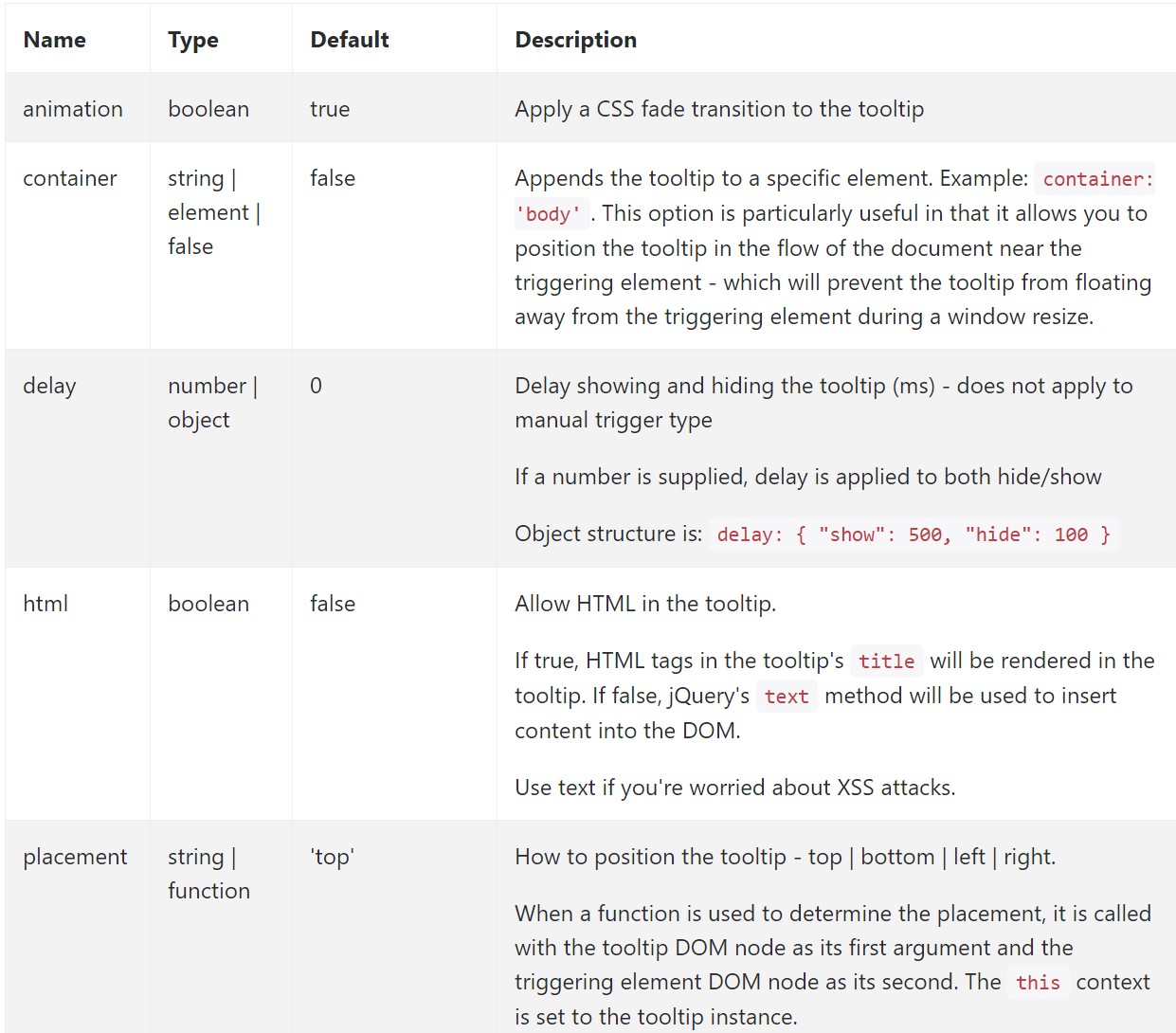
</div>Features
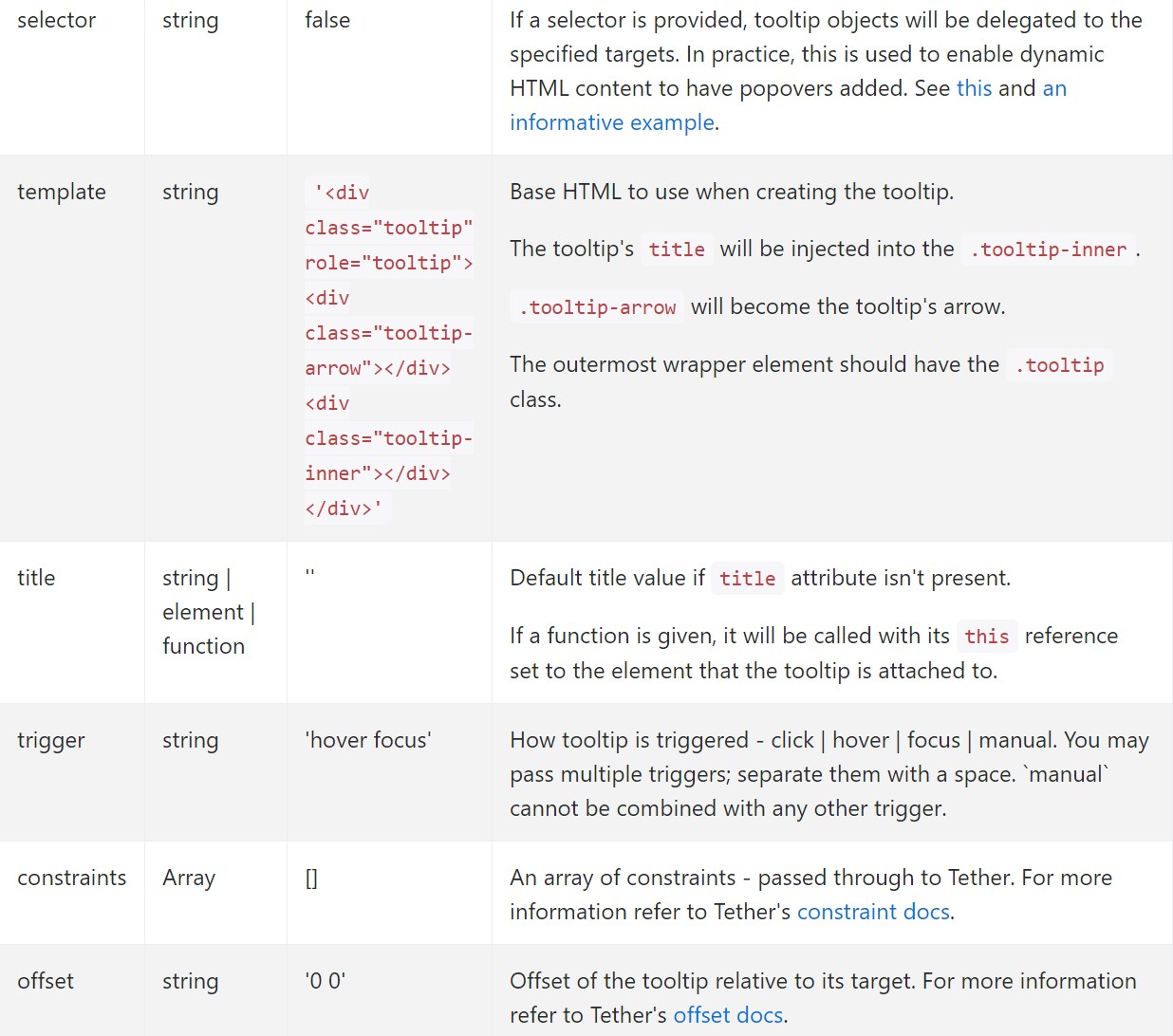
Selections may possibly be successfully pass using data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Options for particular tooltips can additionally be specified with using data attributes, just as explained above.
Approaches
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Comes back to the caller just before the tooltip has literally been displayed (i.e. just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Returns to the customer before the tooltip has really been covered (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller right before the tooltip has actually been revealed or else disguised (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which make use of delegation ( that are developed utilizing the selector option) can not actually be independently destroyed on descendant trigger features.
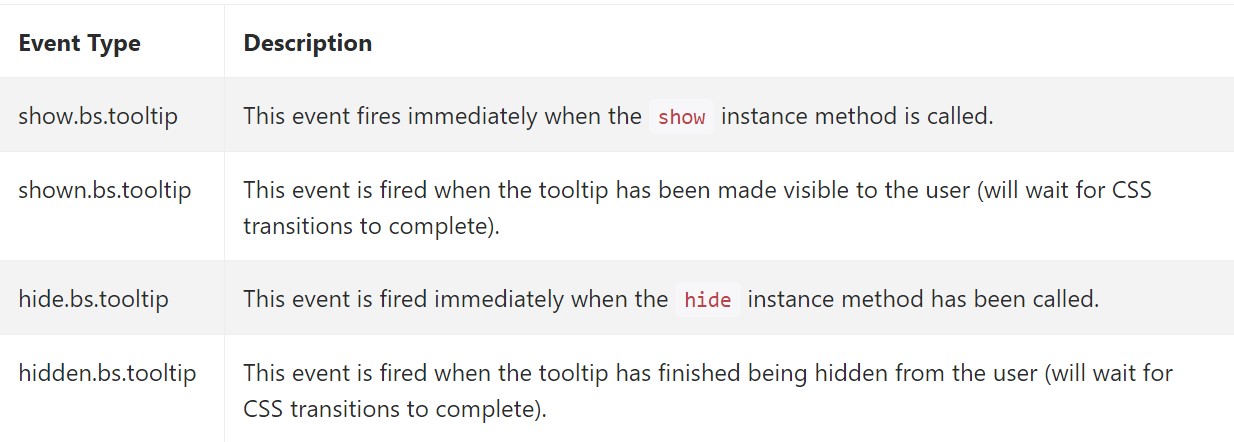
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to think about here is the quantity of info which arrives to be set within the # attribute and ultimately-- the arrangement of the tooltip according to the setting of the main feature on a display screen. The tooltips ought to be exactly this-- quick useful tips-- setting a lot of details might possibly even confuse the website visitor as opposed to really help navigating.
Also in the event that the main feature is too near an edge of the viewport setting the tooltip beside this very edge might possibly bring about the pop-up content to flow out of the viewport and the info inside it to eventually become practically nonfunctional. Therefore, when it concerns tooltips the balance in operation them is important.
Examine a few video tutorials about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips official records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh