Bootstrap Multiselect Modal
Introduction
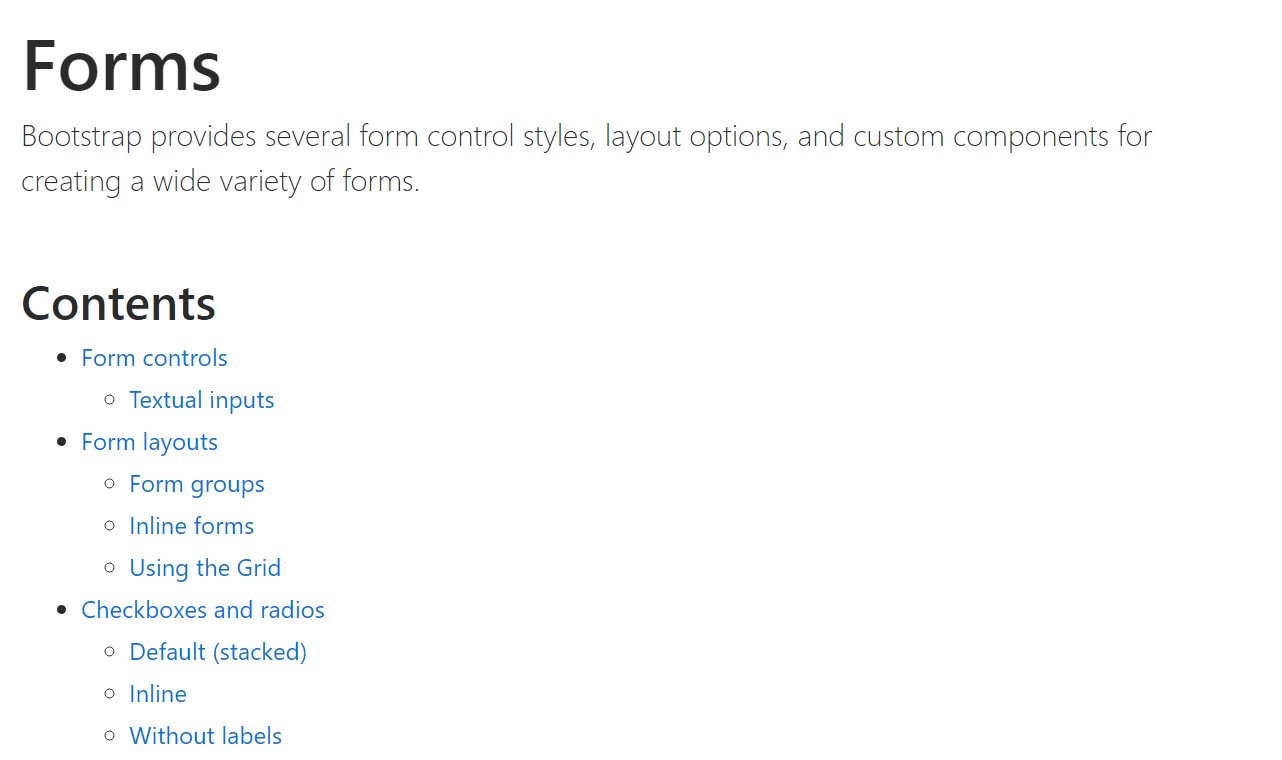
Forms are a considerable component of the webpages we design-- a priceless approach we have the ability to get the website visitors required inside of whatever we are feature and supply them an simple and practical way sending back several words, information and even install an order in the event we are simply working with the web page just as an internet shop. Properly designing the form's style we are simply trying to picture precisely how the visitor would discover it most easy and fun taking an activity on it because if it's too easy it might be difficult to sum up the submissions though if it's too complicated the visitor can be really get bored and moved away-- so the harmony actually matters. Let's just imagine as an example a fundamental product which can be in addition equipped with multiple attachments and the visitors gets asked to pick out which ones need to take place. Would not it be certainly excellent if this could be completeded in a single element not making them endlessly scroll down and selecting checkboxes or
Yes/NoThe so beloved and highly popular Bootstrap framework in its own recent fourth edition ( presently up to alpha 6) has you covered upholding all the native HTML5 form elements giving amazing styling and structure solutions for a real style flexibility but considering that it is actually not a magic wand solution there are really certain small-sized and quite certain things like the
<select>The way to utilize the Bootstrap Multiselect Plugin:
Let's get a short look how it performs:
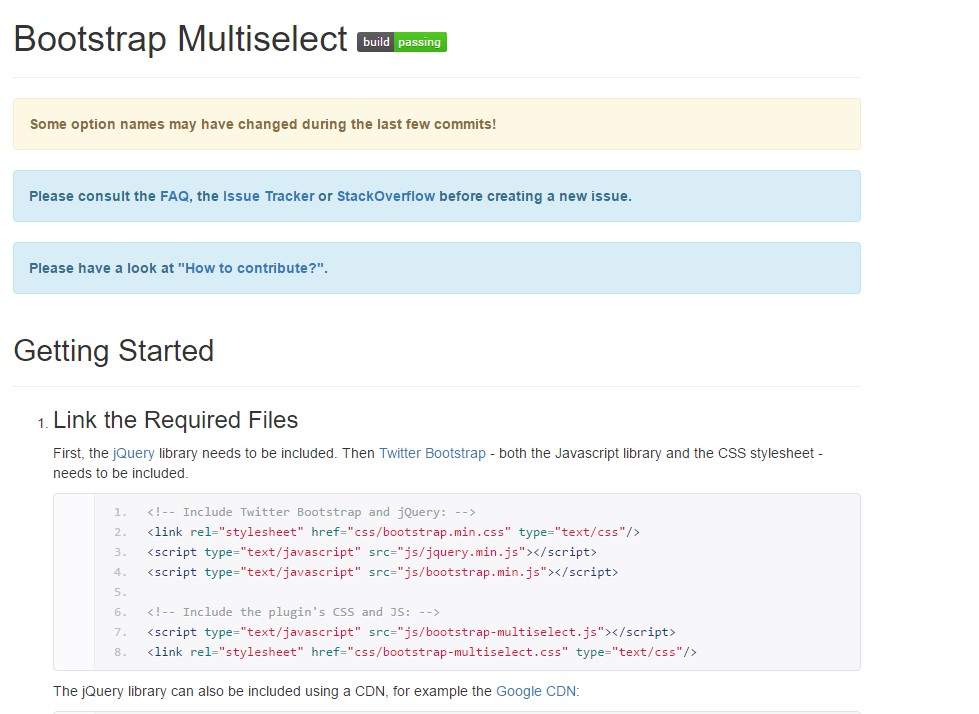
Adding it: In turn the plugin to perform you need to incorporate the jQuery Javascript library and do it right before consisting of the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must happen in your
<head>Applying it: Just as been mentioned-- fairly straightforward-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must execute is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
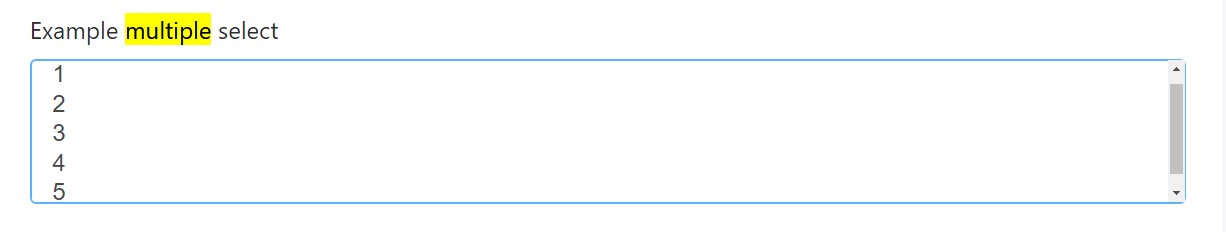
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
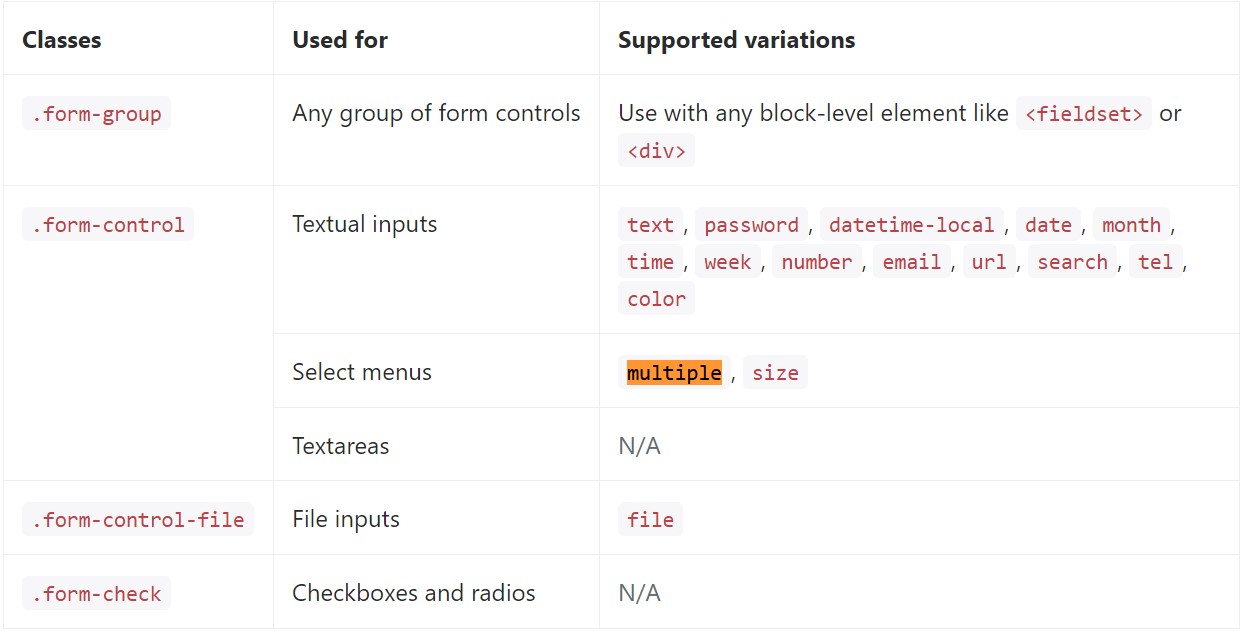
</div>Listed below is a total selection of the exclusive form controls provided by Bootstrap plus the classes that personalize them. Extra documentation is accessible for each group.

Conclusions
That's it-- you get a working and quite good appearing dropdown along with a checkbox in front of each and every selection-- all the visitors need to do right now is selecting the ones they desire. In case you prefer to produce things a lot more entertaining-- have a look at the plugin's docs to notice just how adding a few uncomplicated specifications can spice the things up even further.
Take a look at a few video clip tutorials about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not really operate with Bootstrap V4 alpha