Bootstrap Select Tab
Introduction
Bootstrap is one of the most popular system for producing absolutely responsive web sites for the several number of years currently and it gets increasingly more impressive, user-friendly and well thought with every new version aiming to maintain contact with the web site design directions and web-site designer's goals. The fresh Bootstrap 4 version is much faster and easier to use compared to its forerunner which became the complete favorite in cases where it comes down to mobile friendly. It is however still simply a great thought set of styling standards and classes and not a magical stick efficient in providing just about everything a web developer could possibly visualise or a customer might possibly really need-- no framework might ever complete that. ( additional hints)
That is simply the reason that in time numerous plugins get developed in order to complete the tiny spaces fulfilling the requirement of special visual aspect and behavior in this particular uncommon situations while the basic system aren't able to handle the job. This actually is a great method given that normally we simply include the major framework information for finest visual appeal and performance and the plugins arrive and get loaded with browser only if really needed providing the effective web server load and speed for our pages.
Over here we're heading to take a peek at some of those plugins-- the Bootstrap Select Jquery. It gives a considerable extension to the default
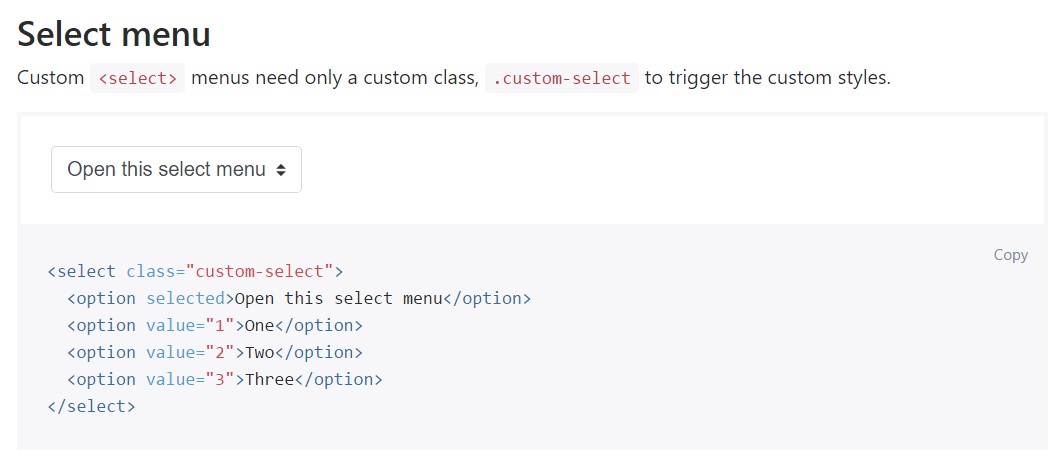
<select>Efficient ways to utilize the Bootstrap Select CSS Plugin:
The web page you can easily gain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it only a bot you can surely identify the CDN links in case you decide not to self-host. When you have actually related it inside your webpage you are able to conveniently have usage of it selecting the class
.selectpicker<select>You can separate the achievable alternatives inside of the dropdown menu to a few groups-- just cover the
<option><optgroup>label= “ “A number of possibilities could be chosen at the same time-- a thick shows near the ones you require in the webpage-- assuming that you need to have this kind of behavior simply just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more marvelous capability is including a handy search box on the very top of the dropdown-- through this in cases of a definitely huge listing of solutions the site visitor can efficiently narrow the list down by simply inputting a couple of letters of the name of the needed one-- the selection instantly gets filtrated. To get his functions you have to designate the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a handful of basic cases to give you the overall image the way you can easily get the things accomplished-- generally, through just adding a few words for custom-made attributes to the
.selectpickerExamine some online video short training regarding Bootstrap Select Dropdown plugin:
Linked topics:
Some example of the select menu

Select plugin concern

Basic treatment of the select plugin