Bootstrap Collapse Group
Overview
While you already know, Bootstrap efficiently makes your internet site responsive, employing its features as a reference for placing, size, and so forth.
Learning this, in case we are to generate a menu applying Bootstrap for front-end, we will ought to comply with a number of the standards and standards set by Bootstrap making it automatically structure the elements of the page to leave responsive properly.
Among one of the most exciting possibilities of employing this particular framework is the generation of menus displayed as needed, according to the acts of the site visitors .
{ A good system to get utilizing menus on small display screens is to attach the options in a variety of dropdown which only opens every time it is switched on. That is , produce a button to activate the menu on demand. It is actually quite easy to complete this by using Bootstrap, the features is all at the ready.
Bootstrap Collapse Example plugin permits you to toggle material on your web pages together with a number of classes with the help of fascinating practical JavaScript. ( additional reading)
Tips on how to use the Bootstrap Collapse Button:
To make the Bootstrap Collapse Form within small screens, just simply incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can get the menu disappear upon the smaller sized display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail within this component will be delivered in the framework of the menu. Via decreasing the computer display screen, it compacts the inside elements and conceal, showing only with clicking the
<button class = "navbar-toggle">This way the menu will certainly materialize though will certainly not execute when clicked. It's by cause of this features in Bootstrap is employed with JavaScript. The really good news is that we do not must prepare a JS code line anyway, however, for all things to work we should incorporate Bootstrap JavaScript.
At the bottom of the web page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
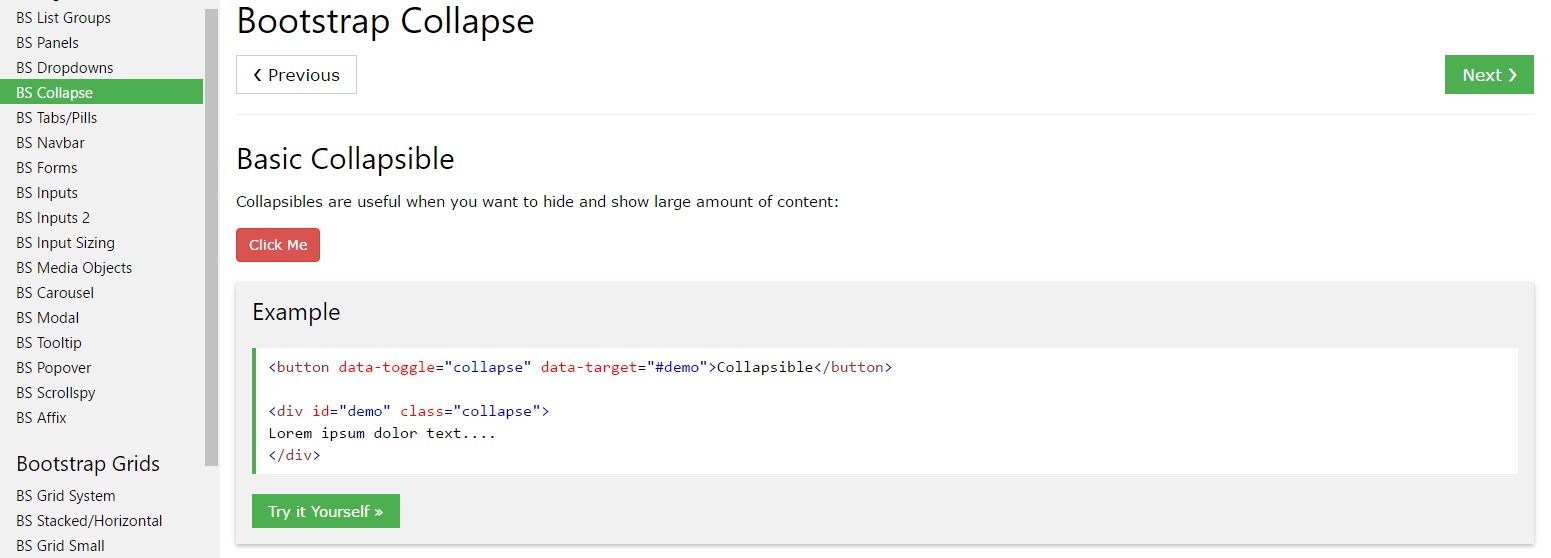
Click on the switches listed below to show and conceal another component by means of class modifications:
-
.collapse-
.collapsing-
.collapse.showYou may apply a backlink using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
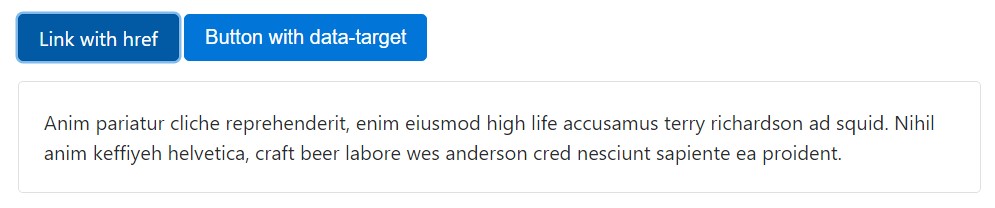
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
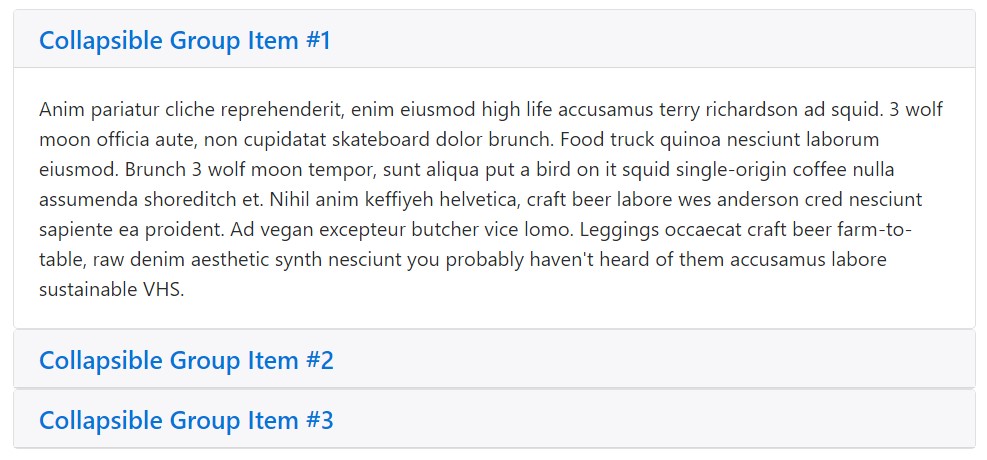
</div>Accordion for example
Expand the default collapse behavior to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Don't forget to provide
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in case your control component is targeting a one collapsible element-- such as the
data-targetidaria-controlsidApplication
The collapse plugin utilizes a handful of classes to manage the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes can easily be discovered in
_transitions.scssBy information attributes
Simply just include
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By means of JavaScript
Enable by hand through:
$('.collapse').collapse()Possibilities
Selections can be passed via data attributes or else JavaScript. For data attributes, append the option name to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Triggers your material as a collapsible element. Takes on an alternative opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to shown or hidden.
.collapse('show')
.collapse('show')Displays a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible element.
Occasions
Bootstrap's collapse class reveals a handful of events for fixing within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a workable and prompt result, without excellent programming work we will certainly have a excellent outcome.
Though, it is not only handy when it comes to developing menus, but as well any other components for displaying or hiding on-screen components, baseding on the activities and needs of users.
Generally these types of functions are also valuable for concealing or showing huge amounts of details, enabling additional dynamism to the site as well as leaving the layout cleaner.
Check out a couple of on-line video guides about Bootstrap collapse
Related topics:
Bootstrap collapse main documents

Bootstrap collapse training

Bootstrap collapse difficulty