Bootstrap Breakpoints Css
Introduction
Taking in concern all the available screen sizes in which our internet pages could eventually showcase it is vital to made them in a way approving undisputed very clear and impressive visual appeal-- generally employing the help of a powerful responsive system such as easily the most famous one-- the Bootstrap framework which most current edition is right now 4 alpha 6. However, what it in fact does in order to help the web pages show up terrific on any kind of display screen-- let us check out and discover.
The major principle in Bootstrap as a whole is setting certain order in the unlimited feasible gadget display widths (or viewports) placing them into a few ranges and styling/rearranging the information properly. These are in addition named grid tiers or display scales and have advanced quite a bit via the numerous editions of the most prominent recently responsive framework around-- Bootstrap 4. ( read this)
Efficient ways to apply the Bootstrap Breakpoints Table:
Typically the media queries become determined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap editions
Within Bootstrap 4 as opposed to its own predecessor there are actually 5 display sizes however given that recent alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Given that you very likely realise a
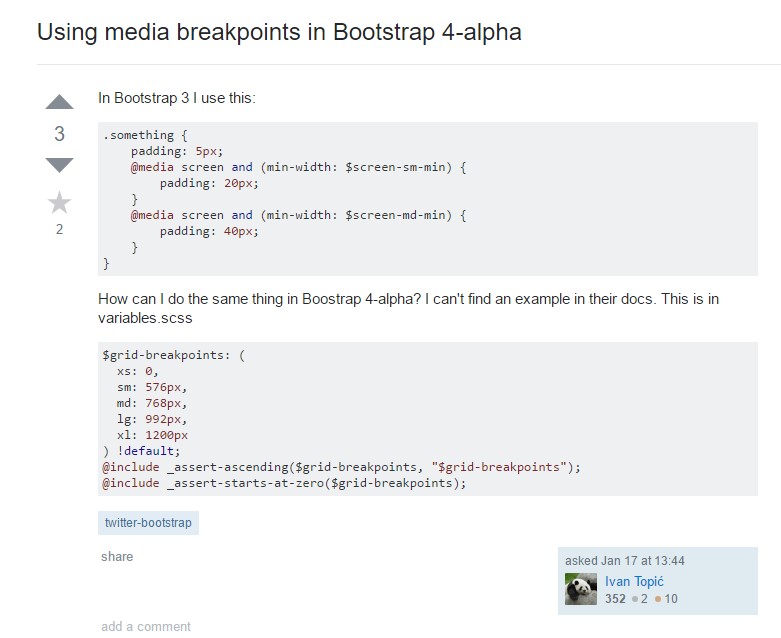
.row.col -Screen proportions
The display screen scales in Bootstrap normally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display in fact doesn't provide a media query however the designing for it instead gets applied as a standard regulations becoming overwritten by queries for the widths above. What is actually likewise brand-new in Bootstrap 4 alpha 6 is it simply does not operate any kind of dimension infix-- and so the column format classes for this particular display screen scale get specified such as
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - works with
@media (min-width: 992px) ...-lg-And and finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is actually created to be mobile first, we utilize a handful of media queries to create sensible breakpoints for styles and interfaces . These types of Bootstrap Breakpoints Css are normally based upon minimum viewport sizes as well as enable us to graduate up factors just as the viewport changes. ( additional resources)
Bootstrap basically makes use of the following media query stretches-- or breakpoints-- in source Sass data for design, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create resource CSS in Sass, every media queries are certainly accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes employ media queries that go in the other course (the given screen scale or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are as well accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific section of display screen scales applying the lowest and maximum Bootstrap Breakpoints Using widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent screen size variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to specifying the width of the page's features the media queries come about around the Bootstrap framework ordinarily becoming identified by means of it
- ~screen size ~Review some video tutorials regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved documentation

Bootstrap Breakpoints trouble

Modify media query breakpoint units from 'em' to 'px'