Bootstrap Button groups active
Overview
In the pages we establish we commonly have a number of feasible solutions to exhibit or else a few actions that can be eventually taken involving a certain item or a topic so it would definitely be rather helpful in case they had an easy and practical solution designating the controls responsible for the site visitor having one way or yet another inside a compact group with common appeal and designing.
To maintain this kind of cases the latest version of the Bootstrap framework-- Bootstrap 4 has entire assistance to the so knowned as Bootstrap Button groups dropdown which ordinarily are just what the title explain-- sets of buttons wrapped as a single component together with all the elements in seeming nearly the very same so it is actually convenient for the website visitor to pick out the right one and it's much less worrieding for the sight due to the fact that there is no free space among the certain elements in the group-- it looks as a one button bar having a number of alternatives.
Exactly how to work with the Bootstrap Button groups value:
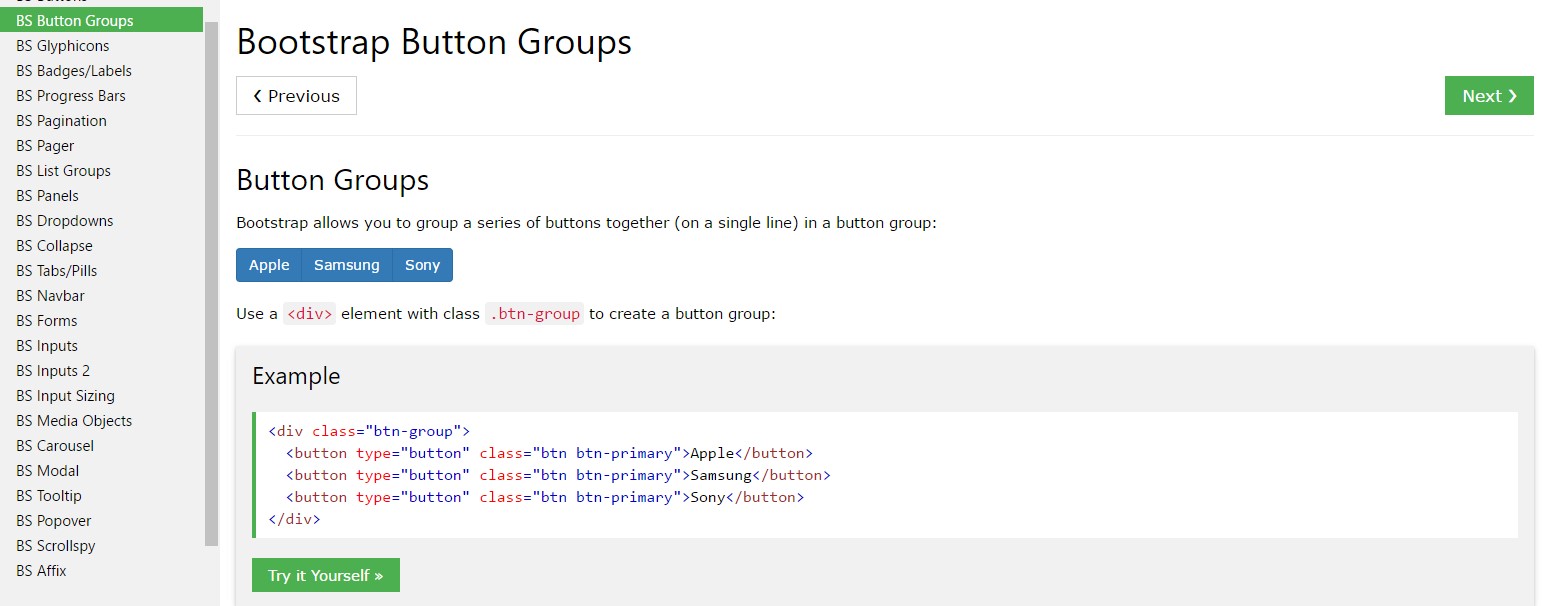
Building a button group is really simple-- everything you need is an element together with the class
.btn-group.btn-group-verticalThe sizing of the buttons within a group may possibly be widely handled so using selecting a single class to the entire group you have the ability to receive both small or large buttons within it-- simply just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical instance
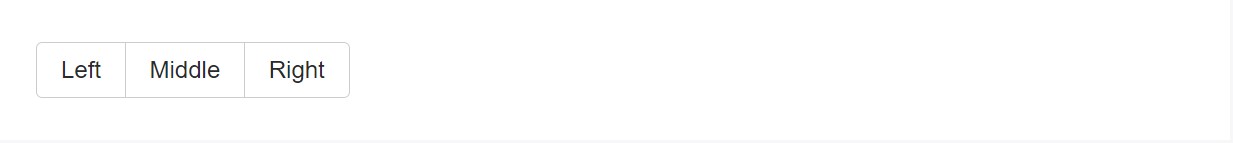
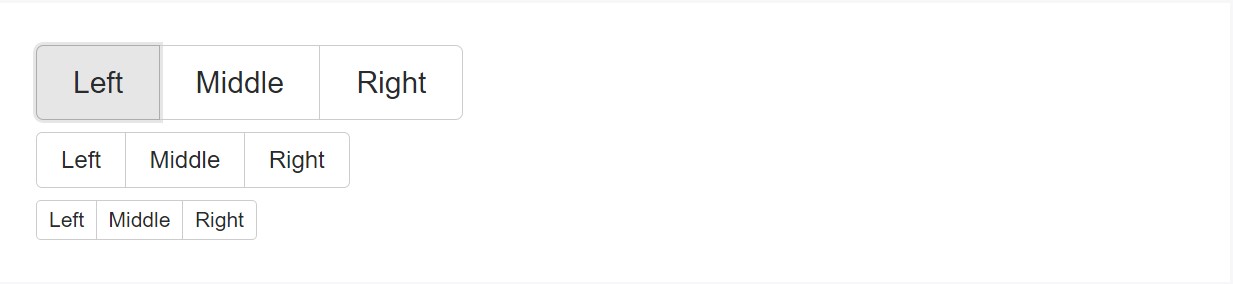
Wrap a series of buttons through
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
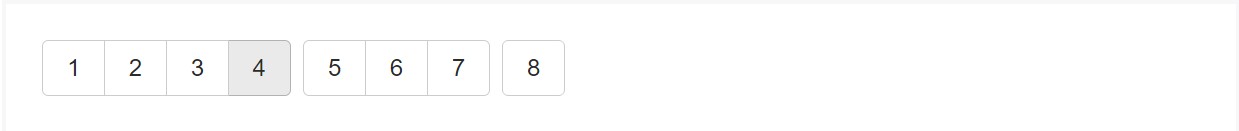
Combine packages of Bootstrap Button groups toogle right into button toolbars for extra complicated components. Apply utility classes functioning as demanded to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
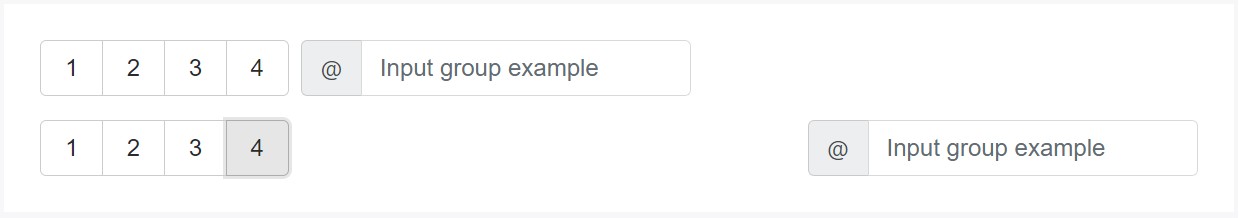
</div>Don't hesitate to merge input groups together with button groups in your toolbars. Much like the good example just above, you'll very likely need to have some utilities though to space features efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As an alternative to employing button sizing classes to every button in a group, simply incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
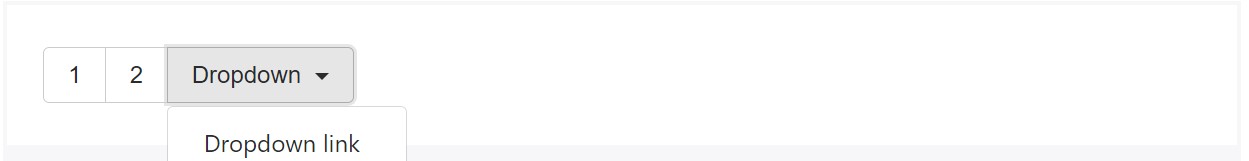
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
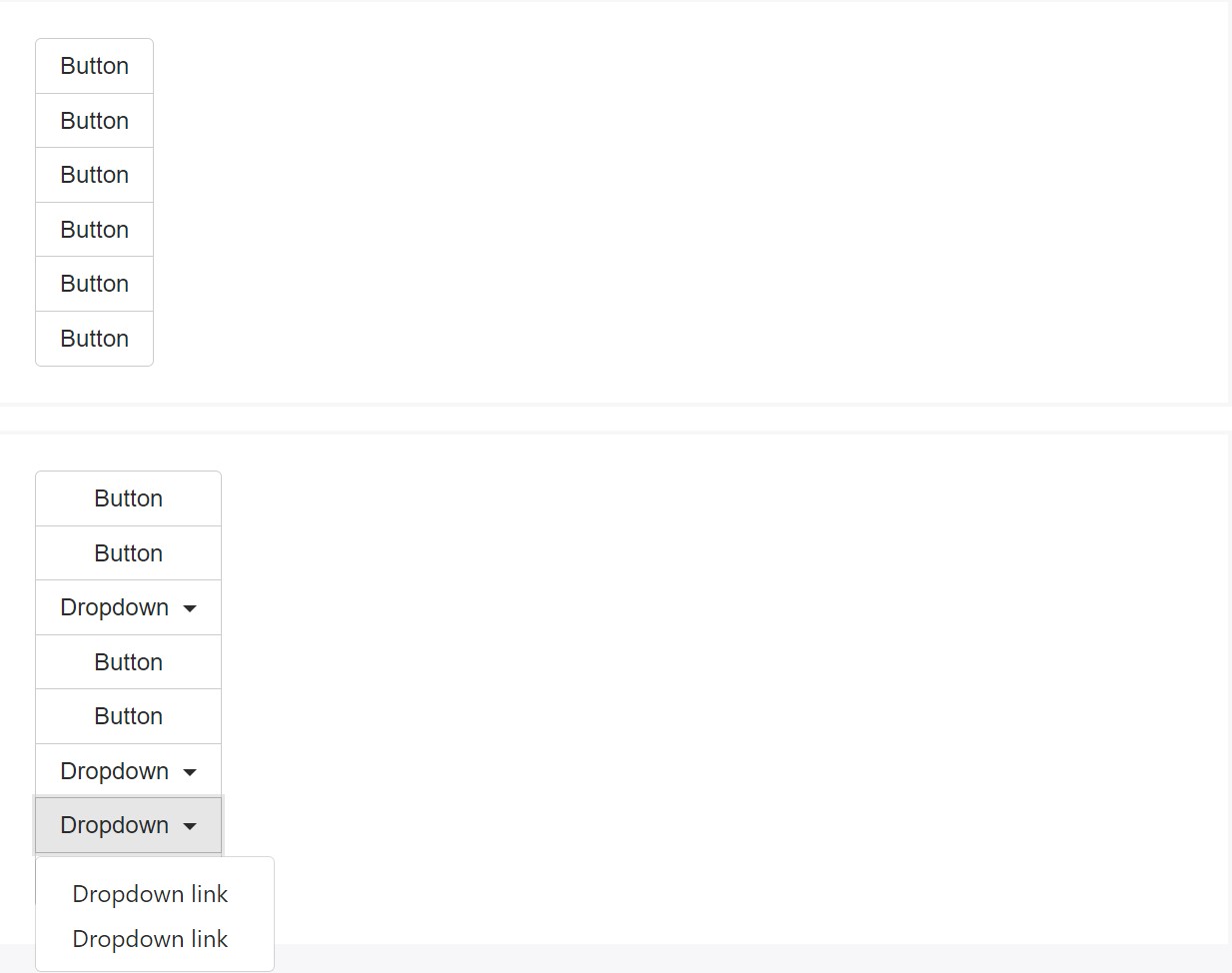
</div>Vertical version
Develop a package of buttons show up vertically stacked as opposed to horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the specific execution (and a few other components), a bit of specific casing is demanded for tooltips and also popovers inside button groups. You'll have to point out the option
container: 'body'Yet another detail to keep in mind
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is simply the way the buttons groups get developed by using the most famous mobile friendly framework in its most recent version-- Bootstrap 4. These may be quite handy not just display a couple of feasible alternatives or a courses to take but additionally as a additional navigation items occurring at specific locations of your webpage coming with consistent visual appeal and easing up the navigating and entire user appearance.
Check out a couple of video clip short training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group approved documents

Bootstrap button group information

Establish buttons utilizing Bootstrap v4