Bootstrap Button Toggle
Overview
The button elements besides the urls wrapped within them are possibly some of the most significant components allowing the users to have interaction with the web pages and take various actions and move from one webpage to another. Specifically currently in the mobile first world when about half of the web pages are being viewed from small-sized touch screen machines the large comfortable rectangle-shaped areas on screen very simple to discover with your eyes and tap with your finger are even more necessary than ever before. That's the reason why the brand-new Bootstrap 4 framework progressed giving extra convenient experience canceling the extra small button sizing and incorporating some more free space around the button's subtitles making them even more legible and easy to work with. A small touch bring in a lot to the friendlier looks of the brand-new Bootstrap Button Styles are also just a little bit more rounded corners that along with the more free space around making the buttons a whole lot more pleasing for the eye.
The semantic classes of Bootstrap Button Radio
Here in this version that have the very same amount of amazing and easy to use semantic styles bringing the capability to relay indicating to the buttons we use with just providing a specific class.
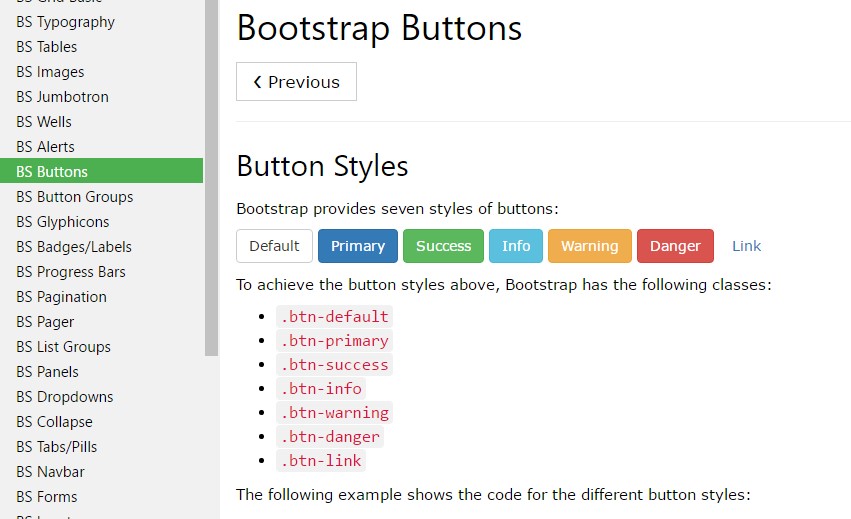
The semantic classes are the same in number just as in the last version however, with some improvements-- the hardly used default Bootstrap Button generally having no meaning has been cancelled in order to get removed and replace by the much more intuitive and subtle secondary button designing so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first incorporate the main
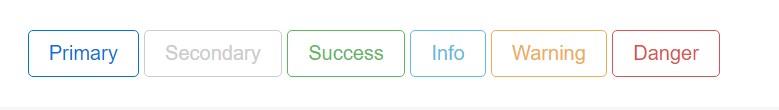
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
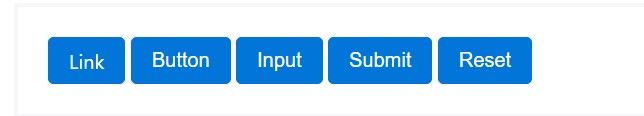
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the workable appearances you can put on your buttons in Bootstrap 4 due to the fact that the new version of the framework as well provides us a brand-new suggestive and interesting method to style our buttons always keeping the semantic we just have-- the outline approach ( learn more).
The outline procedure
The solid background with no border gets changed by an outline along with some text with the corresponding color. Refining the classes is definitely very easy-- simply add
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary aspect to note here is there really is no such thing as outlined link button in this way the outlined buttons are really six, not seven .
Replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text
Though the semantic button classes and outlined presentations are definitely awesome it is crucial to bear in mind just some of the page's visitors will not actually have the ability to check out them in this way in case you do have some a little bit more special meaning you would like to add in to your buttons-- make sure alongside the visual methods you at the same time add a few words pointing out this to the screen readers hiding them from the webpage with the
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons seem out of action through providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- Some future-friendly styles are featured to disable every one of pointer-events on anchor buttons. In internet browsers that assist that property, you won't see the disabled pointer anyway.
- Disabled buttons should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons need you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Final thoughts
And so primarily in the updated version of the best and most famous mobile first framework the buttons developed targeting to become extra legible, more friendly and easy to use on smaller screen and even more impressive in expressive methods with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect several online video information relating to Bootstrap buttons
Linked topics:
Bootstrap buttons official records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button