30 Innovative and Creative CSS3 Carousel Solutions 2016
Beautiful and Inspiring Mobile Image Slider Samples
This slideshow theme is well-maintained, contemporary as well as simple-- optimal for a site with a minimalist theme, or even one that really wants and reveal off a contemporary style values.
The slideshow pictures are actually huge, makings this layout suitable for image-focused sites, including digital photography profiles or ecommerce web sites.
Each slide show photo 'decreases' into restaurant up and down, with a little bit of bounce in the end which creates the activity feel really natural as well as natural. The amount of time each photo remains on monitor is short, however this can, obviously, be changed in cssSlider. The brief periods mean that visitors could find all the pictures on deal rather quickly. A 'time out' key in the top-left corner enables the customer to cease the slideshow coming from participating in and also concentrate on a picture that catches their focus.
Grafito Gallery Plug-in - CSS Slideshow
This porch possesses a present day style and an unique color pattern. The end result is extremely one-of-a-kind as well as captivating!
There is actually no structure impact and the slides, permitting the photos to have up the optimum quantity off area. Nevertheless, the images carry out possess a 'circular edge' impact, which produces them resemble contemporary photos off vehicles.
The font used is Averia Sans Libre, a special font style that was actually produced from the standard off lots of various other typefaces. It possesses an enjoyable as well as slightly hand-drawn want to that, which goes well with the peculiar modern feel of the picture properly.
Gentle Simple Slider - Angular Image Slider
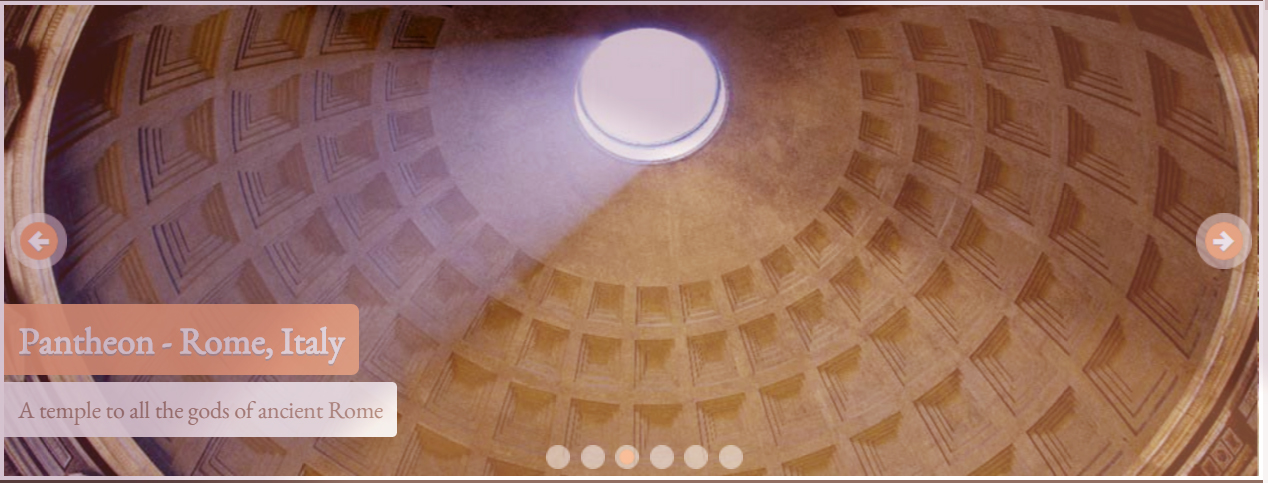
An imagine carousel is an ideal accessory for almost any kind of blog post and also might supply this a polished as well as professional look. Even one of the most fundamental site design will definitely appear great along with integrating a visuals slide program.
The graphics reveal the historical engineering, thus this slide show may be utilized for any kind of style from presentation to exhibit ancient buildings.
The slider feels modern-day as well as pleasant and incorporate. The application of bullets creates this very clear the technique the navigation device functions, so this carousel is actually simple to comprehend and apply.
Retina-friendly Chess Slideshow - jQuery Slider
This slider has an easy, tidy as well as incredibly modern style that utilizes white and black.
Floating over the slider lets multiple navigating arrows seem, one on each side. The arrow is composed of a white colored arrowhead mind along with a dark semi-transparent circle summarized with a slim white colored boundary. Floating over the arrow makes the arrowhead stand out a lot more with its less openness. Clicking an arrow cycles you from the photos. As a result of this websites tidy and modern-day style, this slider will function well on innovation sites, software application providers and also websites going modern architecture. This would certainly additionally be a fantastic selection for science-fiction authors and any type of site going celestial spaces or even future thinking.
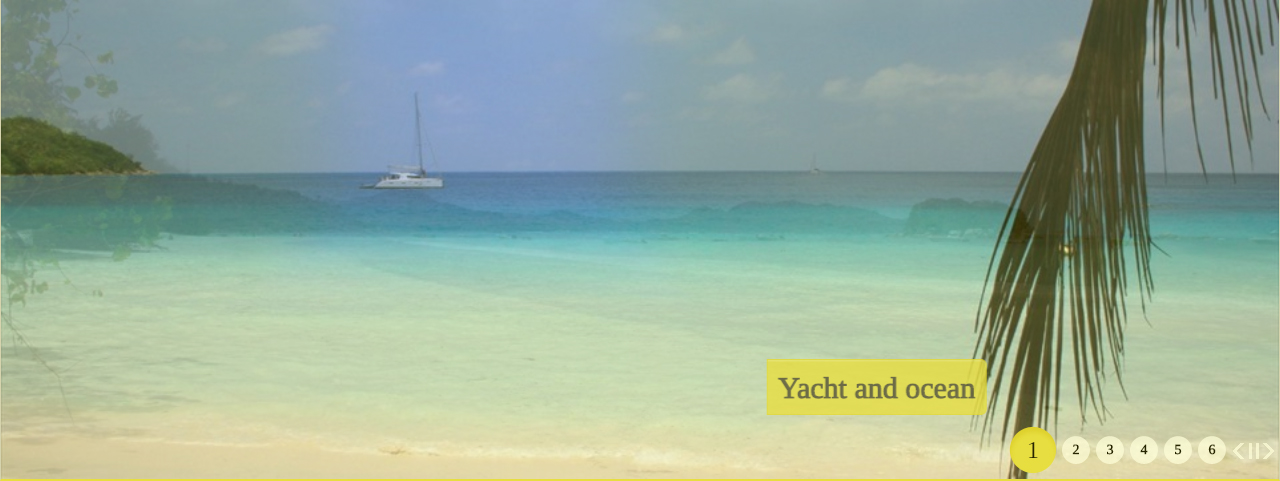
Turquoise Picture Slider - Free Carousel
The turquoise theme will certainly impress your internet site visitors along with its own initial aspects. The arrowheads are ordinary circles with arrowhead indications inside that possess shadows falling apart. The explanation typeface possesses an appealing darkness at the same time. That's what creates this slide show spatial and involve the visitors' attention. Considering that photos in the slide show have different sizes, the change effect allows them with complete confidence transformed into each other.
If you hover over the thumbnails, you'll see a circle with a loop in it on the grey semi-transparent background.
This slide show would certainly agree with in internet sites for dining establishments, cooking events and also other and inveigle target market.
Parallax Image Gallery - Angular Image Slider
The existing receptive picture bootstrap gallery may create everybody happily hungry. Looking at this slider, customers will take it easy as a result of this green-colored style. On left and also ideal slide sides 2 arrowhead switches are shown. They consist off a square tinted in green having a double arrowhead inside. The switch shows a small preview image while hovering the mouse. The message summary lies in the bottom-left slide edge. The typeface 'Indie Flower' is actually recorded a green rectangular shape. You can comfortably go to any kind of slide by clicking thumbnails.
Zippy Photo Gallery - CSS Image Slideshow
Active layout is certainly not just like the others. The arrows are situated in the appropriate leading as well as base edges, both in one side. The arrow key is actually created from an orange circle as well as a slim dark arrowhead. The summary is actually additionally excellent. This is actually constructed with a Garamond font style. The explanation has no history so the writing looks modern-day.
On the lower portion of the slider one may find elegant bullets - orange dots. The Turn effect has a solid influence on customers getting their attention.
Cursive Image Slider - Bootstrap Slider
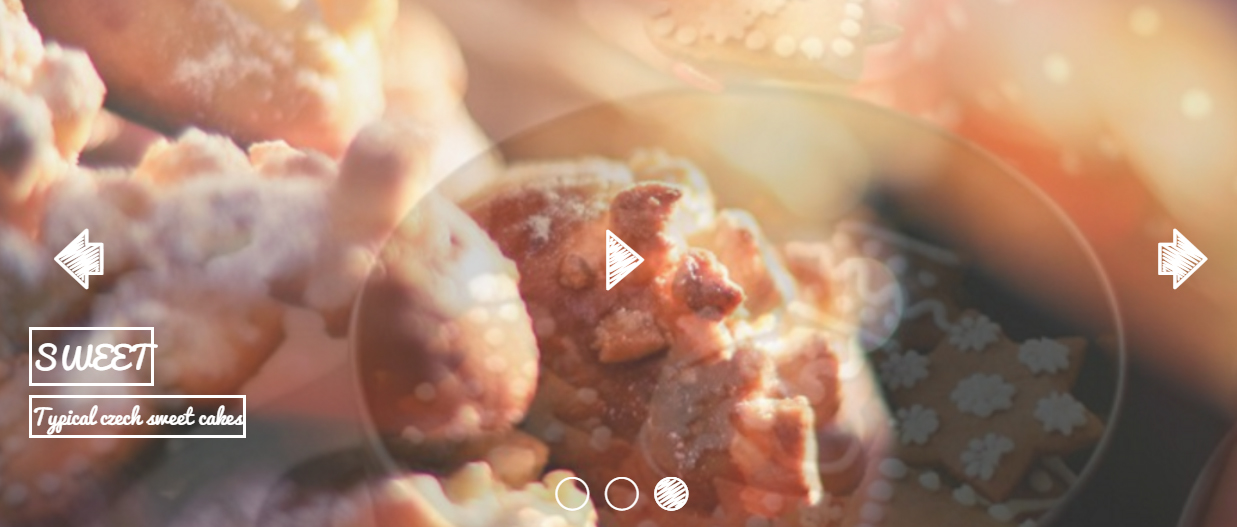
This css-only slide carousel theme is actually enjoyable and also playful whilst keeping a modern ease. This is quickly and load, fully receptive, as well as does certainly not demand javascript or JQuery to work.
The design makes use of cursive font styles and also a 'skimpy' style cosmetic that assists the slideshow appearance handmade. However, just a solitary shade is actually made use of, making this design suitable for web sites striven at innovative grown-ups, such as cooking blogging sites, scrap-booking web sites and also other 'Mommy bloggers'.
Because the slideshow uses merely css and generate the user interface and switch effects the slider is very quick and load and also will operate on any gadget with a modern-day browser. Use this gorgeous slider to display your dishes, hand crafted arts-and-crafts, or even tricky supplies.
Ionosphere Style Gallery - HTML Image Slider
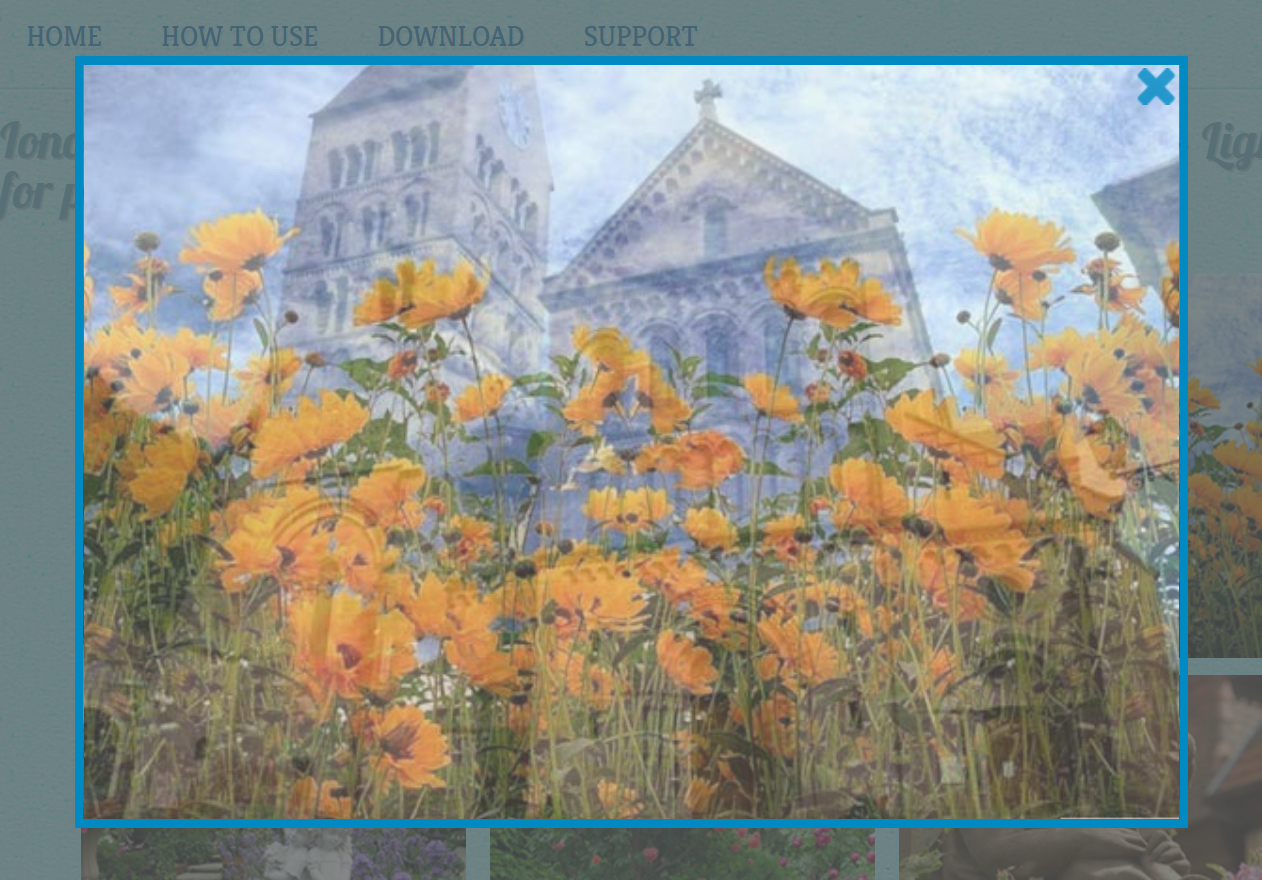
Everybody will be actually amazed opening this grasp and colorful slideshow where we can view french florals and old-fashioned residences. Sacking this slider will certainly promise that visitors won't manage to maintain their eyes off from your website.
The pleasant lightbox has actually rounded upper hands giving your web site one of the most enchanting look. Hovering over the turned up pictures allow blue navigating arrows show up and opt for and backwards by means of the slider.
At the image bottom you'll find the slide explanation with black history that appears from underneath. The entire design completely matches the concept of the discussion, so that can easily be actually applied and make your website look more attractive.
Route Content Slideshow - Free Carousel
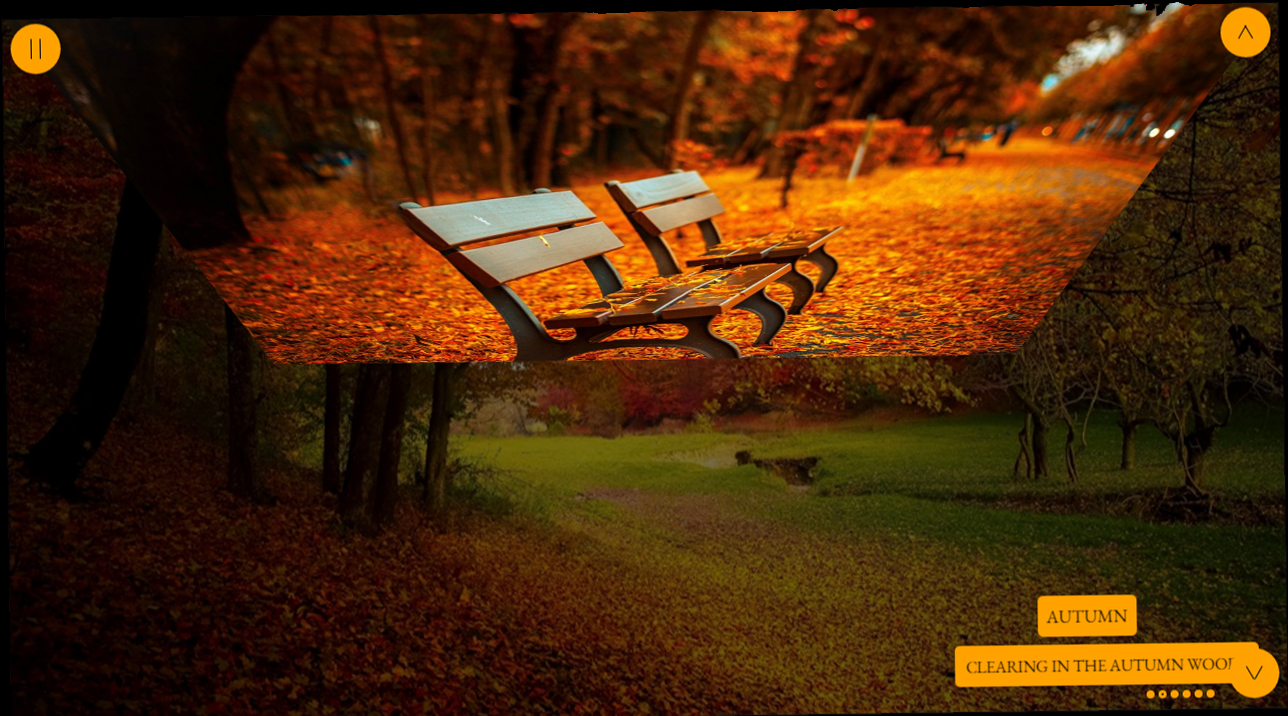
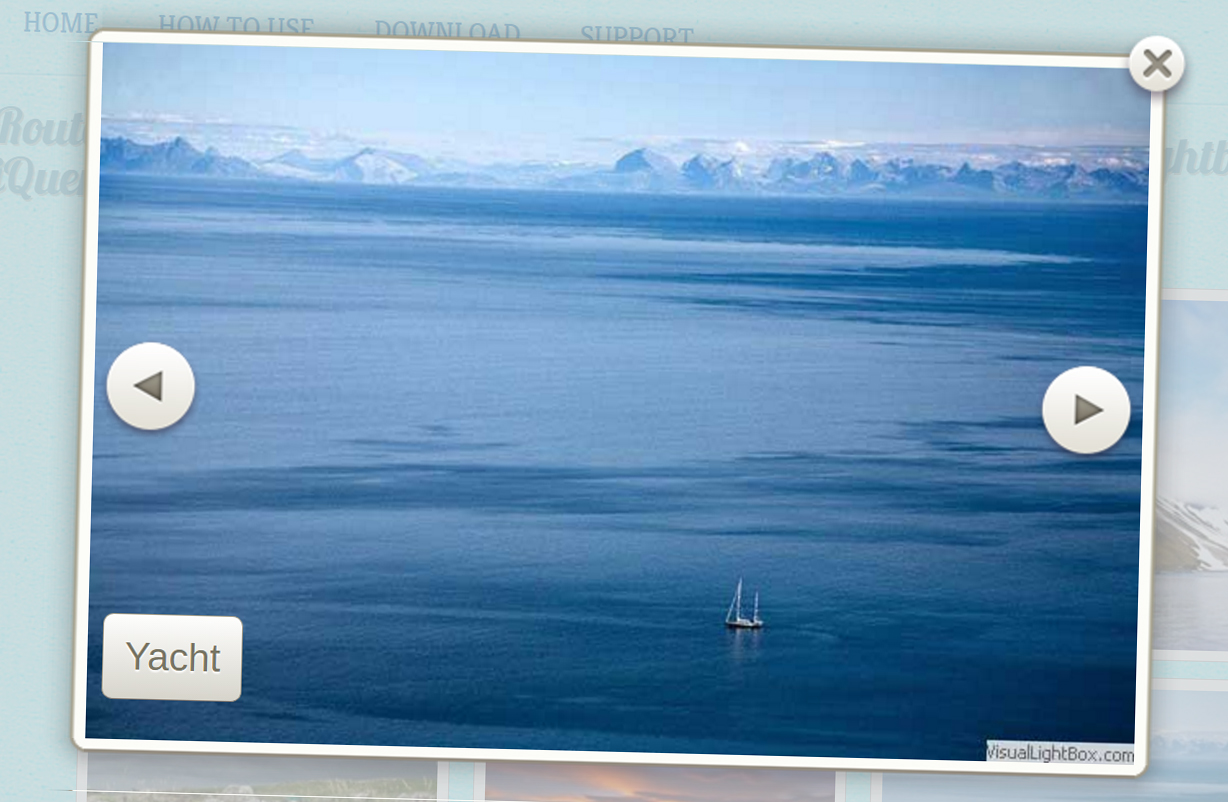
This Route Slider involves excellent nature landscape graphics. It will impeccably match the concept from a travel bureau, environmental preservation company and various other business. Floating over the thumbnails from the chic lightbox dims amazingly designed pictures a little to create all of them attract attention. At the right as well as left behind edges our company may view navigation arrows appearing like sophisticated grey circles with triangles within them. They go away along with a discolor impact and turn up again while switching in between slider photos. Alongside them short explanations function the very same thrilling audiences along with its amenities.
Metro Image Gallery - CSS3 Image Slideshow
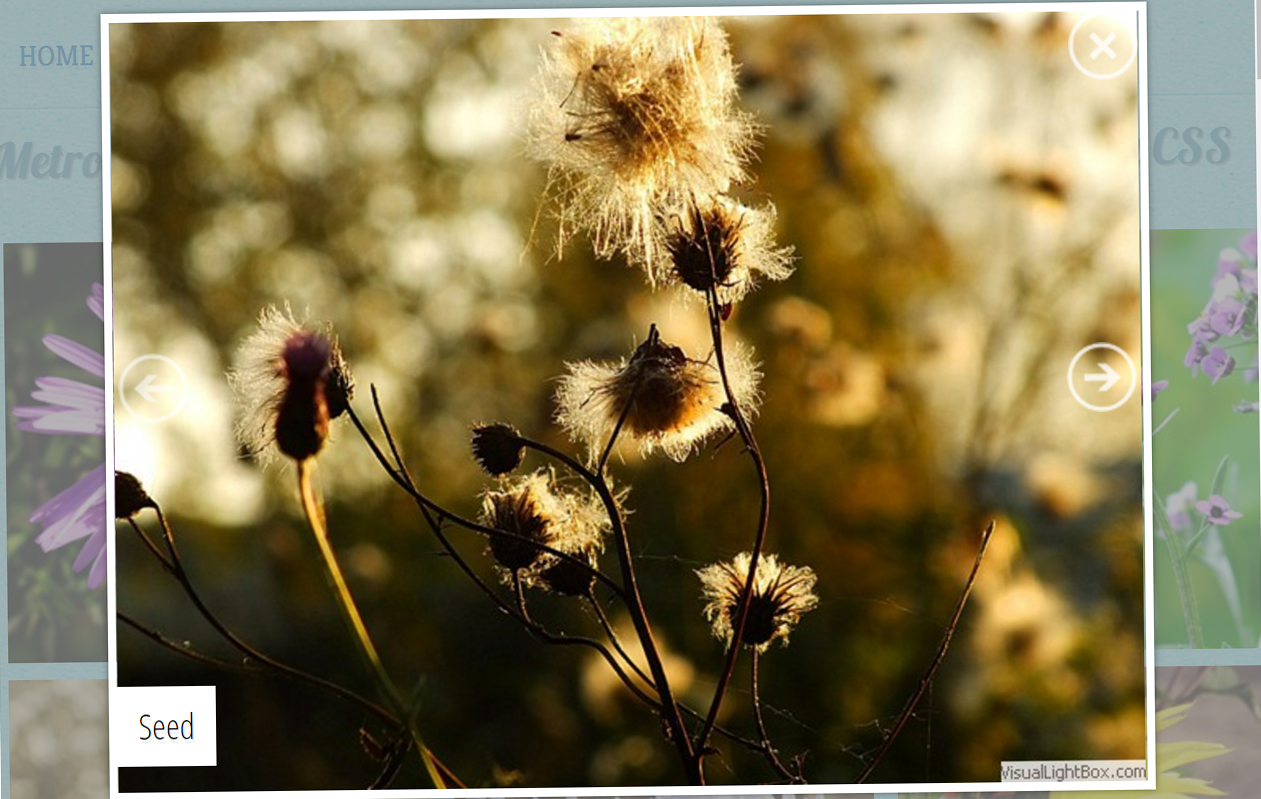
The correct slide show for a blossomy outlet and biologic neighborhoods is this Metro image picture. If you aim your mouse arrow on a lightbox thumbnail, you'll see a description package appear off below. If you select that, the picture will definitely start. Listed here you find encircled arrows and also description in white colored and gray different colors making it possible for users to shift imagines in a very easy means. The gallery frame resizes perfectly baseding on the image dimension.
This marvelous slide show is actually fully mobile-friendly, so this could be watched on devices like tablet computers or even phones in addition to desktops with no issues.
Mobile-friendly Bubbles Slider - Bootstrap Image Carousel
This slider is very hassle-free and straightforward. That participates in regularly, as well as since it hits the side this checks backwards, comes in for the first picture, and also automatically repeats the complete collection straight away. Consumers may establish which photo they would certainly just like to view by just clicking on the succinct image gallery found straight below the slide program whenever. Additionally, floating within the succinct displays the appeal header. The photos are actually sizable and also possess the capability and expose details that can easily or else runs away the human eye. As a result of this pictures need to be actually hi-res and top quality.
Kenburns Photo Gallery - HTML5 Slider
The non-jQuery photo gallery is actually generated using exclusively CSS and it gives a wonderful way to feature your photos as well as to permit website visitors to your site view the best off just what you possess to offer. This possesses a gorgeous shift result, with a slow and also constant pot to the facility from the images, so your target market will certainly have an odds and see every particular that you want them to. In between its visual beauty and also its total enhance from controls for the viewer, this jQuery-free gallery are going to be a surefire fine any person that finds your internet site.
Along with its own rested rate as well as functional appeal, this demonstration is actually the perfect CSS image picture for a musician's internet site, an online clothing store or even an internet site devoted to journey.
Dodgy Image Gallery - Bootstrap Image Carousel
A contemporary frameless layout, this slider keeps control switches to the sides so that the customer's concentration is actually on the pictures. Straightforward, strong designing makes this slider ideal for present-day sites.
For navigation, the jquery graphic porch possesses big arrowhead controls at each side. By floating over these arrows, the consumer could see a succinct sneak peek from the upcoming or previous slide. The preferred slide is actually advanced by selecting the suitable arrow. The double arrow design on the navigation regulates incorporates to the modern appeal of the slider.
The fundamental design off this slider is ideal for present day web sites that worth instinctive design and also basic screens. Let your images represent themselves.
Boundary Content Slider - JavaScript Image Slideshow
This somewhat unique slider theme is extremely present day as well as attractive. This is actually a more 'square' shape in comparison to most website sliders, which allows is actually to work with pictures that may not be landscape. Maybe a wonderful add-on for a portfolio website, or and feature images of folks as well as creatures.
The slider uses a rich wine red color pattern, offset with white. It's an unusual as well as striking color that recommends luxury as well as sophistication.
Each photo in the slider zooms in and also out, slowly fading all at once to expose the next graphic.
Brick Content Slider - HTML Image Carousel
The change effect is what produces this carousel really amazing. Each slides bets as high as three seconds just before an additional picture replaces that.
This instance provides the slide show during the course of a large impressive scenic screen that makes sure and surprise everyone that views this. This instance includes really little mess as you probably can and ensure the photos are actually displayed without obstruction commonly elements fading away when certainly not being actually utilized. The common animation effect is actually Brick, which glides images in with the right. Once more, the shift is not challenging yet streamlined. The general outcome is actually a slideshow that has been modern-day and also classy yet straightforward.
Mobile-optimized Showy Carousel - Mobile Image Carousel
The computer animation effect is exactly what creates this carousel truly spellbinding. Each slides bets going three seconds just before another photo replaces it. In case the picture is beginning to alter, the upcoming image's darkness arrives in the left, as well as externally the perimeter. Once picture has actually switched out today one, individuals might observe the darkness in the leaving image outwardly straight in the framework. This impact absolutely shows the appearance and also brings in the user's interest, which is actually the reason this are going to appear wonderful for digital photography or trip internet site, primarily because draws in folks.
The utilization off bullets are going to create this crystal clear exactly what kind of navigation unit operates, which means this slide show is actually simple and know and also hire.
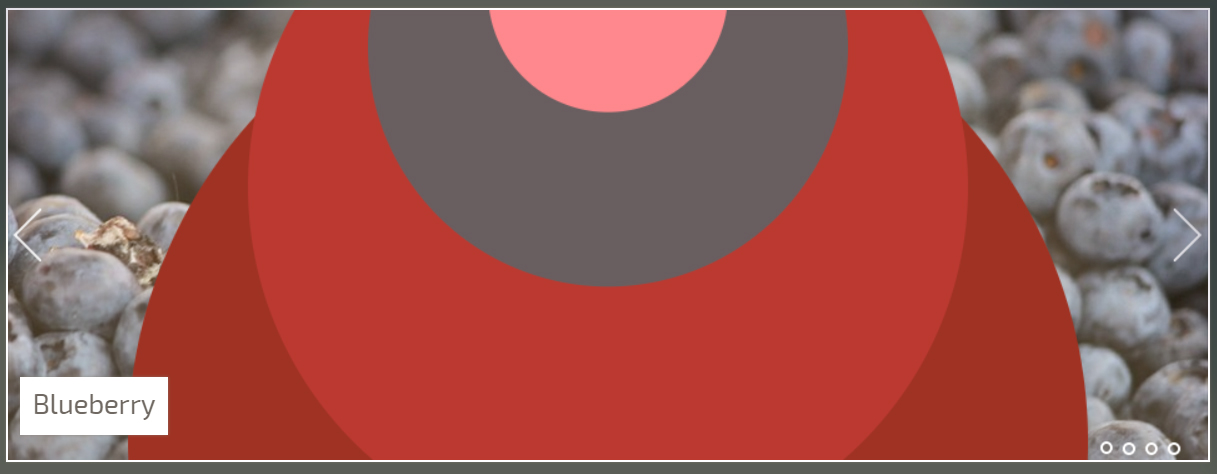
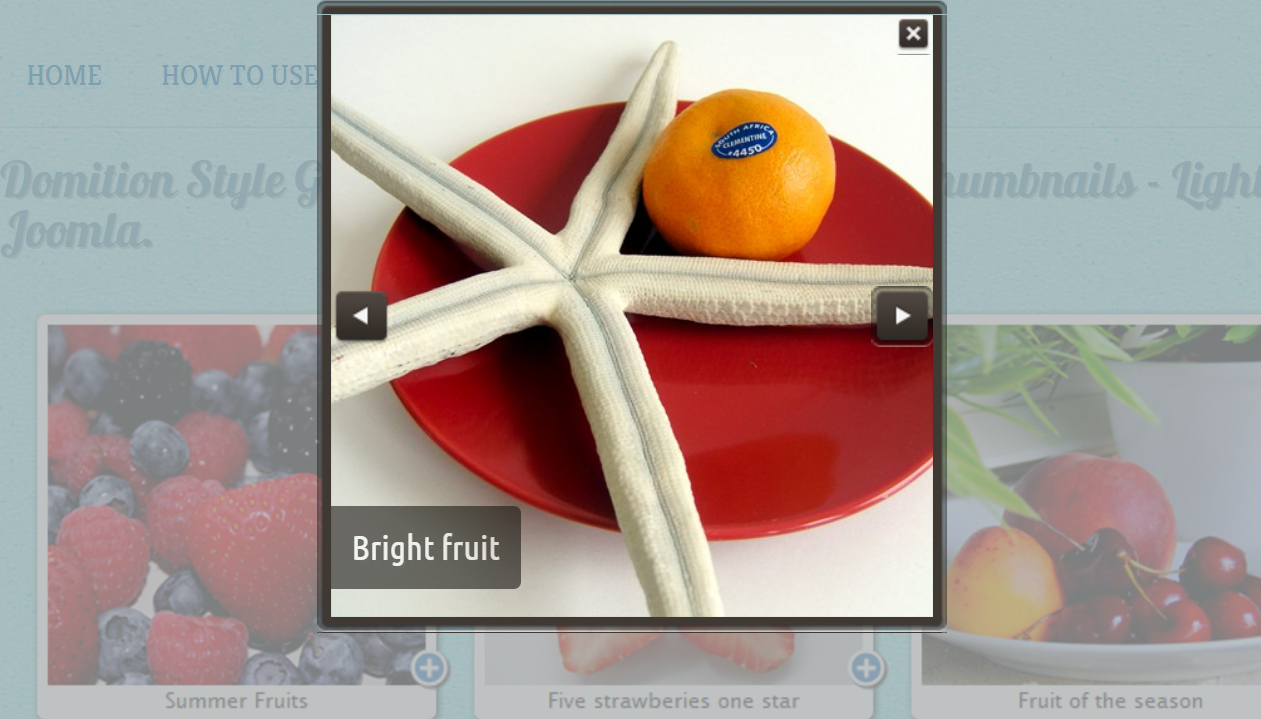
Dominion Slideshow - CSS3 Image Slider
In this particular picture each thumbnail possesses a light frame with description and plus buttons appearing remarkable on any sort of tool. The theme of the slider can resemble a Summer Breakfast. Opening the main gallery shows a darken framework instead which greatest contrasts along with the initial one. And emphasize the picture in the facility there is actually the gray semi-transparent background. The darker arrowheads seem the moment you float over the picture. This slide show will certainly match on the food selection page for a snack bar or even restaurant and present offered puddings.
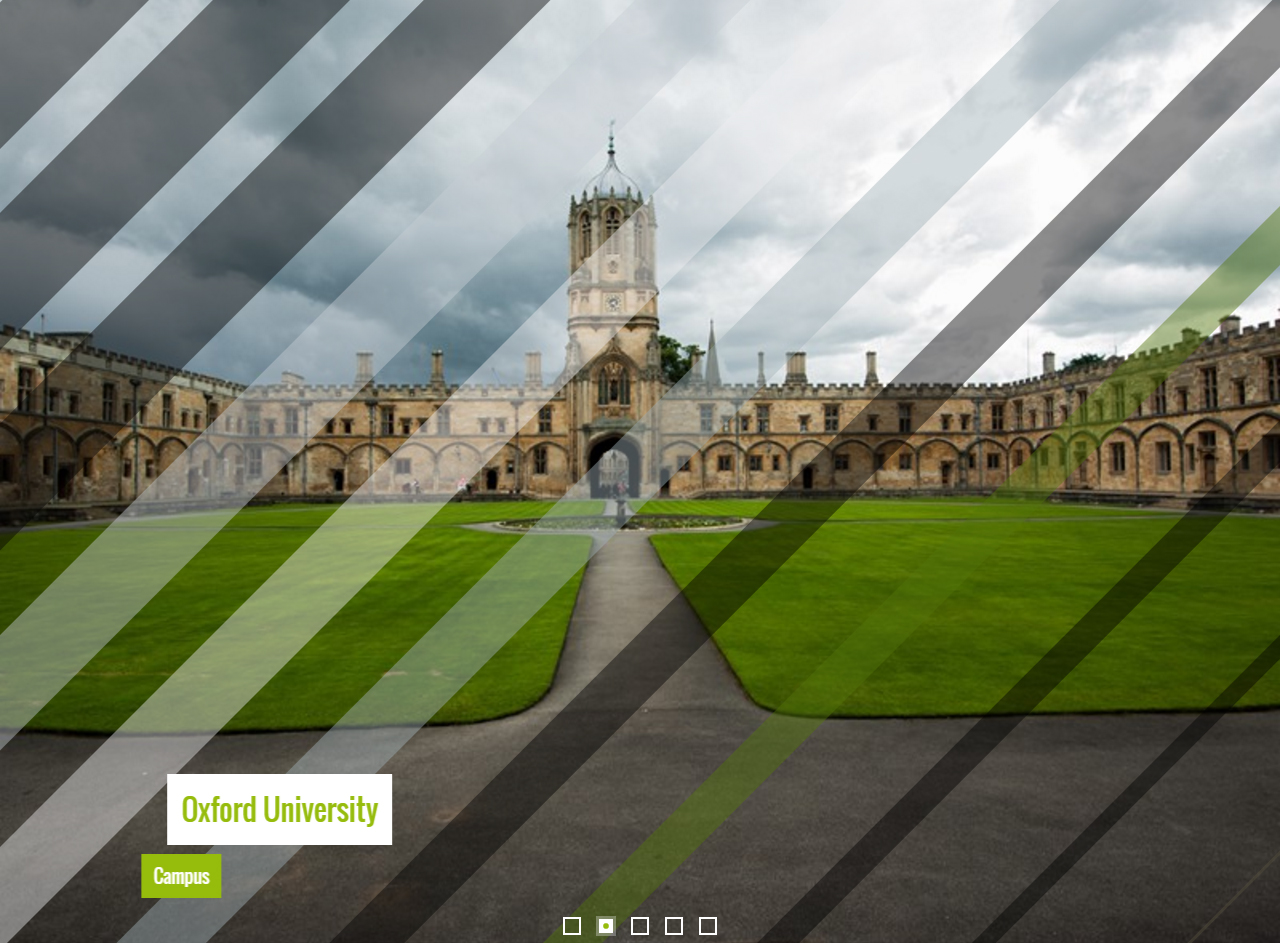
Showy Slideshow - Bootstrap Carousel
A deceptively and also encouraging straightforward layout with stunning smooth results, these are the highlights of the demonstration slide show generated using the spectacular Wowslider. The images rotate efficiently in as well as out creating a striking and appealing result.
Each photo of the terrific Oxford University is actually shown for a pleasant period. And also in the event that you wish to opt for or even back a bit, you can easily locate an arrow each on right and left behind slide show ends.
Every arrow immediately highlights when you move the arrow over that as well as disappears effortlessly. The layout is actually straightforward eco-friendly on a clear white colored history. The angled edges provide a feeling from modernity to the arrowheads.
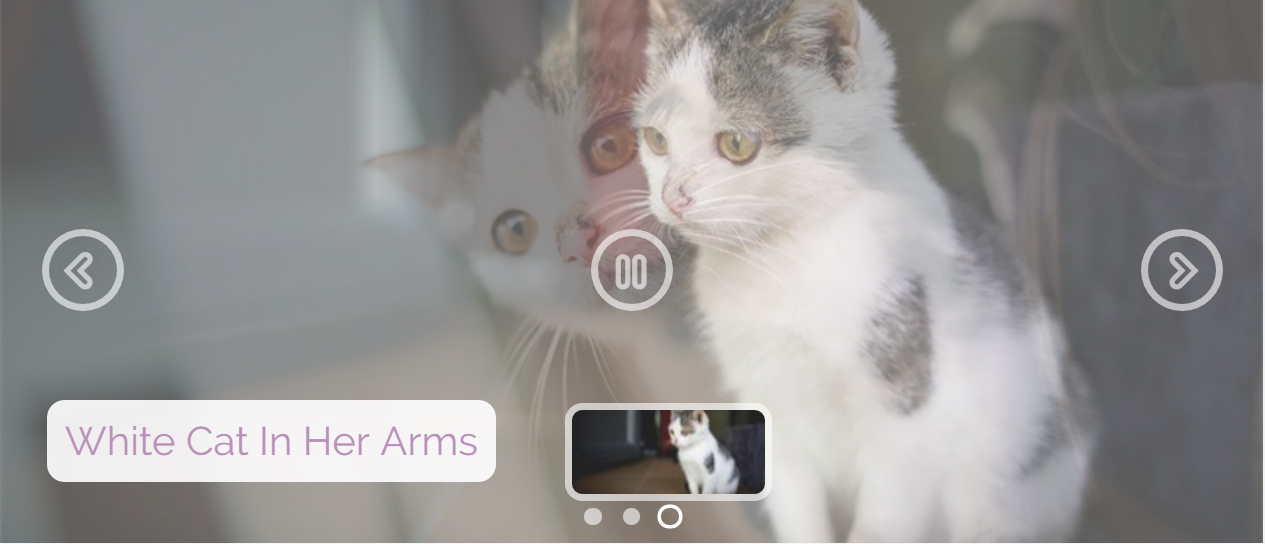
Fade Slideshow - CSS3 Image Carousel
This is an unwinded, cute and also fun slider design with a slightly feminine look. That would certainly be actually excellent for sites along with an arts-and-crafts focus, for writers, or even for excitement and also chick-lit authors.
The layout makes use of a purple as well as white colored different colors scheme, rounded sections, and clarity and produce a smooth, a little laid-back appearance. Certainly, every little thing may be tweaked and also customized in cssSlider to make sure that the leading slider blends effortlessly with your web site.
This slider is actually a great choice for anybody who prefers a loosened up slider design that still has highly effective performance and also a reliable structure.
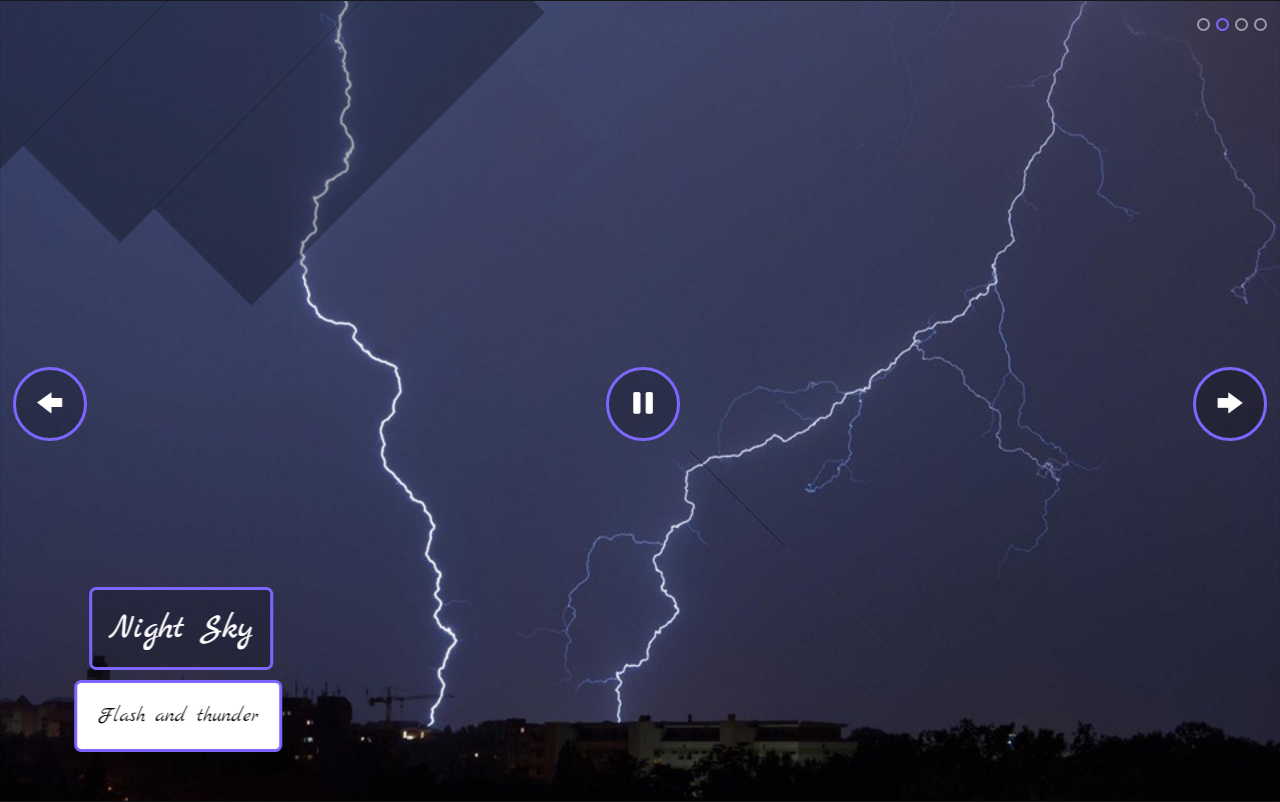
Ionosphere Slider - JavaScript Image Slider
This slider trial uses the well-known 'stack' effect for slide transitions. Within this result, each brand new slide merely swipes in off the appropriate side to the left. No lavish standing out and distracting magic secrets, a basic swipe. This means, the visitor isn't sidetracked and also focuses straight on the picture ahead.
The slider demonstration has sharp, angular oblong containers for content, put in the reduced remaining corner. Each box is actually a translucent dark with white colored nontransparent writing.
The bullet aspects are placed in the lower center in the design from plain grey cycles. Basic blue arrows for navigation appear in ideal and left side.
Epsilon Slider - Mobile Carousel
The slide show has really minimal components and keep its own ease and also crisp appearance. That has a very lean white colored frame that will operate wonderful as a header slideshow for streamlined and contemporary sites that intend to depict a neat and professional try to its viewers, like wedding ceremony digital photography websites, or even a center item photography site.
Above the slide show, there are little containers that provide little examines off the photos that remain in the slide show. This creates for fast switching off the slides. Each container from examine is highlighted along with a purple boundary. The sneak peeks are actually a little dulled so that each examine on mouseover may fill in night contrast to the others.
Mobile Sunny Slider - HTML5 Image Carousel
This Sunny Fade slider layout supplies a gentle and also extremely cool transition from slide and slide, enabling your website users to enjoy a relaxing slider off each one of your best photos. Along with an integrated sneak peek board and also an audio capability that they can handle, both the eyes and ears of your guests are going to be actually received while they inspect out your imagines at their personal rate. As always, you'll possess the most effective slideshow innovation at your solution, allowing glitch-free and also uninterrupted displays that are sure and stay in the thoughts of your customers for days to follow. WOW Slider's templates function just as well whether your target market is actually using this on a desktop or even mobile unit, so it will certainly never ever limit your potential to record the creativity from guests and your internet site, despite just how they are accessing this.
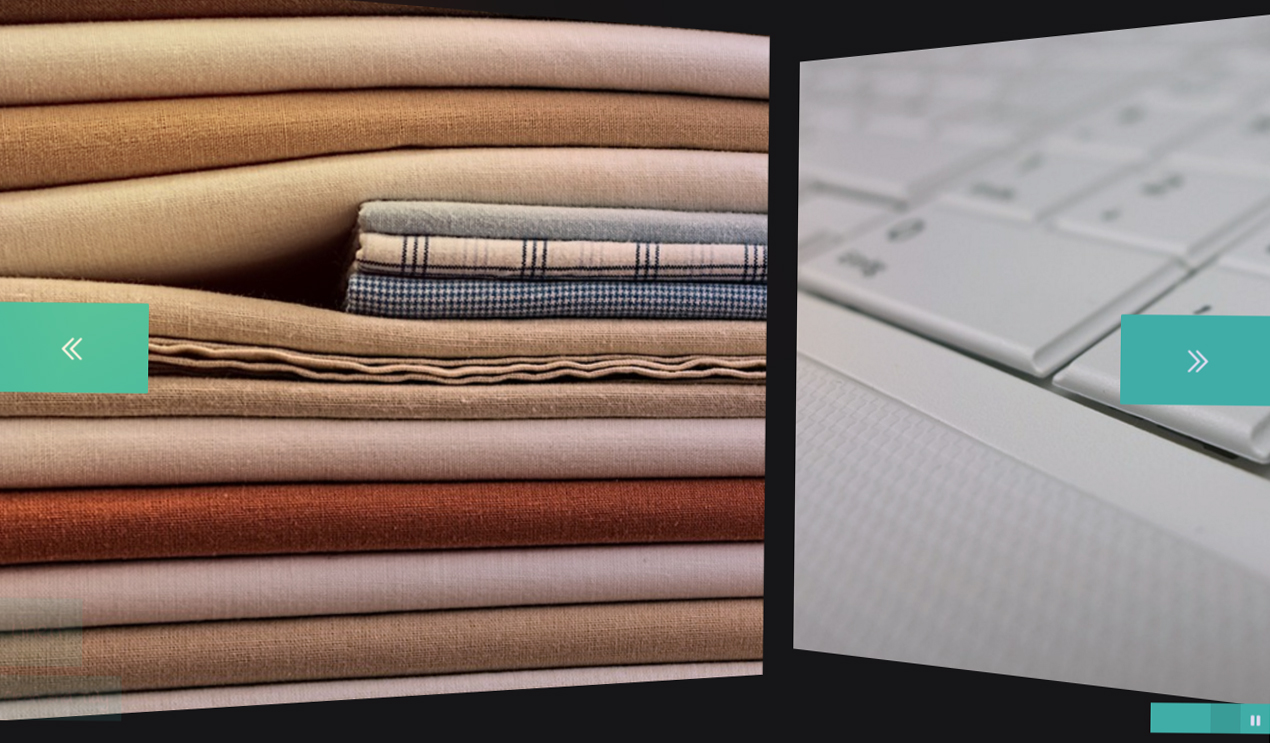
Slim Slider - Free Slider
If you really want a classy slider layout along with an antique refinement that this is actually the one for you.
The style utilizes a delicate and also vanished brownish, similar to sun-bleached leather, and also white. By utilizing simply multiple colours, the concept takes care of and remain straightforward and also elegant but extra twists in the typography and also UI factors stop it off really feeling also outright as well as well-maintained.
This design is a perfect option for a lot of various sites. This will work particularly properly for antiquities suppliers, anybody coping in classic goods, and also clothes developers that funnel a vintage style and also class. It will additionally operate effectively for historical passion writers.
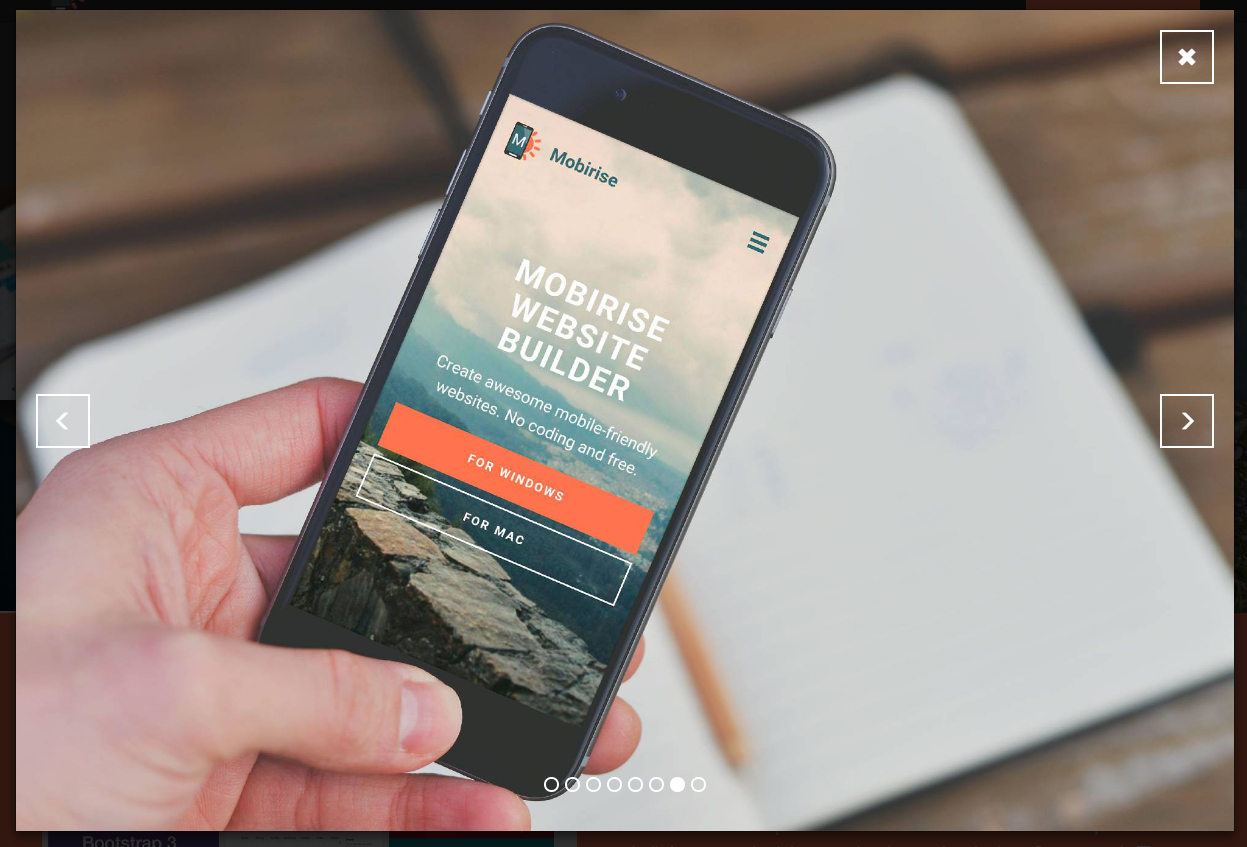
Non-Javascript Material Slider - Mobile Slider
This demo displays your images in an impressive slideshow that is all regarding discussion! Arrows and headlines are actually refused sideways and also corners to stay away from cluttering the screen while always being quickly accessible for easy command and get access to. You may progress and backward through clicking the aforementioned arrows at the left and right-hand man of the display screen which are framed in simple blue circles that go effectively along with the image headline's square history and also the ones at the end of the demo that promptly enable you to skip and whichever picture you may want and view at any kind of moment. You can easily also scroll with all of them through clicking and also grabbing the mouse over the pictures if you intend.
Bootstrap Gallery - JavaScript Image Carousel
Bootstrap gives a thumbnail element that is created and exhibit connected graphics in a grid along with thumbnails. Clicking on the thumbnails off this splendid porch brings up a total display slider home window along with new phone photos. This slider is actually receptive exactly what implies this resizes to fit the display it is actually being actually presented on.
Site website visitor could reach any image using white bullets at the slideshow base. The simple but hassle-free switch effect offers a necessary technique off revealing the site content.
Adding a css graphic gallery and your internet site does not require to be very difficult or taxing. It's definitely the finest method and invigorate your web site.
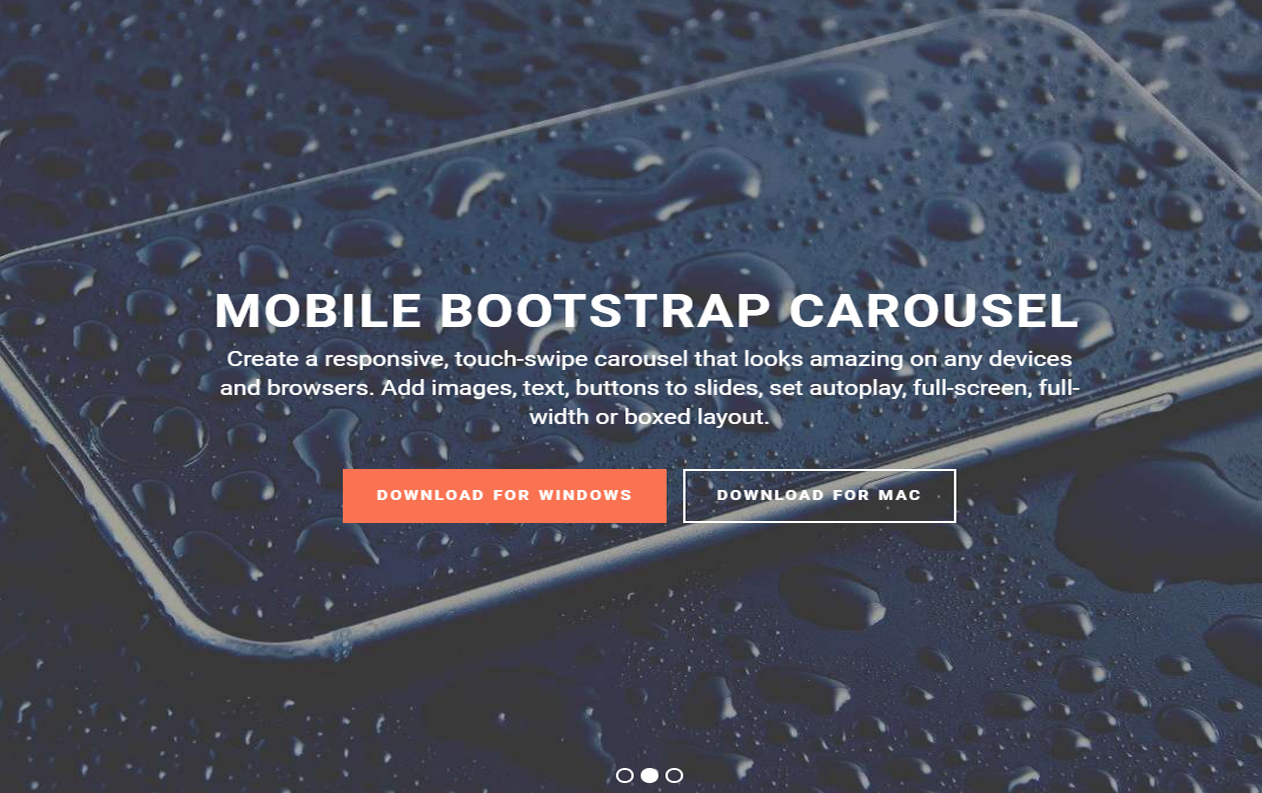
Bootstrap Carousel - Mobile Carousel
To embed a stunning image carousel that's really contemporary from its own internet attributes, you could utilize this slide show accordinged to Bootstrap-- the best highly effective as well as trusted structure. That will fit the monitor off any sort of gadget giving a refined look charming your internet site families and creating them keep on your webpage.
The Slider is actually complete screen sized giving an ambient sensation excellent for presenting items and also companies. The square white arrowheads are put on the right as well as left behind photo sides. The white colored modern bullets let customer simply browse from the entire slider.
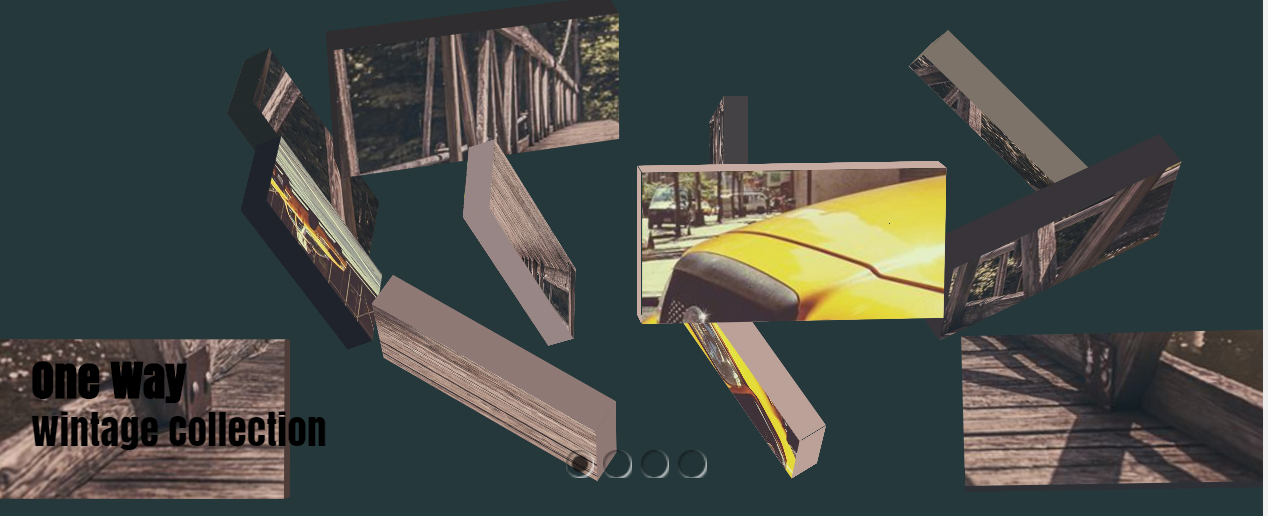
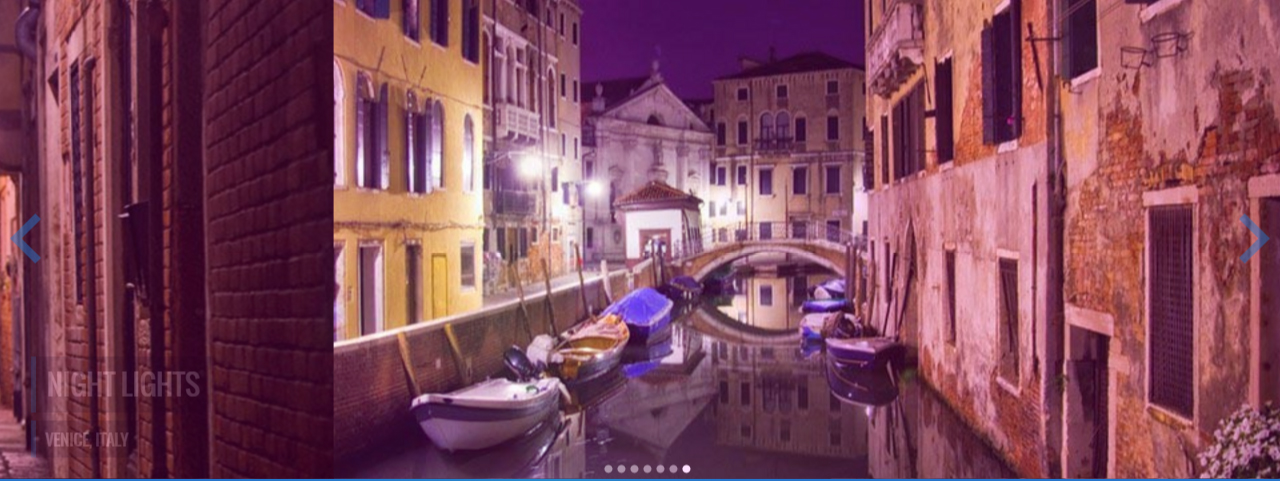
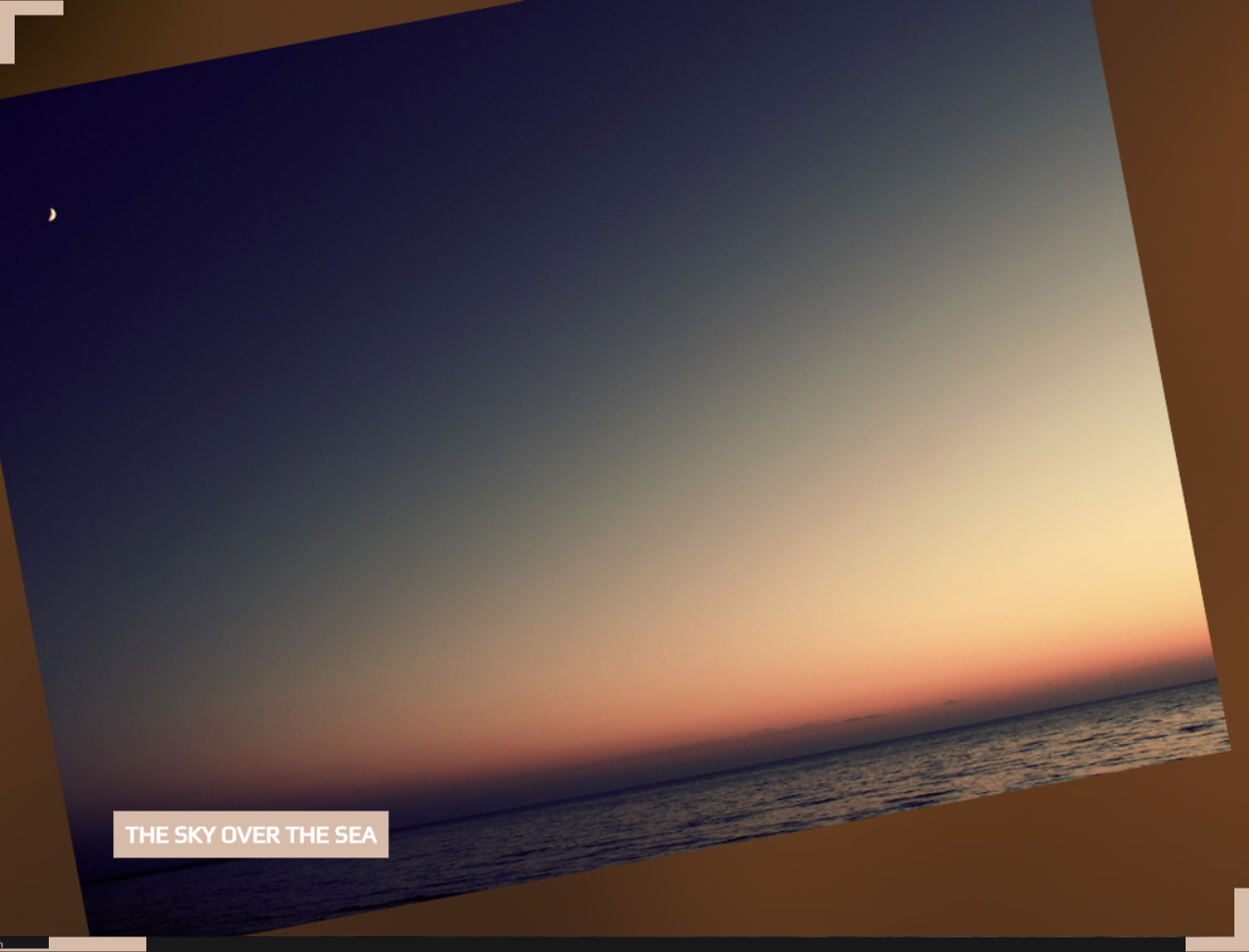
Responsive Angular Slider - jQuery Slider
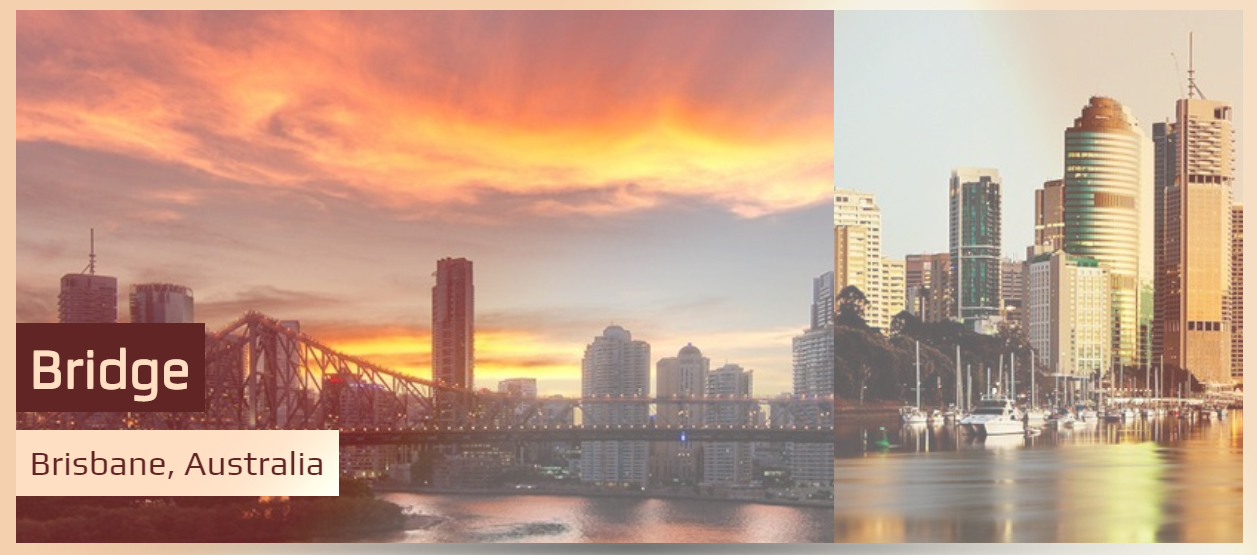
This Demo Slideshow will intrigue quite everyone along with its own user-centricity and also responsive layout. That presents a colorful night nature calming anybody who checks out its own sundown photos. Consumer could move forward for or even back clicking the bottom-right or top-left arrows like angles as effectively as on examine switches near the bottom. As a result this slider design template is phoned Angular. There you'll view small photos for avoiding slides and heading to the slide user would like to take a look at. This Collage result with its throwing pictures right into the history and also choosing up these off no place will definitely delight your internet site audience providing remarkable user-experience.
Carousel Slider - Angular Carousel
Many slider styles look incredibly comparable, as well as this is difficult and find one that attracts attention and also is actually remarkable. This theme off cssSlider steers clear of that concern by being exceptionally one-of-a-kind in every component, whilst still seeming specialist as well as modern.
This slider would certainly be perfect for web sites that would like to be actually remarkable yet still look professional and also dependable. Financial internet sites would take advantage of its own clean and definitive look. In general this slider design is actually developed, trusted and memorable-- benefiting any kind of internet site that possesses a grown-up audience and also discusses significant subject matters.
Just like all cssSlider designs, the theme is actually fully reactive, fast-loading as well as dependable. There are actually no images used in the user interface, which helps make certain the slider consistently functions perfectly.
Utter Image Gallery - HTML5 Carousel
The Push Stack slideshow layout provides a pointy presentation for your graphics, with a dramatic change from one slide to the following and plenty off hassle-free managements for visitors. Guests to your internet site will certainly be petrified by the smooth change from graphic and photo and also they'll certainly cherish the potential and quit on graphics that record their attention, along with examine the remainder of the slides and go straight to any type of one of them with absolutely nothing even more in comparison to a hit off the mouse.
You can anticipate the very same piece de resistance from this Utter design template that you would coming from all WOWSlider slide shows. They are all created to operate effectively on any sort of unit and also they've been continuously assessed and make sure that they are free of charge off flaws, giving internet developers with a terrific choice off tried and tested victors for their sites.
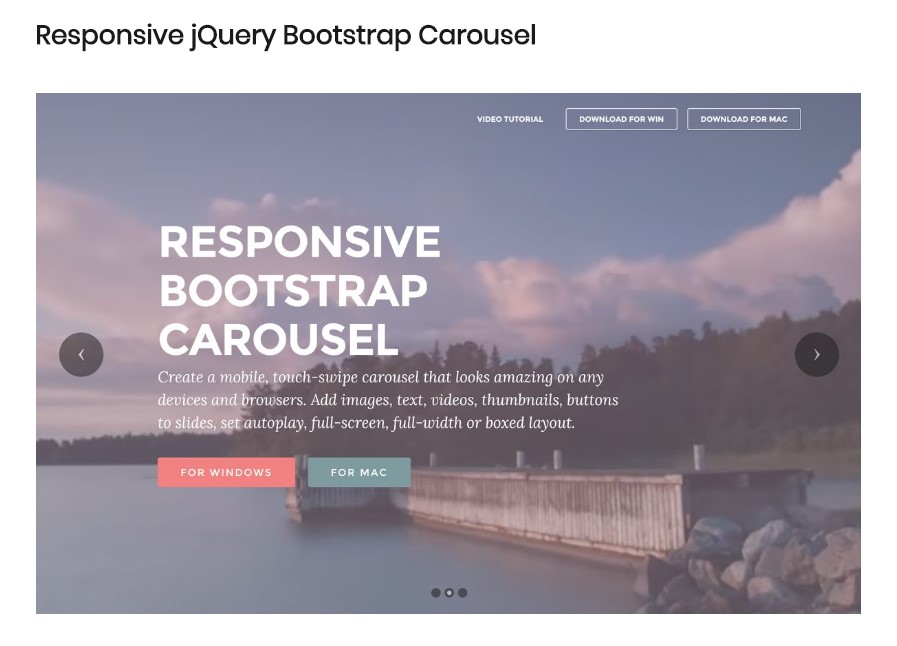
jQuery Bootstrap Image Carousel with Autoplay
Responsive Bootstrap Carousel with Autoplay
Responsive Bootstrap Carousel Examples