Bootstrap Media queries Override
Intro
Like we talked earlier inside the modern-day internet which gets viewed pretty much in the same way simply by mobile and computer gadgets gaining your webpages calibrating responsively to the display they get revealed on is a must. That is certainly exactly why we own the effective Bootstrap system at our side in its recent 4th edition-- currently in growth up to alpha 6 launched now.
However what exactly is this aspect under the hood which it really works with to execute the job-- how the web page's content gets reordered accordingly and precisely what helps to make the columns caring the grid tier infixes like
-sm--md-Exactly how to utilize the Bootstrap Media queries Usage:
The responsive behavior of the most well-known responsive framework inside its own latest fourth edition has the ability to operate thanks to the so called Bootstrap Media queries Example. Exactly what they do is having count of the size of the viewport-- the display screen of the device or the size of the web browser window assuming that the webpage gets presented on desktop computer and employing various designing regulations properly. So in usual words they use the straightforward logic-- is the size above or below a special value-- and respectfully activate on or else off.
Every viewport dimension-- such as Small, Medium and more has its very own media query defined except for the Extra Small display screen size that in recent alpha 6 release has been actually used universally and the
-xs-.col-xs-6.col-6The primary syntax
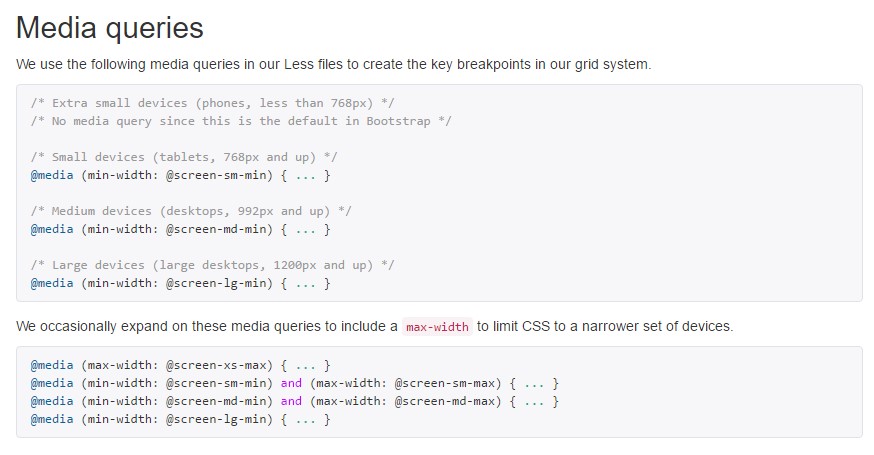
The general syntax of the Bootstrap Media queries Using Using inside of the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more issue to bear in mind
Useful factor to observe right here is that the breakpoint values for the different screen dimensions change by a single pixel baseding to the standard that has been employed like:
Small-sized display dimensions -
( min-width: 576px)( max-width: 575px),Medium screen scale -
( min-width: 768px)( max-width: 767px),Large display screen size -
( min-width: 992px)( max-width: 591px),And Additional big screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is established to get mobile first, we make use of a number of media queries to develop sensible breakpoints for user interfaces and designs . These particular breakpoints are typically based on minimal viewport widths and allow us to scale up components while the viewport changes. ( read more here)
Bootstrap mostly uses the following media query varies-- or breakpoints-- in source Sass data for style, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS in Sass, all of media queries are simply available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that go in the various other way (the delivered display screen scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a single sector of display dimensions applying the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same display screen size selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice one more time-- there is actually no
-xs-@mediaThis progress is aiming to lighten up both of these the Bootstrap 4's design sheets and us as developers since it complies with the normal logic of the manner responsive web content does the job stacking up after a specific spot and with the dropping of the infix there certainly will be less writing for us.
Review a couple of video clip training regarding Bootstrap media queries:
Linked topics:
Media queries official records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique