Bootstrap Alert Box
Introduction
The alerts are offered by these components you even do not think of till you truly get to need them. They are used for providing fast in time responses for the user working with the web site hopefully pointing his or hers attention to a specific direction or evoking certain actions.
The alerts are most often used together with forms to give the user a recommendation if a field has been filled in incorrectly, which is the appropriate format expected or which is the condition of the submission just once the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes which may possibly be used according to the particular condition where the Bootstrap Alert has been displayed on screen. Since it's an alert notification it's important to take user's care but after all leave him in the zone of comfort nevertheless it might even be an error message. ( more info)
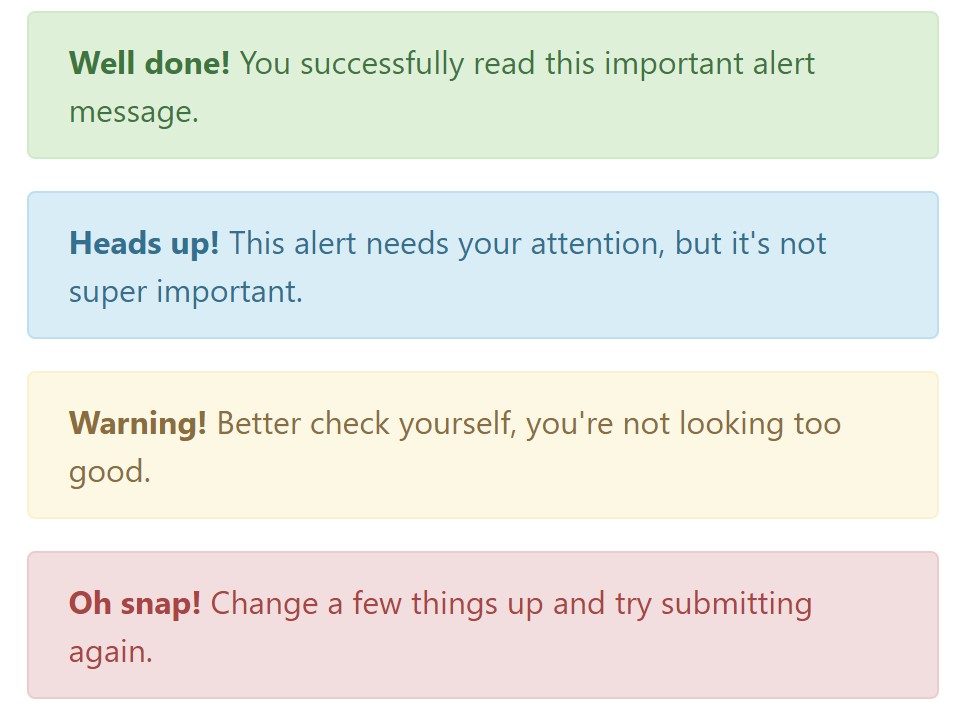
This gets fulfilled by use of light toned color options each being intuitively connected to the semantic of the message information like green for Success, Light Blue for general info, Light yellow desiring for user's interest and Mild red mentioning there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web links
It might possibly not be seen at a quick look but the font color tone also is in fact following this colour scheme as well-- just the color options are much much darker so get unconsciously taken dark nevertheless it's not exactly so.
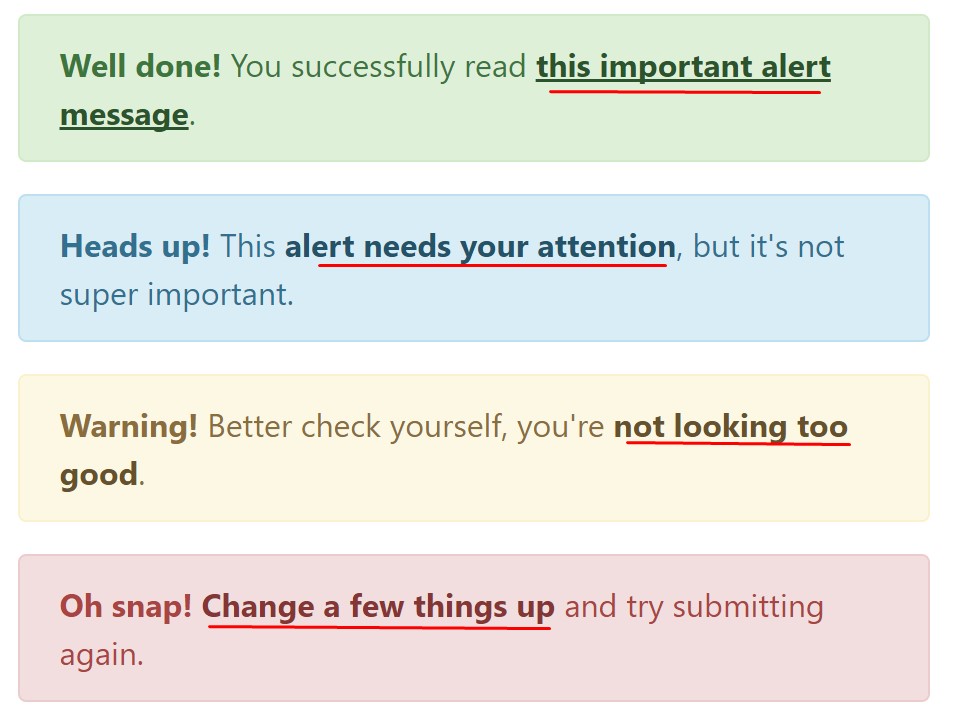
Same runs not only for the alert message itself but even for the links incorporated in it-- there are link classes taking off the outline and painting the anchor elements in the correct color so they fit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional relevant information for alerts
A detail to keep in mind-- the colors take their clear interpretation only for those who in fact get to notice them. So that it's a good idea to either ensure that the noticeable content itself offers the meaning of the alert well enough or to eventually provide certain additional explanations to only be seen by screen readers in order to provide the page's accessibility .
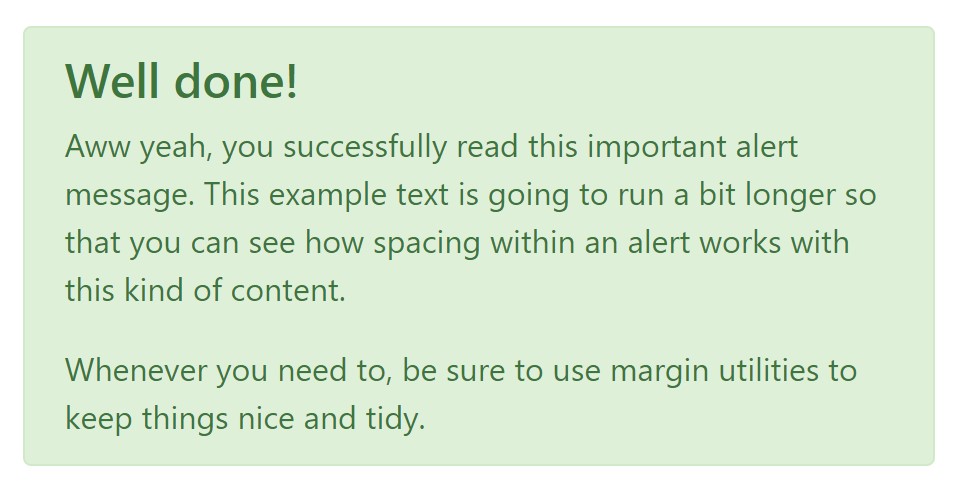
Along with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you wish to display a bit longer content ( useful content).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can as well include an X icon to dismiss the alert and incorporate a cool transition to it to once again provide the visual comfort of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not allow however their titles to narrow down the way you are actually using them-- all of these are simply a number of color schemes and the method they will be actually implemented in your web site is definitely up to you and absolutely depends on the special circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are nothing but some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Message
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert through JavaScript
Alternatively with data attributes on a button inside the alert, as shown mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting off an alert will remove it from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a couple of events for fixing in to alert features.
close.bs.alertclosed.bs.alertReview some on-line video short training about Bootstrap alerts
Linked topics:
Bootstrap alerts formal documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue