Best Website Maker Software
Recently I had the opportunity spending time discovering a Third celebration Best Web Builder theme which extolled having tons of blocks-- I counted nearly one hundred actually-- and also today going back to the excellent golden native Best Web Builder atmosphere I obtained reminded of something which occurred to me a few years ago. For a reason I needed to go to as well as drive around in a city I barely understood with another person's auto much more recent as well as fancied compared to mine at the time which went and choked off each as well as every time I lifted my foot off the gas. Returning from this memorable quest and also seeing my old automobile parked in front of the block I practically cried hugged as well as kissed the thing as a dearest friend. Well that's specifically the way I felt going back to the indigenous Best Web Builder 2 theme after checking out Unicore and I'll tell you why.
Best Web Builder is trustworthy as well as regular - if a component acts in such a way in one block-- it acts the very same method all over the area whenever. There is no such everything as unanticipated habits sidetracking and perplexing you in the chase of the finest appearance.
Best Web Builder is functional-- one block could be established in various ways becoming something totally different at the end. Incorporated with the Custom Code Editor Extension the possibilities come to be almost unlimited. The only restrictions get to be your vision and also creativity.
Best Web Builder evolves-- with every significant upgrade revealed via the turn up home window of the application we, the users get more and much more priceless and also well believed devices fitting the expanding user requirements. As an example simply a few months earlier you had to create your personal multilevel food selections and the idea of producing an online store with Best Web Builder was merely unimaginable and currently simply a few variations later on we currently have the opportunity not merely to offer things via our Best Web Builder websites but additionally to fully personalize the look and feeling of the process without creating a simple line of code-- entirely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program has to close" message or lost the results of my work. It could be done in my imagination, yet it appears the program obtains to run a bit much faster with every following update.
Essentially these other than for one are the reasons in the recent months the magnificent Best Web Builder became my really major and preferred internet style tool.
The last however maybe essential reason is the outstanding as well as subtle HTML as well as CSS discovering contour the software application offers. I'm not quite sure it was deliberately established this method yet it actually functions each time:
Googling or hearing from a good friend you begin with Best Web Builder as well as with almost no time invested discovering how to use it you've currently obtained something up and running. Quickly after you require to transform the appearance merely a bit more and also attempt to break a block specification uncovering the customized HTML section to change a personality or 2 ... This is exactly how it begins. And also soon after one day you inadvertently take a look at a snippet of code and obtain amazed you understand exactly what it means-- wow when did this take place?! Maybe that's the part concerning Best Web Builder I like most-- the freedom to progress with no stress at all.
In this write-up we're going to take a further take a look at the brand-new functions presented in variation 2 and also discover the a number of ways they could function for you in the creation of your next great looking completely responsive internet site. I'll additionally discuss some new tips as well as techniques I lately discovered to assist you broaden the Best Web Builder capacities also additionally and also maybe also take the very first step on the discovering curve we chatted about.
Hello Awesome Icons!
For the past few years legendary font styles took a fantastic location in the web content. They are straightforward meaningful, range well on all display dimensions because they are completely vector elements and also take nearly no data transfer as well as time for filling. These easy yet meaningful pictograms can successfully assist you share the message you require in a laconic as well as elegant means-- still a picture deserves a thousand words. I think for Best Web Builder Development group producing a module permitting you to freely insert internet typeface icons into felt kind of all-natural thing to do. Internet icons component has been around for a while and offered us well.
The great information are from this version on it will serve us also nicer! Currently with Best Web Builder 2 we already have 2 added icon typeface to make the most of in our designs-- Linecons as well as Font Awesome. Each or hem brings us a little fortune of goodies. Linecons gives us the meaningful and subtle appearance of comprehensive graphics with multiple line widths and also carefully crafted curves and Font Awesome provides vast (as well as I mean vast) library of signs and given that it gets loaded all around our Best Web Builder jobs offers us the freedom achieving some cool styling effects. Allow's take a thorough look.
Where you could utilize the icons from the Best Web Builder Icons extension-- virtually everywhere in your job depending of the technique you take.
What you can use it for-- practically every little thing from adding extra quality as well as expression to your material and also decorating your switches and also menu things to styling your bulleted checklists, consisting of meaningful images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could even add some motion leveraging one more integrated in Best Web Builder performance-- we'll talk concerning this later.
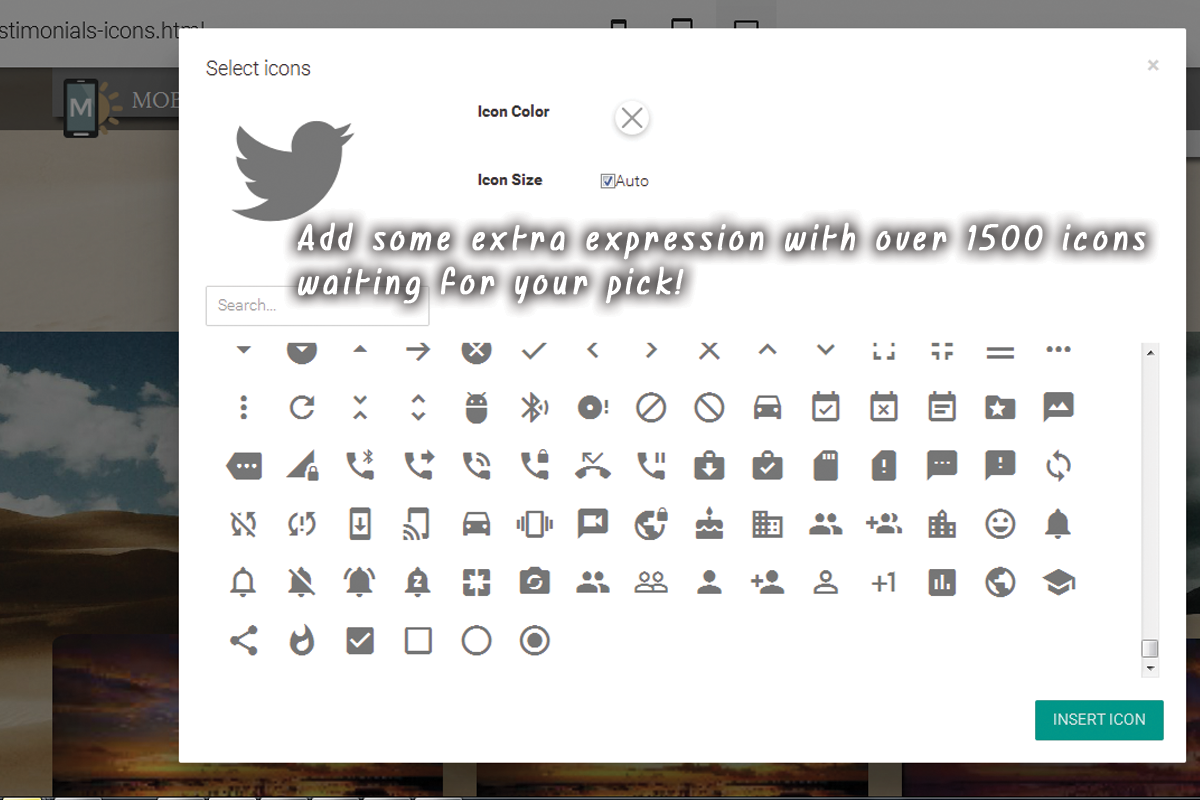
Adding symbols with the created in visuals user interface-- easy as well as tidy.
This is obviously the easiest as well as fastest means and that is among the reasons we like Best Web Builder-- we always get an easy way.
Via the symbols plugin you get the liberty placing icons in the brand name block, all the buttons and also some of the media placeholders. Note that alongside with maintaining the default dimension as well as different colors setups the Select Icons Panel allows you choose your worths for these residential properties. It likewise has an useful search control aiding you to locate faster the aesthetic content you require rather of endlessly scrolling down as well as occasionally missing the best pick.
One more benefit of the recently added Font Awesome is it has the brand marks of almost 200 prominent brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so on-- all set and waiting if you need them.
Essentially every essential interactive element in the websites you are developing with Best Web Builder is qualified of being increased further with adding some beautiful, light weight and also entirely scalable icon graphics. Through this you are lining out your principle as well as because forms as well as signs are much quicker recognizable as well as comprehended-- making the material much more instinctive as well as understandable.
This is simply a part of all you could accomplish with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin offers us a terrific advantage-- it worldwide consists of the Icon typefaces in our Best Web Builder projects. This behavior combined with the method Font Awesome classes are being designed provides us the freedom accomplishing some very fantastic things with merely a couple of lines of personalized CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list and also offering it some life.
Have you ever before been a little bit disappointed by the limited choices of bullets for your listings? With the recently contributed to Best Web Builder Font Awesome nowadays are over. It is actually takes merely a couple of simple actions:
- first we undoubtedly require to select the sign for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is located below:
it consists of all the symbols consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the value you do not pick them-- it's a bit complicated the first couple of times.
Scroll down as well as take your time getting aware of your new collection of icons and at the same time grabbing the one you would certainly find most appropriate for a bullet for the listing we're about to design. When you discover the one-- merely duplicate the & Unicode value without the braces.
Now we have to transform this worth to in a way the CSS will recognize. We'll do this with the assistance of an additional online tool found here:
paste the value you've merely duplicated as well as struck Convert. Scroll down till you discover the CSS area-- that's the worth we'll be requiring in a minute.
If you happen to locate difficulties specifying the shade you need for your bullets just close the Code editor, examine the message different colors HEX code with the Best Web Builder's constructed in different colors picker select/ define the different colors you need, copy the value and also departure decreasing changes. Currently all you have to do is positioning this worth in the Custom CSS code you've developed in a minute. That's it!
Allow's walk around some more!
Another cool point you can achieve with just a couple of lines of personalized CSS and without yet uncovering the customized HTML and shedding all the block Properties visual changes is including some motion to all the symbols you can placing with the Icons Plugin. Use this electrical power with care-- it's so easy you could quickly get addicted and a swamped with impacts website sometimes obtains hard to read-- so use this with procedure a having the overall appearance and also feel I mind.
Allow's claim you intend to include an icon to a switch which ought to just be visible when the pointer gets over this switch. As well as given that it's movement we're discussing, let's make it relocate when it's noticeable. The personalized code you would certainly wish to make use of is:
, if you need some extra tweaks in the appearance simply fallow the comments pointers to adjust the numbers.. And also certainly-- alter the computer animation kind if required. If you require this effect constantly-- erase the ": float" component and uncomment "boundless" making animation loop forever not simply as soon as when the site loads ant the control you've merely styled may be unseen
This strategy can conveniently be broadened to work with all the placed Font Awesome symbols in your Best Web Builder job. For instance in order to put on all the symbols inserted in a block, merely change
. btn: hover >. fa with. fa: hover or with.fa making it permanent.
Keep in mind to set animation loophole for life if needed.
Include some character to the gallery.
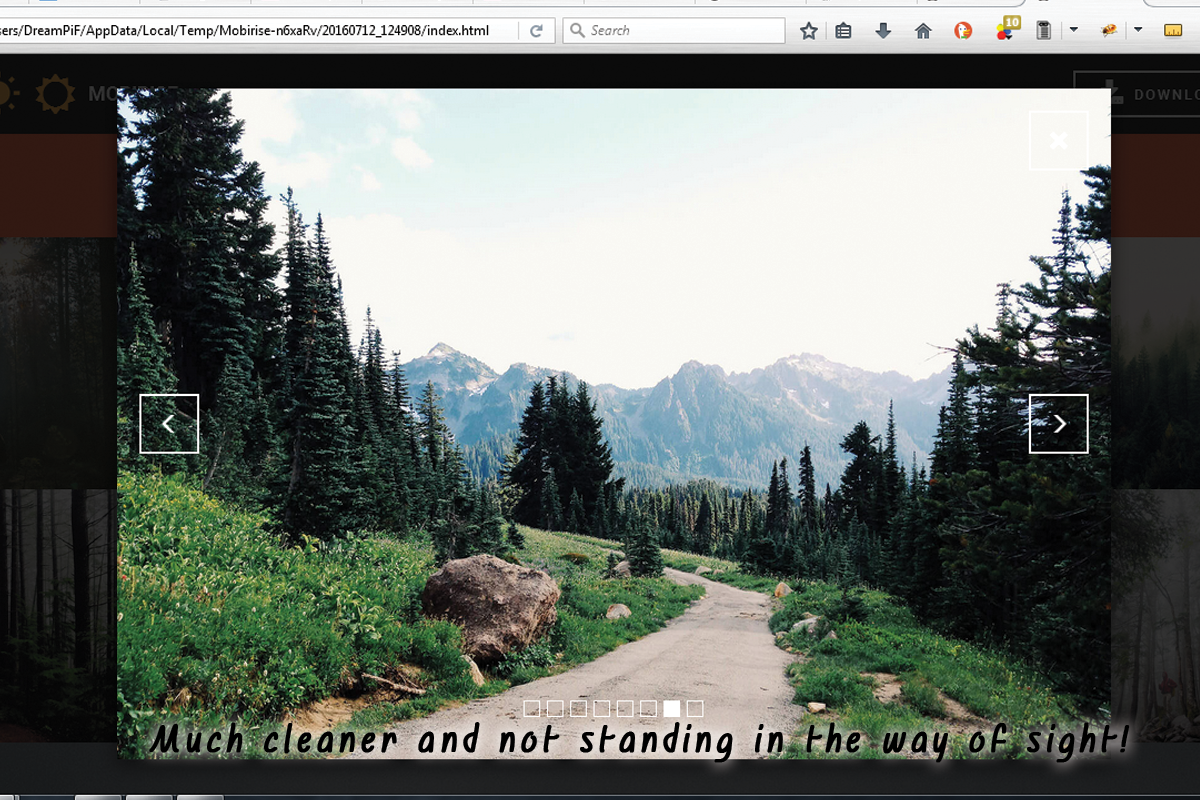
One more great as well as easy styling treatment you obtain capable of accomplishing after the Best Web Builder 2 update and the incorporation of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any kind of Font Awesome icon you find appropriate. The treatment is rather similar to the one setup of the personalized icon bullets. You need to choose the proper icon and transform its & Unicode number as well as then paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- just like in the previous example.
The class defining which symbol is being placed is the red one as well as can be gotten for all the FA symbols from the Cheat sheet we spoke about. Heaven courses are totally optional.fa-fw repairs the width of the icon as well as fa-spin makes it (obviously) spin. There is one even more indigenous movement class-- fa-pulse, additionally self-explanatory.
All the icons put this means into your content can be easily stiled by the methods of the previous two instances, so all that's left for you is think of the most effective usage for this remarkable recently introduced in Best Web Builder function and have some fun try out it!